(1)首先我們創建一個mvc項目,當然最好是mvc1.0版本以上。
(2)我這個小Demo,沒有重新配置路由解析,使用的是mvc項目默認的路由解析地址。當然如果誰感興趣也可以自己添加一個默認路由!
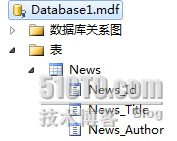
(3)我這裡有一個名字叫Database1.mdf的數據庫,裡面包含一個News表。

(4)然後我們右擊Models文件夾,Models》添加新項,選擇:

名字可以自己隨便起。我這裡叫做Test.edmx,然後點擊添加。
下一步:
這裡我們可以點擊新建連接,來選擇自己想要的數據庫,最下面的是WebConfig中存儲的連接字符串名稱,我們可以自己修改。
下一步:
這裡選擇模型中的數據庫對象。然後點擊完成。
在解決方案管理器中我們可以看到Models文件夾下:

這樣我們的數據庫連接就完成了。下面是如何使用該數據庫。
(5)下面我們添加Controller類文件,名字叫NewsController.cs
我在NewsController添加了如下方法:
public ActionResult List()
{
TestEntities db = new TestEntities();//實例化數據對象。
var model = db.News.ToList();//調用數據庫中News表
return View(model);//返回一個model
}
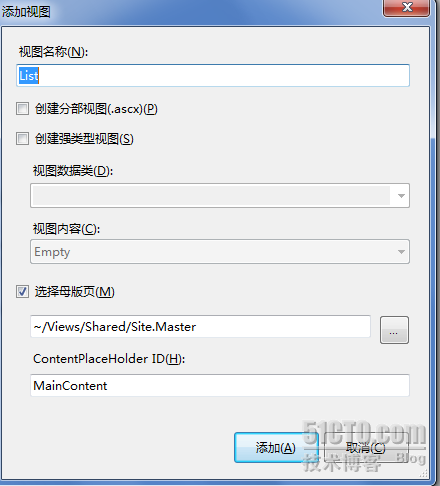
(6)然後我們右擊List(),選擇添加視圖。


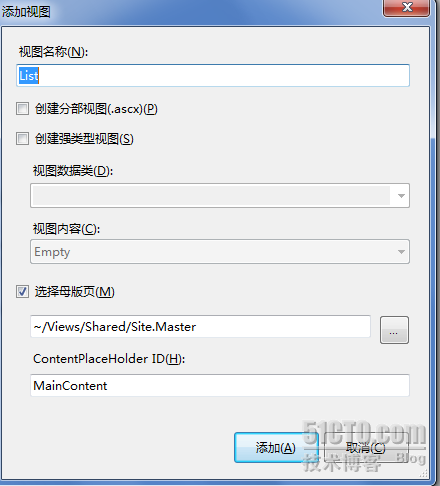
選擇添加。
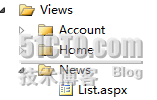
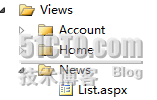
(7)這樣我們就在Views文件在看到:

多出來一個News文件夾和List.aspx文件。
打開List.aspx文件,在首行我們需要添加:
System.Web.Mvc.ViewPage<IEnumerable<MvcApplication1.Models.News>>
這樣我們就可以獲取到相應的數據模型了。
在視圖界面我是如下布局的:
<h2>
List</h2>
<table>
<tr>
<th>
標題
</th>
<th>
作者
</th>
</tr>
</table>
<%foreach (var item in Model)
{ %>
<table>
<tr>
<td><a href="/Home/Index/<%=Html.Encode(item.News_Id) %>"><%=Html.Encode(item.News_Title) %></a>
</td>
<td>
<%=Html.Encode(item.News_Author) %>
</td>
</tr>
</table>
<%} %>
在新聞標題上我還添加了一個鏈接,獲取該新聞的id。
(8)這樣我們就實現了在mvc項目中使用數據庫實例。
來看一下效果圖:

我們點擊標題後:就會跳轉到:

最後一個參數是新聞的id。這樣我們就實現了數據庫數據的顯示。
 (4)然後我們右擊Models文件夾,Models》添加新項,選擇:
(4)然後我們右擊Models文件夾,Models》添加新項,選擇:
 名字可以自己隨便起。我這裡叫做Test.edmx,然後點擊添加。
下一步:
這裡我們可以點擊新建連接,來選擇自己想要的數據庫,最下面的是WebConfig中存儲的連接字符串名稱,我們可以自己修改。
下一步:
這裡選擇模型中的數據庫對象。然後點擊完成。
在解決方案管理器中我們可以看到Models文件夾下:
名字可以自己隨便起。我這裡叫做Test.edmx,然後點擊添加。
下一步:
這裡我們可以點擊新建連接,來選擇自己想要的數據庫,最下面的是WebConfig中存儲的連接字符串名稱,我們可以自己修改。
下一步:
這裡選擇模型中的數據庫對象。然後點擊完成。
在解決方案管理器中我們可以看到Models文件夾下:
 這樣我們的數據庫連接就完成了。下面是如何使用該數據庫。
(5)下面我們添加Controller類文件,名字叫NewsController.cs
我在NewsController添加了如下方法:
public ActionResult List()
{
TestEntities db = new TestEntities();//實例化數據對象。
var model = db.News.ToList();//調用數據庫中News表
return View(model);//返回一個model
}
(6)然後我們右擊List(),選擇添加視圖。
這樣我們的數據庫連接就完成了。下面是如何使用該數據庫。
(5)下面我們添加Controller類文件,名字叫NewsController.cs
我在NewsController添加了如下方法:
public ActionResult List()
{
TestEntities db = new TestEntities();//實例化數據對象。
var model = db.News.ToList();//調用數據庫中News表
return View(model);//返回一個model
}
(6)然後我們右擊List(),選擇添加視圖。

 選擇添加。
(7)這樣我們就在Views文件在看到:
選擇添加。
(7)這樣我們就在Views文件在看到:
 多出來一個News文件夾和List.aspx文件。
打開List.aspx文件,在首行我們需要添加:
System.Web.Mvc.ViewPage<IEnumerable<MvcApplication1.Models.News>>
這樣我們就可以獲取到相應的數據模型了。
在視圖界面我是如下布局的:
<h2>
多出來一個News文件夾和List.aspx文件。
打開List.aspx文件,在首行我們需要添加:
System.Web.Mvc.ViewPage<IEnumerable<MvcApplication1.Models.News>>
這樣我們就可以獲取到相應的數據模型了。
在視圖界面我是如下布局的:
<h2> 我們點擊標題後:就會跳轉到:
我們點擊標題後:就會跳轉到:
 最後一個參數是新聞的id。這樣我們就實現了數據庫數據的顯示。
最後一個參數是新聞的id。這樣我們就實現了數據庫數據的顯示。