ASP.NET緩存

介紹
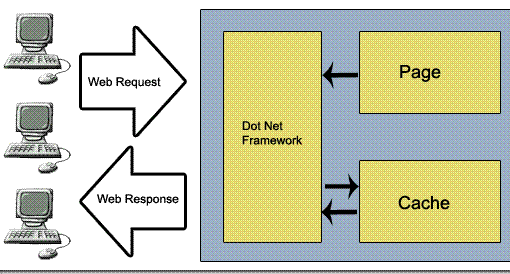
緩存是在內存存儲數據的一項技術,也是ASP.NET中提供的重要特性之一。例如你可以在復雜查詢的時候緩存數據,這樣後來的請求就不需要從數據庫中取數據,而是直接從緩存中獲取。通過使用緩存可以提高應用程序的性能。
主要有兩種類型的緩存:
輸出緩存Output caching\
數據緩存Data caching
1. 輸出緩存(Output Caching)
使用輸出緩存,你可以緩存最後輸出的HTML頁面,當相同的頁面再次請求的時候,ASP.NET不會再執行頁面的生命周期和相關代碼而是直接使用緩存的頁面,語法如下:
復制代碼 代碼如下:
<%@ OutputCache Duration=”60” VaryByParam=”None” %>
Duration 屬性設置頁面將被緩存60妙。任何的用戶請求都會被緩存,在緩沖的60秒內相同的請求都會直接使用緩存的頁面。當緩存過期後ASP.NET會再次執行頁面代碼並且為下一個60秒創建一個新的HTML緩存。
復制代碼 代碼如下:
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="OutputCachingTest.aspx.cs" Inherits="OutputCachingTest" Title="Page" %>
<%@ OutputCache Duration="20" VaryByParam="None" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server">
<div class="title">Output Cache</div>
Date: <asp:Label ID="lblDate" runat="server" Text="" />
Time: <asp:Label ID="lblTime" runat="server" Text="" />
</asp:Content>
protected void Page_Load(object sender, EventArgs e)
{
lblDate.Text = DateTime.Now.ToShortDateString();
lblTime.Text = DateTime.Now.ToLongTimeString();
}
在這個例子中頁面將被緩存20秒。
通過查詢字符串緩存(Cache by Query String )
在實際應用中頁面往往會根據一些參數動態的改變頁面的內容。如果你的頁面是通過查詢字符串來獲取信息的,你可以根據查詢字符串很容易的緩存頁面的不同拷貝。VarByParam=”None”指定ASP.NET只存儲緩存頁面的一個拷貝。VarByParam=”*” 指定ASP.NET根據不同的查詢字符串存儲不同的緩存頁面。
復制代碼 代碼如下:
<%@ OutputCache Duration="60" VaryByParam="*" %>
<div align="right">
<a href="OutputCachingTest2.aspx">No Query String</a> |
<a href="OutputCachingTest2.aspx?id=1">ID 1</a> |
<a href="OutputCachingTest2.aspx?id=2">ID 2</a> |
<a href="OutputCachingTest2.aspx?id=3">ID 3</a> |
<a href="OutputCachingTest2.aspx?id=3&langid=1">ID 3</a>
</div>
上面的例子中,在查詢字符串中傳了不同的ID.ASP.NET為每一個ID都存儲了單獨的緩存頁面。這種方式會有一些問題就是當查詢字符串范圍很廣的時候。
這個時候我們可以在VarByParam 屬性中指定重要的查詢字符串變量的名字,如下:
復制代碼 代碼如下:
%@OutputCacheDuration="60"VaryByParam="id;langid"%
自定義緩存(Custom Caching)
你也可以創建自定義的程序來緩存頁面。ASP.NET提供了一種很便捷的方式來創建自定義緩存,使用VarByCustom屬性指定自定義緩存類型的名字。
你還要創建為緩存生成自定義字符串的方法,如下:
復制代碼 代碼如下:
public override stringGetVaryByCustomString(HttpContext context, stringcustom)
{
if(custom == "browser")
{
returncontext.Request.Browser.Browser +
context.Request.Browser.MajorVersion;
}
else
{
return base.GetVaryByCustomString(context, custom);
}
}
這個方法必須寫在global.asax文件中。ASP.NET使用該方法返回的字符串來實現緩存,如果這個方法在不同的請求中返回相同的字符串,ASP.NET就會使用緩存的頁面,否則就會生成新的緩存版本。
上面的例子中GetVaryByCustomString()方法根據浏覽器的名字創建緩存字符串,ASP.NET會根據不同的浏覽器請求創建不同版本的緩存。
控件緩存(Control Cache )
上面的緩存技術可以讓你很容易的緩存整個頁面,如果要緩存指定控件的內容,可以通過指定VaryByControl 屬性來完成。
復制代碼 代碼如下:
%@OutputCacheDuration="20"VaryByControl="MyControl_1"%
上面代碼ASP.NET將會緩存MyControl_1控件20分鐘。如果要根據一些屬性值來緩存控件只需要將OutPutCache指令加入*.ascx頁面。
復制代碼 代碼如下:
<%@Control Language="C#"AutoEventWireup="true"CodeFile="MyControl.ascx.cs"
Inherits="Controls_MyControl"%>
<%@OutputCacheDuration="20"VaryByControl="EmployeeID"%>
VaryByControl=”EmployeeID”告訴ASP.NET根據控件中聲明的EmployeeID屬性來創建不同版本的緩存。
在 .ascx.cs 文件加入EmplyeeID屬性為ASP.NET 緩存使用。
在頁面中增加控件並且設置 EmployeeID.
復制代碼 代碼如下:
private int_employeeID;
public intEmployeeID
{
get{ return_employeeID; }
set{ _employeeID = value; }
}
protected voidPage_Load(objectsender, EventArgs e)
{
lblDate.Text = DateTime.Now.ToShortDateString();
lblTime.Text = DateTime.Now.ToLongTimeString();
lblEmployeeID.Text = EmployeeID.ToString();
}
緩存配置文件(Cache Profile )
web.config可以配置緩存相關的設置,
復制代碼 代碼如下:
<system.web>
<caching>
<outputCacheSettings>
<outputCacheProfiles>
<addname="ProductItemCacheProfile" duration="60"/>
</outputCacheProfiles>
</outputCacheSettings>
</caching>
</system.web>
你可以通過設置 CacheProfile=”ProfileName” 屬性 來使用上面的配置:
復制代碼 代碼如下:
%@OutputCacheCacheProfile="ProductItemCacheProfile"VaryByParam="None"%
2. 數據緩存(Data Caching)
ASP.NET還提供了另一種靈活的緩存類型:數據緩存。你可以將一些耗費時間的條目加入到一個對象緩存集合中,以鍵值的方式存儲。
復制代碼 代碼如下:
Cache["Name"] = data;
我們可以通過使用Cache.Insert()方法來設置緩存的過期,優先級,依賴項等。
復制代碼 代碼如下:
date1 = DateTime.Now;Cache.Insert("Date1", date1, null, DateTime.Now.AddSeconds(20), TimeSpan.Zero);
ASP.NET允許你設置一個絕對過期時間或滑動過期時間,但不能同時使用。
緩存依賴項Cache dependency
緩存依賴項使緩存依賴於其他資源,當依賴項更改時,緩存條目項將自動從緩存中移除。緩存依賴項可以是應用程序的 Cache 中的文件、目錄或與其他對象的鍵。如果文件或目錄更改,緩存就會過期。
復制代碼 代碼如下:
date2 = DateTime.Now;
string[] cacheKeys = { "Date1"};
CacheDependency cacheDepn = newCacheDependency(null, cacheKeys);
Cache.Insert("Date2", date2, cacheDepn);
上面的例子“Date2”緩存對象依賴“Date1”緩存條目,當 “Date1” 對象過期後“Date2” 將會自動過期。CacheDependency(null, cacheKeys)中的第一個參數為空是由於我們只監視緩存鍵的更改情況。
回調函數和緩存優先級(Callback Method and Cache Priority)
ASP.NET允許我們寫一個回調函數,當緩存條目從緩存中移除的時候觸發。還可以設置緩存條目的優先級。
復制代碼 代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
DateTime? date1 = (DateTime?)Cache["Date1"];
if (!date1.HasValue) // date1 == null
{
date1 = DateTime.Now;
Cache.Insert("Date1", date1, null, DateTime.Now.AddSeconds(20), TimeSpan.Zero,
CacheItemPriority.Default, new CacheItemRemovedCallback(CachedItemRemoveCallBack));
}
DateTime? date2 = (DateTime?)Cache["Date2"];
if (!date2.HasValue) // date2 == null
{
date2 = DateTime.Now;
Cache.Insert("Date2", date2, null, DateTime.Now.AddSeconds(40), TimeSpan.Zero,
CacheItemPriority.Default, new CacheItemRemovedCallback(CachedItemRemoveCallBack));
}
// Set values in labels
lblDate.Text = date1.Value.ToShortDateString();
lblTime.Text = date1.Value.ToLongTimeString();
lblDate1.Text = date2.Value.ToShortDateString();
lblTime1.Text = date2.Value.ToLongTimeString();
}
private void CachedItemRemoveCallBack(string key, object value, CacheItemRemovedReason reason)
{
if (key == "Date1" || key == "Date2")
{
Cache.Remove("Date1");
Cache.Remove("Date2");
}
}
例子中創建了“Date1” 和 “Date2”緩存。“Date1” 在20秒後過期“Date2”為40秒。但是由於我們注冊了移除的回調函數,當“Date1” 或 “Date2”其中一個過期都會執行CachedItemRemoveCallBack 方法,在這個方法中移除了兩個緩存條目,ASP.NET還提供了處理緩存條目更新時的回調函數CacheItemUpdateCallback 。
原文:http://kb.cnblogs.com/page/50971/