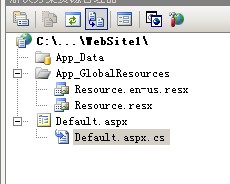
1,在web站點中新建兩個resources文件如下
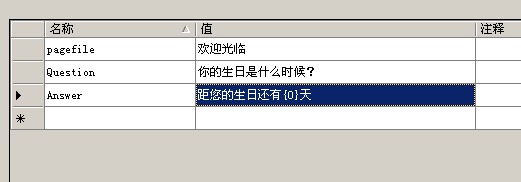
Resources.resx中的文件信息

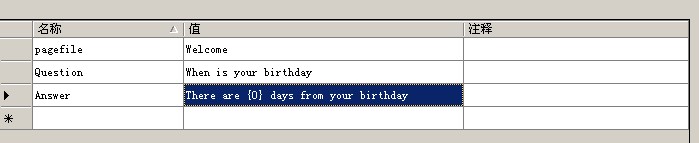
Resources.en-us.resx中的文件信息

Default.aspx的代碼
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="Auto" UICulture="Auto"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>global_Resource</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Calendar ID="Calendar1" runat="server"></asp:Calendar>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="確認" />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label></div>
</form>
</body>
</html>
Default.aspx.cs的代碼
代碼
復制代碼 代碼如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Page.Title = Resources.Resource.pagefile;
Response.Write(Resources.Resource.Question+"<br/>");
}
protected void Button1_Click(object sender, EventArgs e)
{
int days = DateTime.Now.DayOfYear - Calendar1.SelectedDate.DayOfYear;
if (days > 0)
{
Label1.Text = string.Format(Resources.Resource.Answer, (365 - days).ToString());
}
else
Label1.Text = string.Format(Resources.Resource.Answer,Math.Abs(days).ToString());
}
}
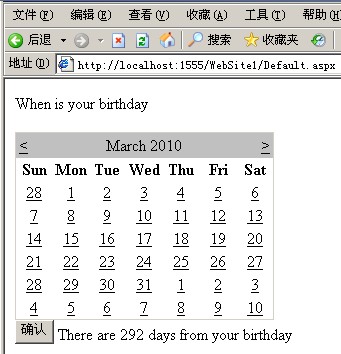
運行結果如下: 
注意在Default.aspx文件中注意culture中的屬性值
還有若要讓浏覽器以中文的語言顯示網頁內容時,可以在浏覽器中的“工具”->”interner 選項“->“語言”進行設置