在MS Ajax中,JS與C#交互的一種方式就是調用WebService,該WebService可以ASMX的也可以是WCF的,不論哪種方式,系統都會自動為開發者生成代理的JS類。實現方法如下:
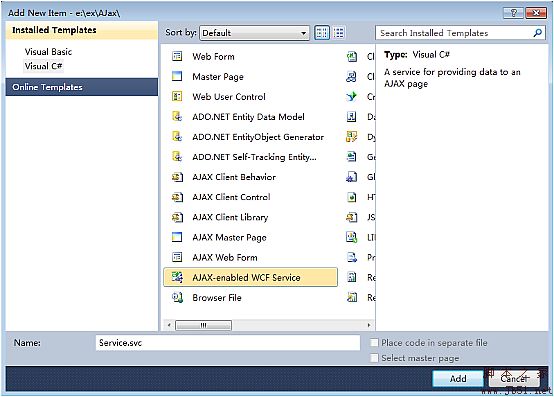
1. 建立一個網站,並在其中添加一個WCF服務(這裡一定要選擇Ajax-Enabled WCF Service),如下圖所示:

2. IDE會自動為我們生成一個SVC文件,是對外的接口,以及該SVC對應的後台實現類,該類文件會被放在App_Code下,如下圖所示:
3.修改該類的代碼,如下所示:
復制代碼 代碼如下:
[ServiceContract(Namespace = "TestAjax")]
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class Service
{
[OperationContract]
public bool ValidateUser(string uid, string pwd)
{
if (uid=="sa"&&pwd=="sa")
{
return true;
}
return false;
}
}
4.現在我們就可以頁面裡調用了,首先在頁面中添加一個ScriptManager,並引入我們剛才編寫的那個WCF WebService(目的是在運行的時候生成JS的代理類),如下所示:
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path="~/Service.svc"/>
</Services>
</asp:ScriptManager>
</div>
</form>
</body>
</html>
5.接下來可以編寫JS代碼來直接調用C#寫的WebService了。JS代碼如下所示:
復制代碼 代碼如下:
<script type="text/javascript">
function ValidateUser(uid, pwd) {
TestAjax.Service.ValidateUser(uid,pwd,OnSucceed ,OnFailed );
}
function OnSucceed(result) {
if (result == true) {
window.alert("通過驗證");
}
else {
window.alert("驗證失敗!");
}
}
function OnFailed(result) {
window.alert("操作失敗:"+result ._message);
}
</script>
6.這裡請大家注意,在調用TestAjax.Service.ValidateUser方法時,代碼中並沒有直接取該函數的返回值,因為利用這種方案對服務器函數的調用都是異步的,正確的處理方法是指定了兩個回調函數OnSucceed和OnFailed,第一個函數是成功時的回調,後一個是失敗時的回調,這兩個函數都需要一個參數,OnSucceed的參數就是服務器函數的返回值,而OnFailed的參數是失敗時的出錯信息,功能有點像Exception類型,其中_message屬性中出錯信息,_stackTrace中出錯的堆棧跟蹤信息。
7.千萬別說這種回調方法麻煩!其實這是一種常規的異步回調模式,大多數情況(不論什麼語言)都會這麼寫的!
8.頁面上完整的代碼如下所示:
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript">
function ValidateUser(uid, pwd) {
TestAjax.Service.ValidateUser(uid,pwd,OnSucceed ,OnFailed );
}
function OnSucceed(result) {
if (result == true) {
window.alert("通過驗證");
}
else {
window.alert("驗證失敗!");
}
}
function OnFailed(result) {
window.alert("操作失敗:"+result ._message);
}
function Button1_onclick() {
var uid = $get("tbxUid").value;
var pwd = $get("tbxPwd").value;
ValidateUser(uid,pwd);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path="~/Service.svc"/>
</Services>
</asp:ScriptManager>
</div>
用戶名:<input id="tbxUid" type="text" /><br />
密碼: <input id="tbxPwd" type="text" />
<input id="Button1" type="button" value="驗證" onclick="return Button1_onclick()" />
</form>
</body>
</html>
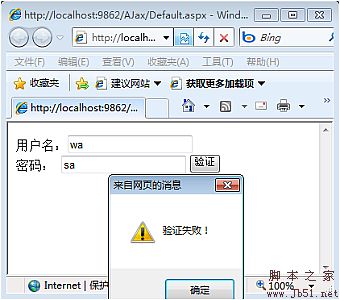
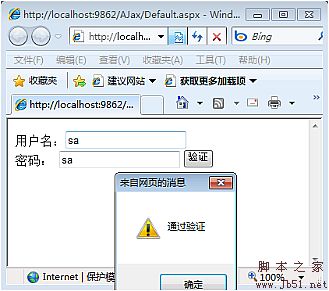
9.運行結果如下所示:
當用戶名和密碼都是sa時會通過驗證
當用戶名和官友有一個值不是sa時就不能通過驗證 

10. 大家有什麼問題給我發Email吧:[email protected]