要使用ajax可以自己手動寫,也可以使用框架,我比較傾向於使用jquery來寫ajax,而且vs2010對jQuery的支持是很好的。而分頁的話,jQuery已經有現成的插件供我們使用。
下面開始打造漂亮的新聞第一步:需求分析
隨便在做什麼的時候,一定要知道你的需求是什麼,不然忙活了半天發現這根本不符合需求,結果白忙活一場。
我們的需求如下:
1。動態的新聞列表(這個很簡單)
2。可以分頁讀取新聞列表(這個也不難)
3。可以無刷新的分頁讀取新聞列表(這個稍微有點難度)
4。可以預覽新聞的內容(這個也稍微有點難度)
5。界面友好(這個是必須的)
下面來詳細談談我們的需求:
對於1、2和5就不做說明了,網上可以找到大把的資料。就第三點和第四點來說明下,其實如果是懂一點ajax的話,這些是小兒科。
3.==》無刷新的分頁讀取新聞列表,在點擊下一頁的時候觸發事件,調用ajax去數據庫中查找下一頁的數據並返回,然後顯示在頁面上。
4==》預覽新聞內容,在鼠標移到連接上面時觸發事件,得到新聞的id並使用ajax去數據庫中查找相應的新聞內容,截取一部分顯示在div裡面,這裡有一個要注意的地方,就是如果截取的內容裡面有html標記時要特別注意下。
ok,需求分析弄好後,開始著手做了。准備如下環境:
vs2010 +access +jquery
開發環境vs也可以使用2008sp1,因為這個以上的版本才對jQuery有智能提示,當然也可以使用其他的版本,就是沒有智能提示的效果。
access數據庫的版本為2003
jquery:1.3.2以上版本
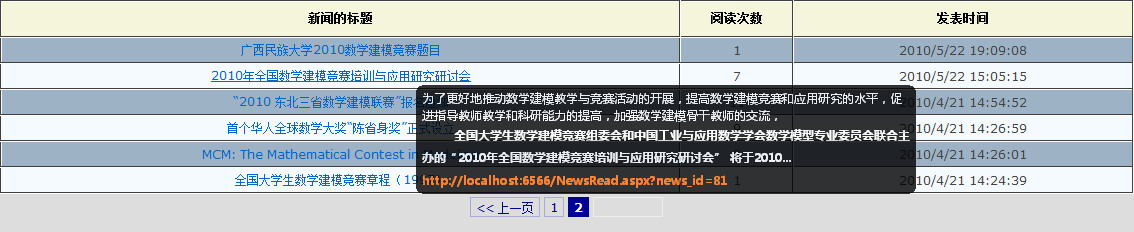
當然還有其他的文件需要用到,這個以後才說,先來預覽下最後的效果吧:(分頁的被預覽的部分遮住了.....)

注:本文的對象主要是ajax新手,或者是完全沒有接觸過,但想快速使用ajax做出東西來的人。