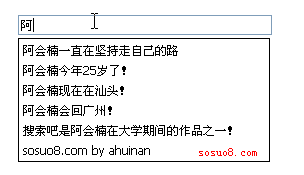
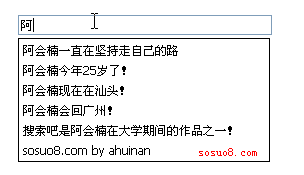
效果圖:
 功能:
功能:
1、可以有方向鍵上下控制。
2、支持關鍵字高亮。(在該此次代碼中省略)
3、對選中可按回車提交。
使用:重點關注id=tbxsearch和id=search_suggest這兩個東東。html部分涉及到定位的問題,自己處理好,有問題可以提問,細節自己把握。
注明:在接收的那個文件,其實應該接收一個參數skey的,我先寫死了。記得接收的時候先解碼一次。
申明:阿會楠根據網上一份原作者不詳的代碼進行了修改,以適合自己的項目並增加了多個功能。此次放出的代碼為基本實現代碼,也是最接近原來的代碼,略去其他功能。版權歸原作者所有。
復制代碼 代碼如下:
document.writeln(" <div style=\"position:relative;margin-left:100px;margin-top:100px;\">");
document.write("<input id='tbxsearch' value='' type='text' maxlength='100' onkeyup='suggest(event,this)' onblur='inputOnblur()' \/>");
document.write("<div id=\"search_suggest\" class=\"suggest\" style=\"display:none;\"><\/div><\/div>");
document.write("<style style=\"text/css\">");
document.write("body,input{font:12px tahoma;}");
document.write("#tbxsearch{width:250px;}");
document.write(".suggest{position:absolute;+left:6px;top:23px;z-index:999;background:#fff;width:250px;text-align:left;border:1px solid #000;height:auto!important;height:20px;min-height:20px;clear:both;}");
document.write(".suggestOver{background:#3366CC;padding:2px 0 2px 0;color:white;}");
document.write("<\/style>");
var $=function(Id){
return document.getElementById(Id)?document.getElementById(Id):null;
};
var $ctag=function(tagName){
return document.createElement(tagName);
};
var $ajax=function createXMLHttpRequest(){
var xmlHttp=false;
try{
xmlHttp = new XMLHttpRequest();
}
catch(trymicrosoft){
try{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch(othermicrosoft){
try{xmlHttp = new ActiveXObject("Microsoft.XMLHTTP")}
catch(failed){}
}
}
return xmlHttp;
};
var suggestDiv=$("search_suggest");
var keynodes;
var lastKey="";
var selectedIndex=0;
var showSuggest=function(inputObj){
var xmlHttp = $ajax();
var key=document.getElementById("tbxsearch").value;
if(key==lastKey)return false;
else lastkey=key;
if(/^\s*$/.test(key)){
suggestDiv.style.display="none";
return false;
};
selectedIndex=-1;
xmlHttp.open("get","js/search.aspx?skey="+encodeURI(key)+"&t=" + new Date().getTime(),true);
xmlHttp.onreadystatechange = function(){
if(xmlHttp.readyState == 4&&xmlHttp.status == 200){
var xmldoc=xmlHttp.responseXML;
keynodes=xmldoc.getElementsByTagName("key");
if(keynodes.length>0)
{
suggestDiv.innerHTML="";
for(var i=0;i<keynodes.length;i++){
var keyDiv=$ctag("div");
keyDiv.style.width="100%";
keyDiv.style.padding="0";
keyDiv.style.margin="2px 0 2px 0";
keyDiv.style.height="18px";
keyDiv.style.lineHeight="18px";
keyDiv.style.cursor="default";
keyDiv.style.textIndent = "4px";
keyDiv.innerHTML = keynodes[i].getAttribute("value");
keyDiv.onmouseover=function(){
selectedIndex=-1;
divlist=suggestDiv.getElementsByTagName("div");
for(var k=0;k<divlist.length;k++){
divlist[k].className="";
if(divlist[k]==this)selectedIndex=k;
}
this.className="suggestOver";
};
keyDiv.onmouseout=function(){
this.className="";
};
keyDiv.onmousedown = function(){
document.getElementById("tbxsearch").value=this.innerHTML;
//這裡寫執行搜索的代碼
};
suggestDiv.appendChild(keyDiv);
};
suggestDiv.style.display="block";
}else{
suggestDiv.style.display="none";
}
}
};
xmlHttp.send(null);
};
var changeSelect=function(isUp,inputObj){
if (isUp) selectedIndex++;
else selectedIndex--;
if(selectedIndex<0) selectedIndex=0;
var divlist=suggestDiv.getElementsByTagName("div");
if(selectedIndex>=divlist.length)
selectedIndex=divlist.length-1;
for(var i=0;i<divlist.length;i++){
if(i==selectedIndex){
divlist[i].className="suggestOver";
inputObj.value=divlist[i].innerHTML.replace(/<[^>]+>/g,"");
}else{
divlist[i].className="";
}
}
};
var suggest=function(event,inputObj){
event = event ? event : (window.event ? window.event : null);
var keyCode=event.keyCode;
if(keyCode==13){
if(selectedIndex != -1){
inputObj.value=keynodes[selectedIndex].getAttribute("value");
}
//這裡寫執行搜索
}
if(keyCode==40||keyCode==38){
var isUp=false;
if(keyCode==40) {isUp=true;}
changeSelect(isUp,inputObj);
}else{
showSuggest(inputObj);
}
};
var inputOnblur=function(){setTimeout('suggestDiv.style.display="none";',100);};
search.aspx代碼:
復制代碼 代碼如下:
<%@ Page Language="C#" %>
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
Response.ContentType = "text/xml";
Response.ContentEncoding = Encoding.GetEncoding("utf-8");
Response.Write("<?xml version=\"1.0\" encoding=\"utf-8\"?>\n");
Response.Write("<keylit>");
Response.Write("\t<key value=\"阿會楠一直在堅持走自己的路\" />\n");
Response.Write("\t<key value=\"阿會楠今年25歲了!\" />\n");
Response.Write("\t<key value=\"阿會楠現在在汕頭!\" />\n");
Response.Write("\t<key value=\"阿會楠會回廣州!\" />\n");
Response.Write("\t<key value=\"搜索吧是阿會楠在大學期間的作品之一!\" />\n");
Response.Write("\t<key value=\"sosuo8.com by ahuinan\" />\n");
Response.Write("</keylit>");
}
}
</script>
打包下載http://xiazai.jb51.net/200904/yuanma/ajaxsuggest.rar