本文給大家介紹的是asp.net實現文件無刷新上傳的2種方法,分別是使用swfupload插件和uploadify插件,講述的十分細致全面,附上示例,有需要的小伙伴可以參考下。
遇到上傳文件的問題,結合之前用到過的swfUpload,又找了一個無刷新上傳文件的jquery插件uploadify,寫篇博客記錄一下分別介紹這兩個的實現方法
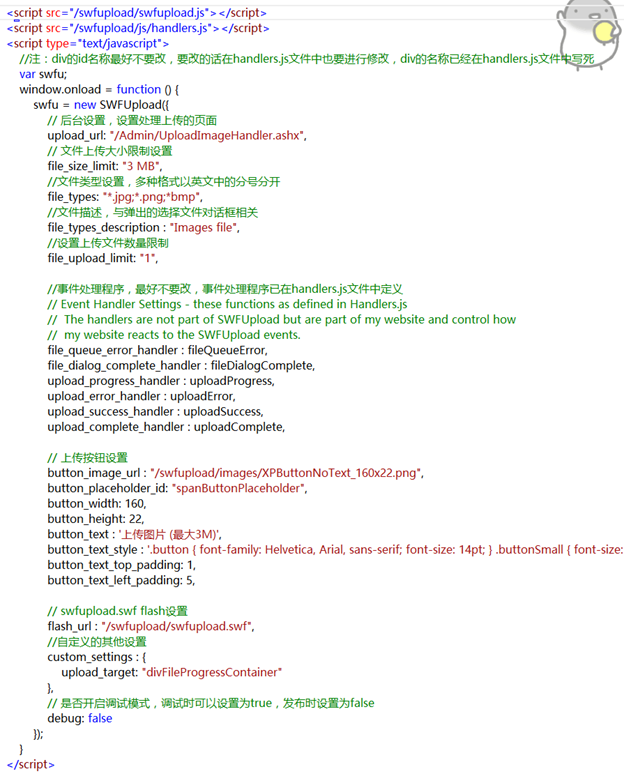
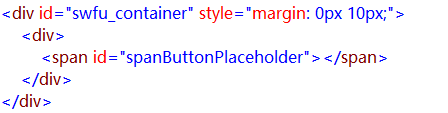
swfUpload 導入swfUpload的開發包 添加js引用,引用swfUpload.js與handler.js文件,如果對swfUpload不了解、有疑問可以看看這篇文章 頁面初始化


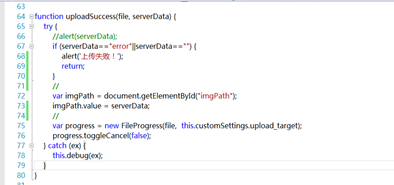
修改handler.js文件中 上傳成功的事件,serverData是服務器端的響應

Uploadify 導入uploadify開發包,從官網下載,官網文檔,中文文檔,官網示例 添加js與css的引用,jquery.uploadify.js 、uploadify.css
(注:在css中引用uploadify-cancel.png圖片文件的路徑是可能不正確,可以在uploadify.css文件中自己進行更改)
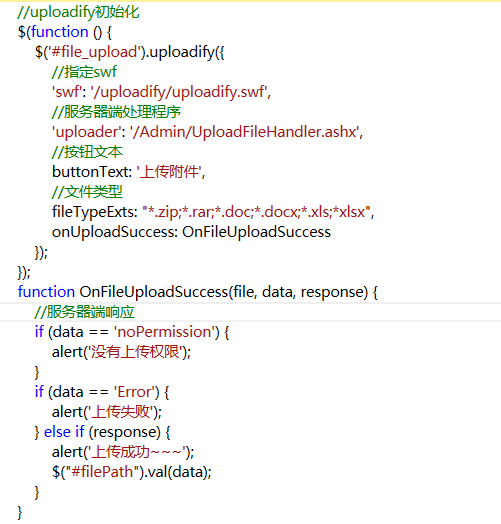
頁面初始化
頁面初始化時,可以指定許多設置,並對上傳成功的事件進行重載,data表示服務器端的響應

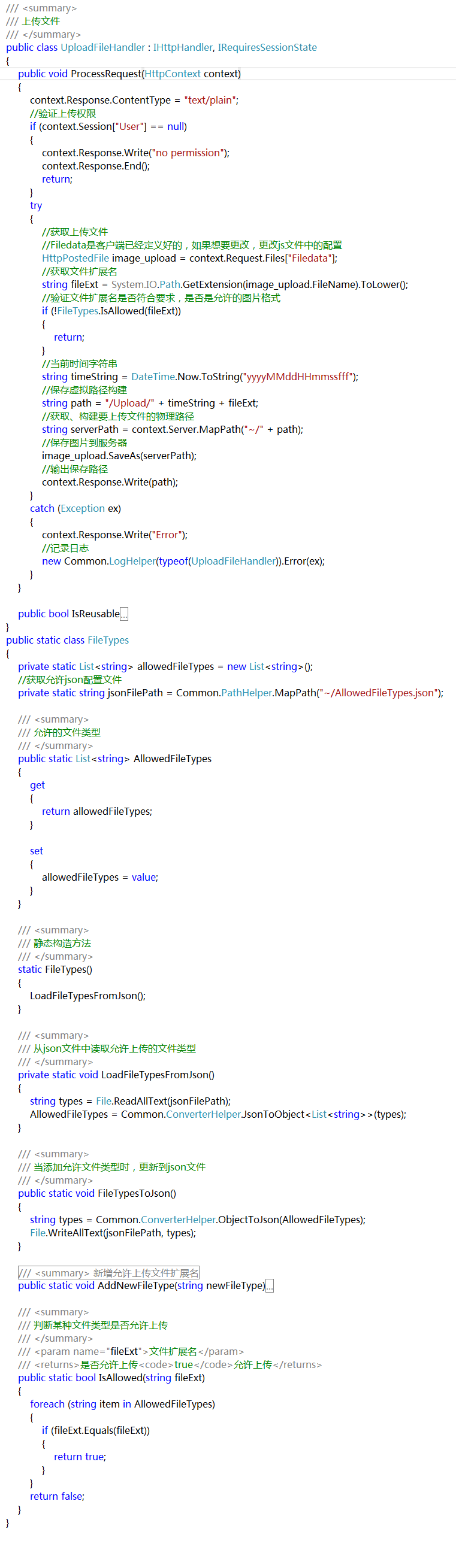
服務器端上傳處理程序

?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 //uploadify初始化 $(function () { $('#file_upload').uploadify({ //指定swf 'swf': '/uploadify/uploadify.swf', //服務器端處理程序 'uploader': '/Admin/UploadFileHandler.ashx', //按鈕文本 buttonText: '上傳附件', //文件類型 fileTypeExts: "*.zip;*.rar;*.doc;*.docx;*.xls;*xlsx", onUploadSuccess: OnFileUploadSuccess }); }); function OnFileUploadSuccess(file, data, response) { //服務器端響應 if (data == 'noPermission') { alert('沒有上傳權限'); } if (data == 'Error') { alert('上傳失敗'); } else if (response) { alert('上傳成功~~~'); $("#filePath").val(data); } } uploadify?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 /// <summary> /// 上傳文件 /// </summary> public class UploadFileHandler : IHttpHandler, IRequiresSessionState { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; //驗證上傳權限 if (context.Session["User"] == null) { context.Response.Write("no permission"); context.Response.End(); return; } try { //獲取上傳文件 //Filedata是客戶端已經定義好的,如果想要更改,更改js文件中的配置 HttpPostedFile image_upload = context.Request.Files["Filedata"]; //獲取文件擴展名 string fileExt = System.IO.Path.GetExtension(image_upload.FileName).ToLower(); //驗證文件擴展名是否符合要求,是否是允許的圖片格式 if (!FileTypes.IsAllowed(fileExt)) { return; } //當前時間字符串 string timeString = DateTime.Now.ToString("yyyyMMddHHmmssfff"); //保存虛擬路徑構建 string path = "/Upload/" + timeString + fileExt; //獲取、構建要上傳文件的物理路徑 string serverPath = context.Server.MapPath("~/" + path); //保存圖片到服務器 image_upload.SaveAs(serverPath); //輸出保存路徑 context.Response.Write(path); } catch (Exception ex) { context.Response.Write("Error"); //記錄日志 new Common.LogHelper(typeof(UploadFileHandler)).Error(ex); } } public bool IsReusable { get { return false; } } } public static class FileTypes { private static List<string> allowedFileTypes = new List<string>(); //獲取允許json配置文件 private static string jsonFilePath = Common.PathHelper.MapPath("~/AllowedFileTypes.json"); /// <summary> /// 允許的文件類型 /// </summary> public static List<string> AllowedFileTypes { get { return allowedFileTypes; } set { allowedFileTypes = value; } } /// <summary> /// 靜態構造方法 /// </summary> static FileTypes() { LoadFileTypesFromJson(); } /// <summary> /// 從json文件中讀取允許上傳的文件類型 /// </summary> private static void LoadFileTypesFromJson() { string types = File.ReadAllText(jsonFilePath); AllowedFileTypes = Common.ConverterHelper.JsonToObject<List<string>>(types); } /// <summary> /// 當添加允許文件類型時,更新到json文件 /// </summary> public static void FileTypesToJson() { string types = Common.ConverterHelper.ObjectToJson(AllowedFileTypes); File.WriteAllText(jsonFilePath, types); } /// <summary> /// 新增允許上傳文件擴展名 /// </summary> /// <param name="newFileType"></param> public static void AddNewFileType(string newFileType) { AllowedFileTypes.Add(newFileType); FileTypesToJson(); } /// <summary> /// 判斷某種文件類型是否允許上傳 /// </summary> /// <param name="fileExt">文件擴展名</param> /// <returns>是否允許上傳<code>true</code>允許上傳</returns> public static bool IsAllowed(string fileExt) { foreach (string item in AllowedFileTypes) { if (fileExt.Equals(fileExt)) { return true; } } return false; } }以上所述就是本文的全部內容了,希望大家能夠喜歡。