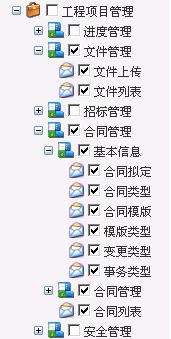
實現了對Treeview控件中選擇框CheckBox的全選處理。實現的是菜單選擇框父項打勾後它下面的子項選擇框全部為打勾。如果其中一項子 項取消打勾父項父項選擇框為空。主要效果見下圖:

主要的實現原理是在TreeView控件的onclick事件中用JS實現全選操作。
<script language="javascript" type="text/javascript">
function OnTreeNodeChecked()
{
var ele = event.srcElement;
if(ele.type=='checkbox')
{
var childrenDivID = ele.id.replace('CheckBox','Nodes');
var div = document.getElementById(childrenDivID);
if(div != null)
{
var checkBoxs = div.getElementsByTagName('INPUT');
for(var i=0;i<checkBoxs.length;i++)
{
if(checkBoxs[i].type=='checkbox')
checkBoxs[i].checked=ele.checked;
}
}
else
{
var div = GetParentByTagName(ele,'DIV');
var checkBoxs = div.getElementsByTagName('INPUT');
var parentCheckBoxID = div.id.replace('Nodes','CheckBox');
var parentCheckBox = document.getElementById(parentCheckBoxID);
for(var i=0;i<checkBoxs.length;i++)
{
if(checkBoxs[i].type=='checkbox' && checkBoxs[i].checked)
{
parentCheckBox.checked = true;
return;
}
}
parentCheckBox.checked = false;
}
}
}
function GetParentByTagName(element, tagName)
{
var parent = element.parentNode;
var upperTagName = tagName.toUpperCase();
while (parent && (parent.tagName.toUpperCase() != upperTagName))
{
parent = parent.parentNode ? parent.parentNode : parent.parentElement;
}
return parent;
}
</script>
剩下的就是TreeView控件綁定的onclick事件了。
<asp:TreeView ID="TreeView1" runat="server" onclick="OnTreeNodeChecked()" ShowCheckBoxes="All" ExpandDepth="2" Width="100%" Height="100%">
</asp:TreeView>
至此實現了所有的用JS實現TreeView控件的全選與部分選擇的問題。