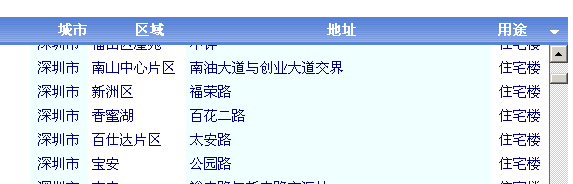
先看效果:

孟子以前也做過這事,不過他的方法前台後台都要弄,還是VB的(^-^),好像也不支持像我的自動生成列的DataGrid,所以還是自己動手,純腳本搞掂,其實很簡單,就幾行:
function ScrollDataGrid()
{
var tb = document.getElementById("tbHeader");
var dg = document.getElementById("dgSearchResult");
if(dg!= null)
{
var dv = document.getElementById("dvBody");
var th = dg.rows[0];
for(var i = 0 ; i < th.cells.length;i++)
th.cells[i].width = th.cells[i].clientWidth;
var tr = th.cloneNode(true);
//tr.applyElement(tb);
tb.createTHead();
var tbh = tb.tHead;
tbh.appendChild(tr);
tr = tbh.rows[0];
var td = tr.insertCell();
td.style.width = 19;
td.width = 19;
td.innerHTML = tr.cells[0].innerHTML;
th.style.display = 'none';
if(dg.scrollHeight < 300 )
dv.style.height = dg.scrollHeight * 1 + 2;
}
<table width="100%" border="0" id="tbHeader" cellpadding="4" cellspacing="0">
</table>
<div style="OVERFLOW-Y: scroll; HEIGHT: 300px" id="dvBody">
<asp:datagrid id="dgSearchResult" style="BORDER-COLLAPSE: collapse" runat="server" Width="100%" CellPadding="4" DataKeyField="編號" BorderWidth="1px" BorderStyle="Solid" BorderColor="RoyalBlue" GridLines="None">
<SelectedItemStyle ForeColor="SlateGray"></SelectedItemStyle>
<ItemStyle VerticalAlign="Middle"></ItemStyle>
<HeaderStyle HorizontalAlign="Center"></HeaderStyle>
<Columns>
<asp:ButtonColumn Text="選擇" HeaderText="<font face=webdings>6</font>" CommandName="Delete">
<HeaderStyle Wrap="False" Width="40px"></HeaderStyle>
<ItemStyle Wrap="False" HorizontalAlign="Center"></ItemStyle>
<FooterStyle Wrap="False"></FooterStyle>
</asp:ButtonColumn>
</Columns>
</asp:datagrid></div>