引言
級聯式下拉框,有時也叫聯動下拉框,也是Web頁面中一個很常見的功能。就是假設有若干個下拉框, 比如說有3個,分別顯示 省份、城市、街道,當選擇某一省份後,城市下拉框僅顯示屬於該省的城市,選 擇好城市之後,街道下拉框僅顯示屬於該城市的街道。記得以前做Asp的時候,做一個類似這樣的下拉框 需要花費不少的力氣,編寫不少的javascript代碼。如今到了Asp.Net時代,使用Ajax Control Toolkit 中的CascadingDropDown控件,再配合普通的DropDownList控件以及Web Serive,實現這樣一個功能變得 非常容易了。本文將一步步來實現它。
數據庫和數據訪問
這一部分和我們本文要討論的主題實際上沒有關系,但是我們需要“可以級聯顯示”的數據,因此需 要創建一個范例數據庫,同時還需要有對它的數據訪問方法。對於這部分,我僅給出簡單的步驟,依然以 省份、城市、街道為例:
新建一個解決方案,添加網站,並且在App_Data中創建一個數據庫SiteDB。
在SiteDB中創建三張表,分別為Province(Id, Name),City(Id, Name, ProvinceId),Street(Id, Name, CityId)。其中Id為int自增類型,且為主鍵;Name為Varchar(50)。ProvinceId和CityId則為外鍵 。
為上面三個表添加一些范例數據,如果你覺得麻煩,那麼可以拷貝本文附帶代碼中的數據庫。
在App_Code中添加一個SiteDataSet數據集。然後打開“Server Explore(服務器浏覽器)”將上面三 張表拖進去。
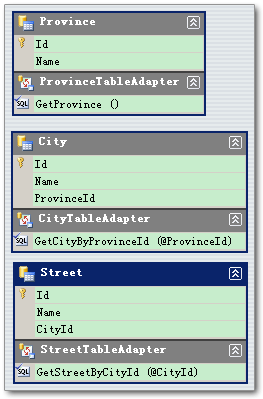
分別對它們的TableAdapter進行配置,其中Province的為獲得全部數據,而City和Street分別根據 ProvinceId和CityId獲取數據,最終的SiteDataSet如下圖所示:

OK,這樣數據庫和數據訪問就完畢了,接下來我們看下Web頁面。