
采用此種方法,不需要安裝任何控件,具有很好的兼容優勢,不過出來的報表內容,好像控制起來會比較麻煩一些,特別對於一些報表方面的打印,需要輸出復雜的內容是,也有一定的缺陷,但總體來說,也是一個較好的選擇。
後來在需要做一些證件套打方面的工作,這個控件就做不到了,因此需要一種方法或者控件,能夠較好處理套打方面的事情。
無意間,發現一個比較好的打印控件,支持各種格式的打印,還有我關心的證件套打功能,功能強大,使用也很簡單的,非常值得推薦。
控件的相關地址:
控件下載 http://www.jb51.net/codes/23956.html
控件博客介紹:http://blog.sina.com.cn/s/articlelist_1340389911_0_1.html
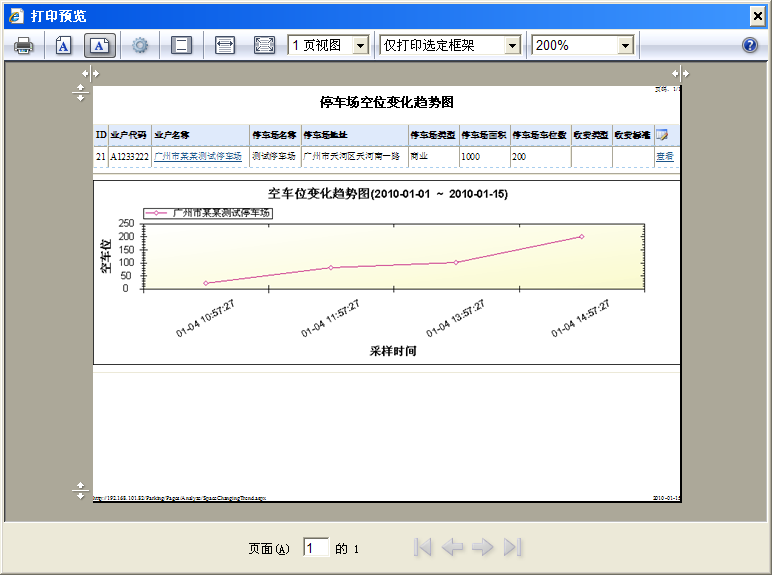
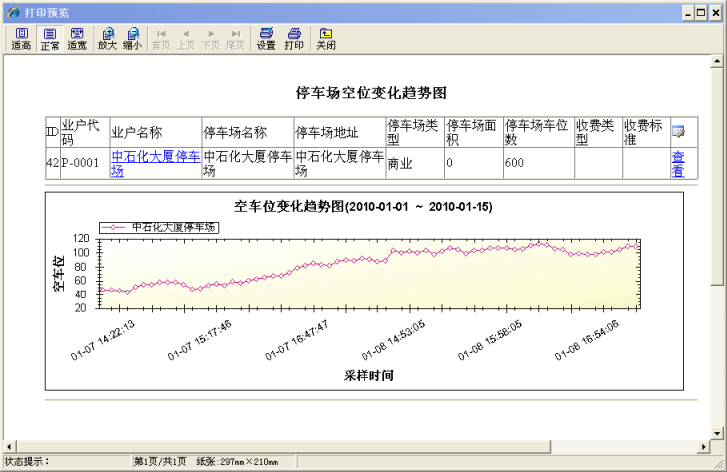
應用這個控件,普通報表的打印效果如下所示:

上面兩個報表的打印其實都差不多,都是打印部分的HTML內容,不過後者看起來要好一點,而且提供很完善的報表功能設置。
代碼大致如下所示。
代碼
復制代碼 代碼如下:
<script language="javascript">
function Print(preview) {
var text = document.getElementById("content").innerHTML;
printConten(preview, text);
}
</script>
<script language="javascript" src="http://www.cnblogs.com/Scripts/CheckActivX.js"></script>
<object id="LODOP" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0> </object>
<script language="javascript">
var LODOP = document.getElementById("LODOP"); //這行語句是為了符合DTD規范
CheckLodop();
</script>
<script language="javascript" type="text/javascript">
function Preview() {//打印預覽
CreateLicenseData();
LODOP.SET_SHOW_MODE("PREVIEW_IN_BROWSE", 1);
LODOP.PREVIEW();
};
function Setup() {//打印維護 給用戶調整位置
CreateLicenseData();
LODOP.PRINT_SETUP();
};
function Design() {//打印設計 開發人員設置內容和位置
CreateLicenseData();
LODOP.PRINT_DESIGN();
};
function CreateLicenseData() {
LODOP.PRINT_INIT("查詢報表");
LODOP.ADD_PRINT_HTM(20, 40, 610, 900, document.all("content").innerHTML);
LODOP.PREVIEW();
}
</script>
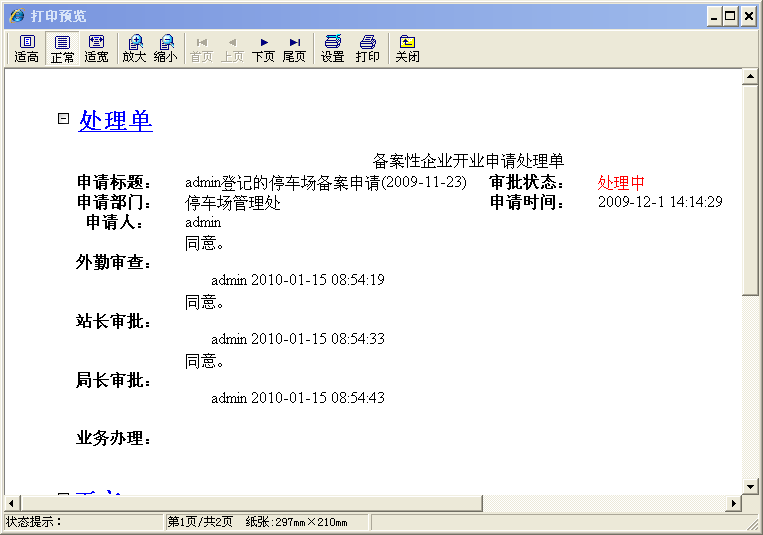
很多時候,我們也沒的內容,都是通過CSS來控制美觀的,所以有時候,我們打印部分HTML,沒有這些樣式的話,那麼出來的Table格式和字體,可能都會發生變化,不太好看。那麼就需要進行HTML的樣式設置。 
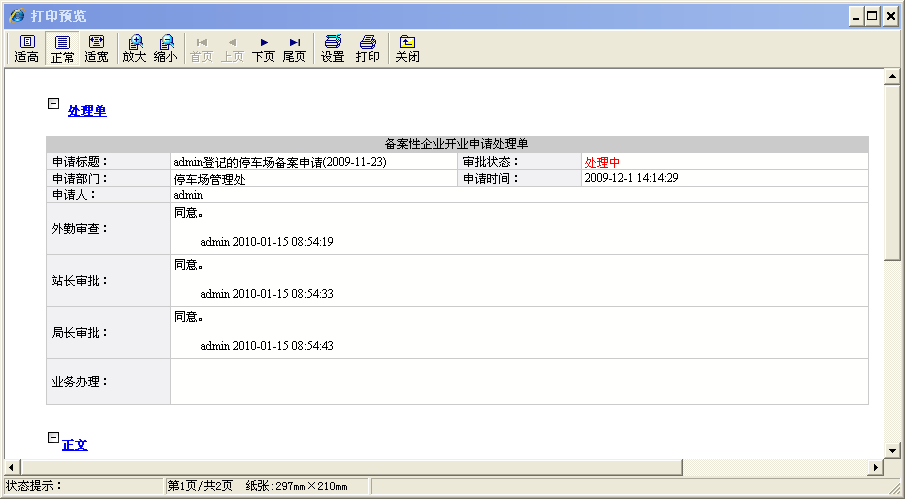
如果給打印內容設置了樣式,那麼出來的界面效果就好很多了。

設置樣式的代碼如下所示。
代碼
復制代碼 代碼如下:
<script language="javascript" type="text/javascript">
function Preview() {//打印預覽
CreateLicenseData();
LODOP.SET_SHOW_MODE("PREVIEW_IN_BROWSE", 1);
LODOP.PREVIEW();
};
function CreateLicenseData() {
LODOP.PRINT_INIT("申請處理單");
var strBodyStyle = "<link type='text/css' rel='stylesheet' href='http://www.cnblogs.com/Themes/Default/style.css' /><style><!--table { border:1;background-color: #CBCBCC } td {background-color:#FFFFFE;border: 1; } th { background-color:#F1F1F3;padding-left:5px;border:1}--></style>";
var strFormHtml = strBodyStyle + "<body>" + document.getElementById("content").innerHTML + "</body>";
LODOP.ADD_PRINT_HTM(20, 40, 610, 900, strFormHtml);
LODOP.PREVIEW();
}
</script>