打包(Bundling)及壓縮(Minification)指的是將多個js文件或css文件打包成單一文件並壓縮的做法,如此可減少浏覽器需下載多個文件案才能完成網頁顯示的延遲感等,能有效縮小文件案體積,提高傳輸效率,提供使用者更流暢的浏覽體驗。
今天在使用MVC4打包壓縮功能@Scripts.Render("~/bundles/jquery") 的時候產生了一些疑惑,問什麼在App_Start文件夾下BundleConfig.cs文件內
?
1 2 3 4 bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js", "~/Scripts/jquery.unobtrusive-ajax.js" ));這樣寫可以,但是
?
1 2 3 4 bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js", "~/Scripts/jquery.unobtrusive-ajax.min.js" ));這樣寫卻不可以,我的目錄裡明明有
?
1 "~/Scripts/jquery.unobtrusive-ajax.min.js"這個文件啊
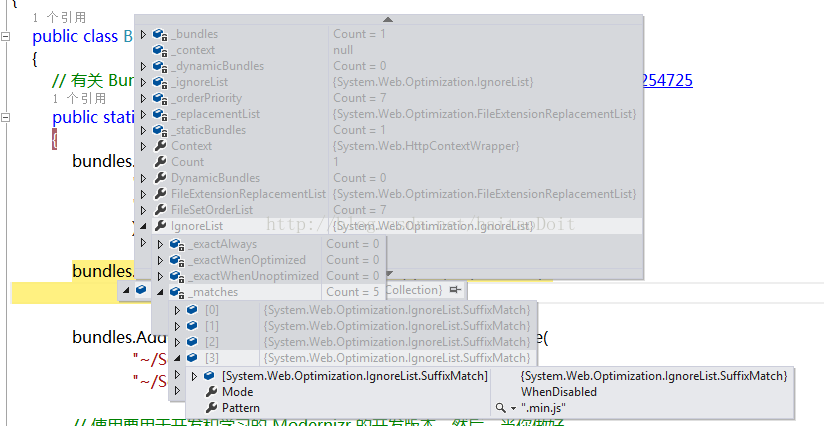
通過調試跟蹤發現,MVC內部已經對“.min.js”文件做了過濾

通過反編譯這個DLL文件

可以看到下面反編譯後的代碼:
?
1 2 3 4 5 6 7 8 9 10 11 12 public static void AddDefaultIgnorePatterns(IgnoreList ignoreList) { if (ignoreList == null) { throw new ArgumentNullException("ignoreList"); } ignoreList.Ignore("*.intellisense.js"); ignoreList.Ignore("*-vsdoc.js"); ignoreList.Ignore("*.debug.js", OptimizationMode.WhenEnabled); ignoreList.Ignore("*.min.js", OptimizationMode.WhenDisabled); ignoreList.Ignore("*.min.css", OptimizationMode.WhenDisabled); }由此我們可以知道MVC默認幫我們過濾了後綴名為 .intellisense.js、-vsdoc.js、.debug.js、.min.js、.min.css的文件,這也就是我們引用.min.js文件不起作用的原因了。
以上所述就是本文的全部內容了,希望大家能夠喜歡。