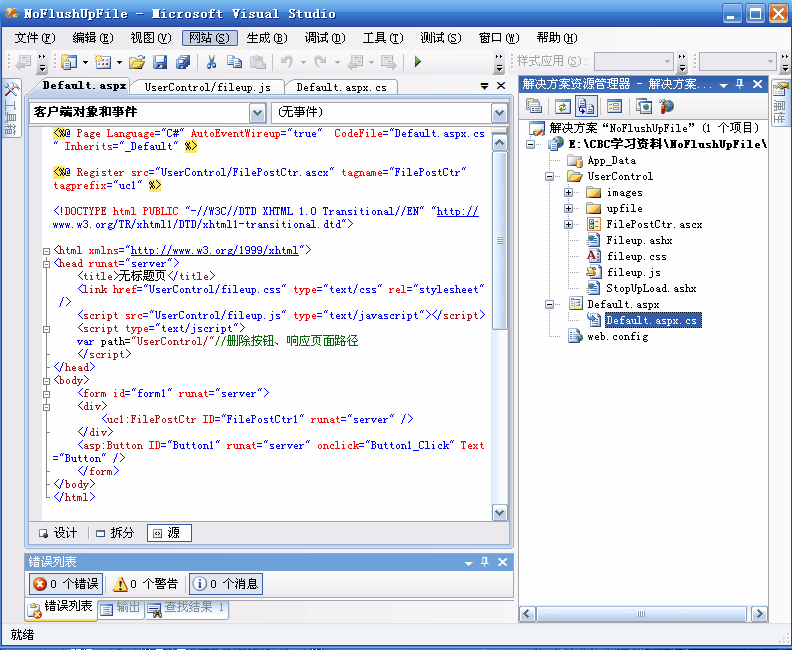
最近參照網上的一些資料,初步到達了預期目標(客戶端獲取上傳進度,還沒發現什麼好的方法,沒有實現),利用iframe實現了附件的無刷新上傳效果(其實有提交iframe),為了使用方便,最後做成了,.net用戶自定義控制:
控件使用示例:

控件頁面效果只是“添加附件”的圖片,運行效果圖一:

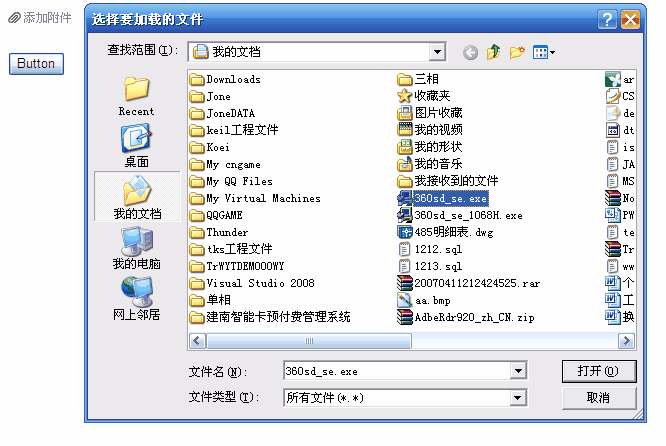
點擊圖片彈出文件選擇框,運行效果圖二

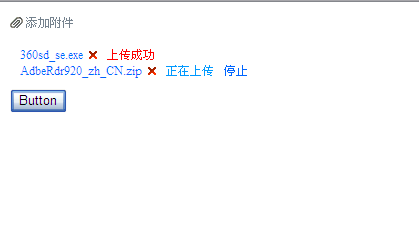
選中文件打開,文件開始上傳,點擊“停止”按鈕,“正在上傳”變為“等待上傳”,“停止”變為“上傳”,運行效果圖三

由於附件的大小受限或頁面訪問超時,上傳失敗,運行效果圖四

button按鈕是服務器按鈕,可以為期增加js驗證函數:
Button1.Attributes.Add("onclick", "return checkFileState();");
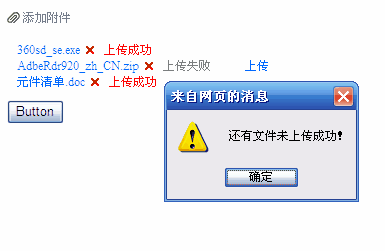
運行效果圖五:

刪除掉上傳失敗的文件,運行效果圖六:

提交後,可以在cs裡面獲取到上傳成功的附件名稱,在Fileup.ashx中是以時間對文件進行重命名,為避免重復可以在後免再加幾位隨機數。
運行效果圖七:

在cs文件中:
復制代碼 代碼如下:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Button1.Attributes.Add("onclick", "return checkFileState();");
}
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write(FilePostCtr1.value);
}
}
代碼打包下載