以下為設計步驟:

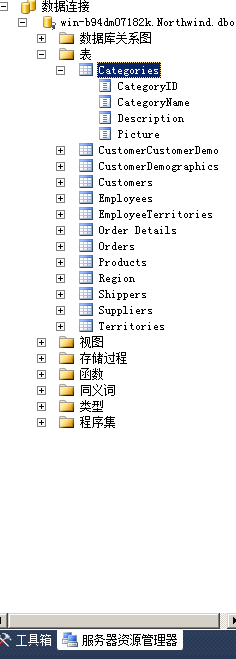
1、在C# 中連接數據庫。如下圖:
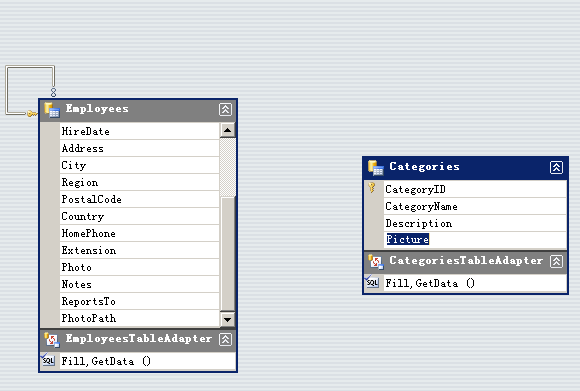
2、在項目中添加新建項,建立一個數據集,並把Categories從服務器資源列表中拖到這個數據集模板中並點擊菜單“生成-生成解決方案”,如下圖:

3、在aspx的webform上放一個ObjectDataSource控件,設定它的TypeName為剛剛建立的數據集類型,用它的向導建立即可。
4、在aspx的webform上放一個Repeater控件,用它的向導設定它的DataSourceID為上面的ObjectDataSource
5、在網頁中設定它的源碼,即加上<itemTemplate><AlternatingItemTemplate>等模板。如下面的代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetData"
TypeName="Repeater.DataSetEmployeesTableAdapters.CategoriesTableAdapter">
</asp:ObjectDataSource>
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource1"
onitemdatabound="Repeater1_ItemDataBound"
onitemcreated="Repeater1_ItemCreated">
<HeaderTemplate>
類別表
<table border="1"><th>類別ID</th><th>類別名稱</th><th& gt;描述</th><th>圖片</th>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td><%#Eval("CategoryID")%></td>
<td>
<asp:TextBox ID="TextBox1" runat="server" Text='<%#Eval("CategoryName")%>'></asp:TextBox>
</td>
<td><%#Eval("Description")%></td>
<td><img alt="None" src='<%#Eval("Picture")%>' /></td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr>
<td style="background-color:Blue"><%#Eval("CategoryID")%></td>
<td style="background-color:Blue">
<asp:TextBox ID="TextBox1" runat="server" Text='<%#Eval("CategoryName")%>'></asp:TextBox>
</td>
<td style="background-color:Blue"><%#Eval("Description")%></td>
<td style="background-color:Blue"><img alt="None" src='<%#Eval("Picture")%>' /></td>
</tr>
</AlternatingItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
</form>
</body>
</html>
7、要求在類別名稱中帶"O"的編輯框顯示紅色,則寫出以下代碼:
TextBox tb = (TextBox)e.Item.FindControl("TextBox1");
if (tb.Text.Contains("o"))
{
tb.BackColor = Color.Red;
}
}
}
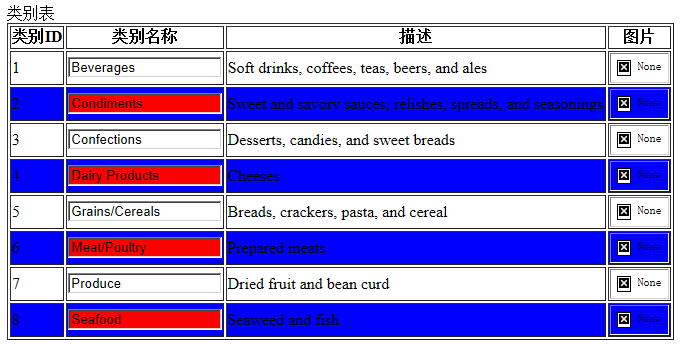
7、運行顯示的效果為: