
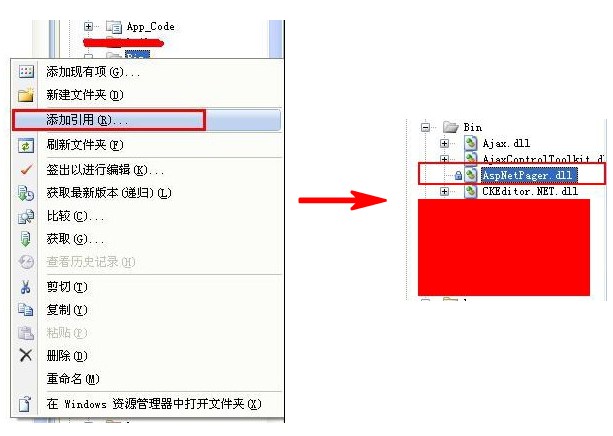
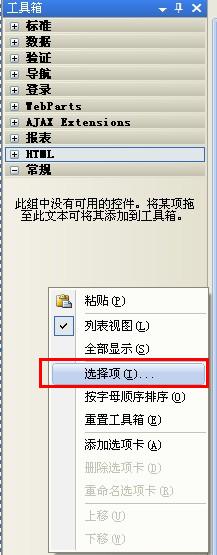
第三步:在工具箱添加AspNetPager控件,如圖:

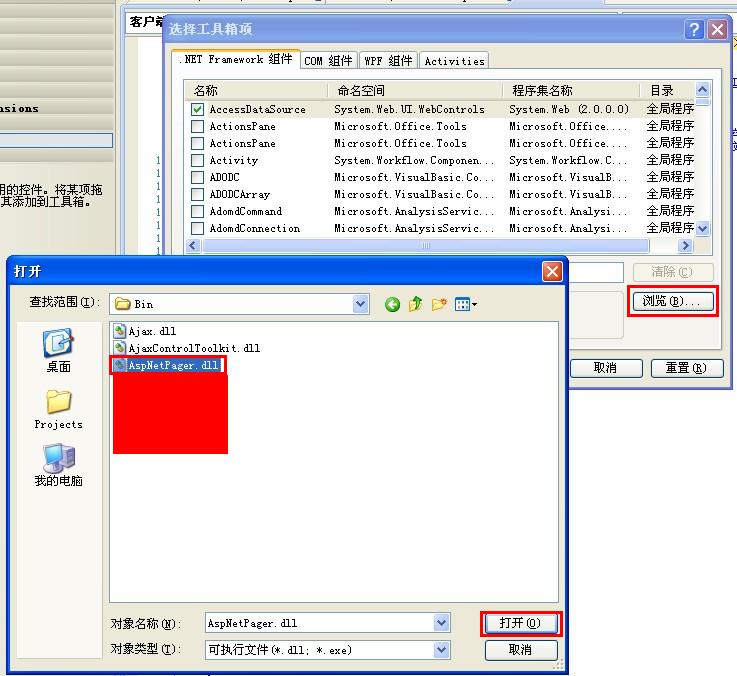
接下來再如圖:

這樣的話我們就已經成功的添加了AspNetPager控件,把它拖到頁面上就可以使用啦!→_→,好吧,距成功就差一步之遙了...
第四步:代碼部分,我以Repeater控件為例,其他數據控件,例如GridView、Datalist等一樣使用...
前台代碼:
復制代碼 代碼如下:
<webdiyer:AspNetPager ID="AspNetPager1" runat="server" PageSize="10"
HorizontalAlign="Center" Width="100%"
meta:resourceKey="AspNetPager1" Style="font-size: 14px"
AlwaysShow="false" FirstPageText="首頁" LastPageText="尾頁" NextPageText="下一頁"
PrevPageText="上一頁" SubmitButtonText="Go" SubmitButtonClass="submitBtn"
CustomInfoStyle="font-size:14px;text-align:left;"
InputBoxStyle="width:25px; border:1px solid #999999; text-align:center; "
TextBeforeInputBox="轉到第" TextAfterInputBox="頁 " PageIndexBoxType="TextBox"
ShowPageIndexBox="Always" TextAfterPageIndexBox="頁"
TextBeforePageIndexBox="轉到" Font-Size="14px" CustomInfoHTML="共<font color='#ff0000'>%PageCount%</font>頁,第<font color='#ff0000'>%CurrentPageIndex%</font>頁"
ShowCustomInfoSection="Left" CustomInfoSectionWidth="19%"
PagingButtonSpacing="3px" onpagechanged="AspNetPager1_PageChanged">
</webdiyer:AspNetPager>
後台代碼:
復制代碼 代碼如下:
private void DatasBind()
{
this.AspNetPager1.RecordCount = ds.Tables[0].Rows.Count;
PagedDataSource pds = new PagedDataSource();
pds.AllowPaging = true;
pds.PageSize = AspNetPager1.PageSize;
pds.CurrentPageIndex = AspNetPager1.CurrentPageIndex - 1;
pds.DataSource = ds.Tables[0].DefaultView;
rpttandy.DataSource = pds;
rpttandy.DataBind();
}
protected void AspNetPager1_PageChanged(object sender, EventArgs e)
{
DatasBind();
}
好了,以上就是我今天與大家分享的用AspNetPager.dll對asp.net服務器控件分頁的方法,我想我的講解已經夠詳細了吧,有不光有文字和代碼,還有圖片,頂一個吧!這主要的是為我下次與大家分享自己寫存儲過程分頁做個鋪墊,敬請期待哦!