很多企業發出的郵件都是圖文並茂的,其中有部分是在郵件中引用網上的圖片網址,更專業些的方法是直接在郵件中通過內聯附件內嵌圖片,這個功能可以由一些郵件客戶端程序實現,那麼我們怎麼在.Net中實現這一功能呢?
搜索了一下,找到了一位台灣程序員分享的方法,但這個方法經我驗證是錯誤的,其他就沒找到什麼有用的資料了。
經過嘗試,我找到了正確的方法,而且非常簡單:
1. 設置附件的ContentId屬性為一個自定義名稱。
2. 設置附件的ContentDisposition.Inline屬性為true。
3. 在郵件的HTML格式正文中以“cid:自定義名稱”的方式引用,比如ContentId設為“face”,那麼正文中就以“cid:face”作為其URL路徑字符串的替代即可。
原來我在編寫MailMail的時候曾使用過這種方法來使郵件內的鏈接指向附件,而用作圖片顯示僅僅是多了一個設為內聯附件的步驟。
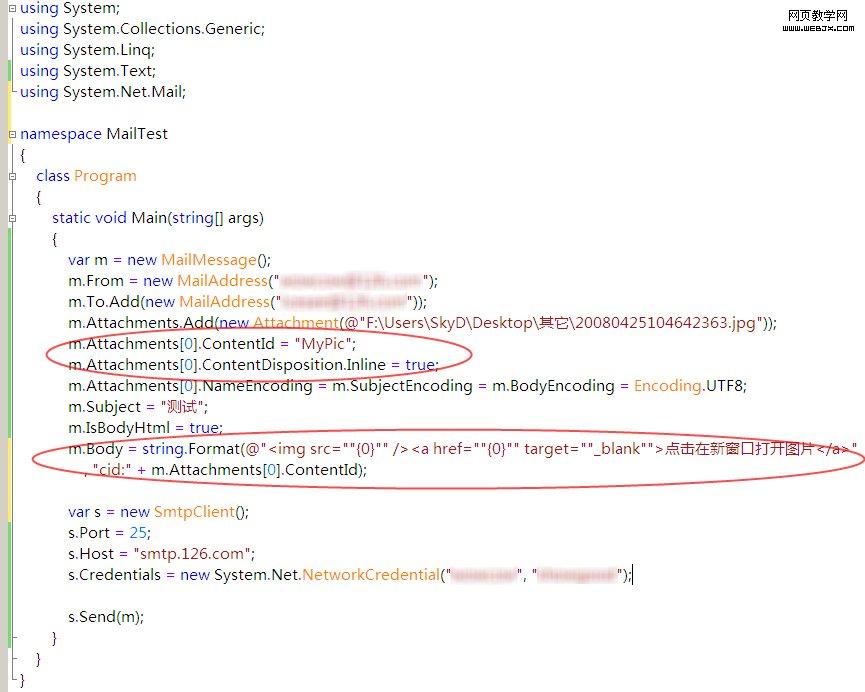
來看一下完整的測試代碼:

模糊隱去的部分是郵件地址、用戶名、密碼,不需在意。
以上測試中,最終組成的郵件內容代碼就是:
<img src=”cid:MyPic” /><a href=”cid:MyPic” target=”_blank”>點擊在新窗口打開圖片</a>
郵件客戶端在收到此郵件後,將會自動將引用代碼轉換為實際的Url地址。
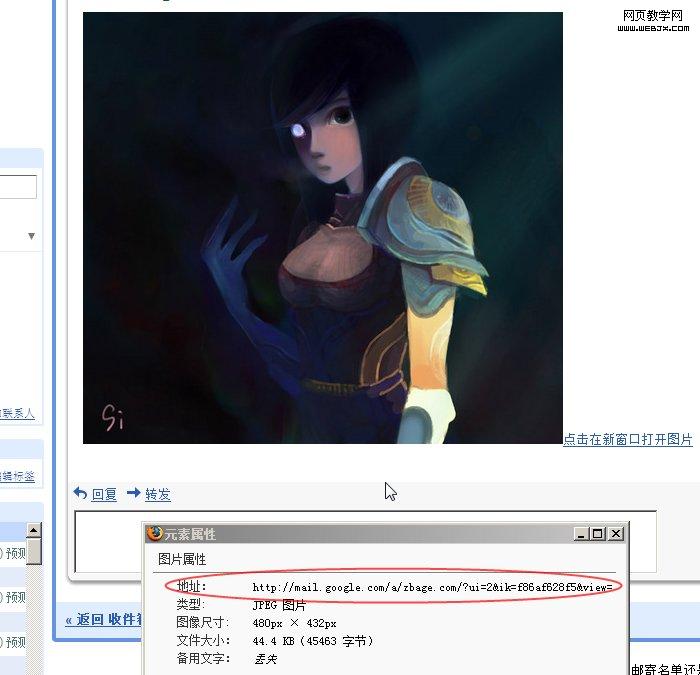
這是Gmail中的收到的郵件效果:

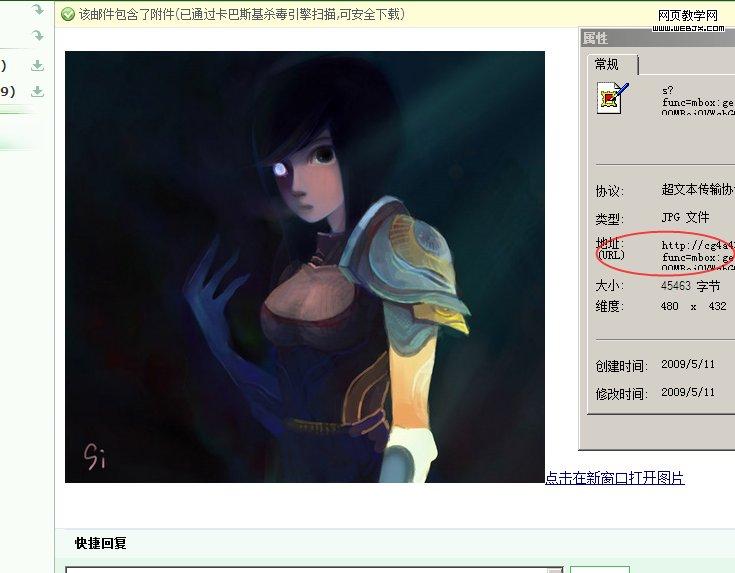
這是126的:

本人不用桌面版郵件客戶端,所以就沒去測試桌面客戶端離線閱讀的效果,但可以肯定是沒有問題的,這正是內嵌圖片的最大優勢所在。