2、用Visual C# 創建Windows應用程序
在Visual C#創建一個Windows (GUI) 應用程序要以前版本的VC++ 容易得多。下面將介紹用Visual C#工程文件向導創建Windows應用程序的過程。
創建應用程序框架
在VS .NET IDE中選擇“新建->工程文件->Visual C# 工程文件->Windows 應用程序”:

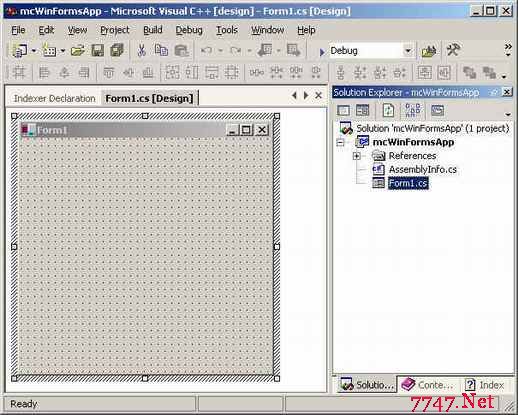
然後點擊 OK,出現一個表單設計視圖(這與VB或Delphi相同)。在右側我們看到了一個解決方案導航器( Solution Explorer)。向導為新表單增加了一個Form1.cs 文件,其中包括了這個表單及其所有子窗口的的代碼:

雙擊 Form1.cs就能看到這個代碼:
namespace mcWinFormsApp
{
using System;
using System.Drawing;
using System.Collections;
using System.ComponentModel;
using System.WinForms;
using System.Data;
/// <summary>
/// Summary description for Form1.
/// </summary>
public class Form1 : System.WinForms.Form
{
/// <summary>
/// Required designer variable.
/// </summary>
private System.ComponentModel.Container components;
public Form1()
{
//
// Required for Windows Form Designer support
//
InitializeComponent();
//
// TODO: Add any constructor code after InitializeComponent call
//
}
/// <summary>
/// Clean up any resources being used.
/// </summary>
public override void Dispose()
{
base.Dispose();
components.Dispose();
}
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.components = new System.ComponentModel.Container ();
//@this.TrayHeight = 0;
//@this.TrayLargeIcon = false;
//@this.TrayAutoArrange = true;
this.Text = "Form1";
this.AutoScaleBaseSize = new System.Drawing.Size (5, 13);
this.Click += new System.EventHandler (this.Form1_Click);
}
protected void Form1_Click (object sender, System.EventArgs e)
{
}
/// <summary>
/// The main entry point for the application.
/// </summary>
public static void Main(string[] args)
{
Application.Run(new Form1());
}
}
}
從以上代碼中,我們看到:向導增加了一個默認的名稱空間以及對WinForms 所要求的不同名稱空間的引用;Form1 類是從System.WinForms.Form中派生出來的;InitializeComponent方法負責初始化(創建)表單及其控件(當在表單中托放下一些控件時,可以看到它的更多細節);Dispose方法負責清除所有不再使用的資源。
添加控件
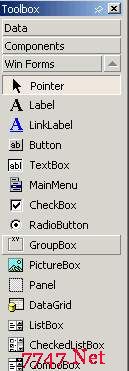
要向一個表單中添加控件或者子窗口,需要打開 工具箱ToolBox。這個工具箱的概念來自VB。點擊菜單“視圖->工具箱”,激活工具箱功能:

ToolBox(工具箱)窗口的樣子如下圖所示。現在就可以添加控件了,添加方法與Visual Studio的以前版本一樣,拖放或者雙擊控件都可以。

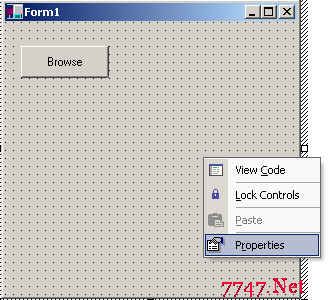
首先在表單上托放下一個按鈕和一個編輯框,然後讓我們看看系統向初始組件(InitializeComponent)中增加了什麼東西。

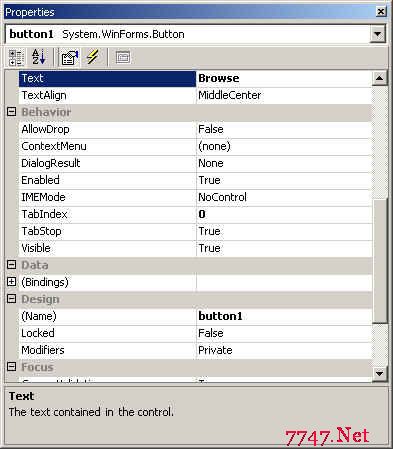
接著在屬性窗口中設置控件的屬性,這與VB中的操作方式一樣。在控件上點擊右鍵,並點中“屬性”菜單條就可以調出屬性窗口。


現在看看InitializeComponent方法,就會發現這些代碼已經增加到其中了。接著手工修改一下這些代碼:
this.components = new System.ComponentModel.Container ();
this.button1 = new System.WinForms.Button ();
this.textBox1 = new System.WinForms.TextBox ();
//@this.TrayHeight = 0;
//@this.TrayLargeIcon = false;
//@this.TrayAutoArrange = true;
button1.Location = new System.Drawing.Point (16, 24);
button1.Size = new System.Drawing.Size (88, 32);
button1.TabIndex = 0;
button1.Text = "Browse";
button1.Click += new System.EventHandler (this.button1_Click);
textBox1.Location = new System.Drawing.Point (128, 32);
textBox1.Text = "textBox1";
textBox1.TabIndex = 1;
textBox1.Size = new System.Drawing.Size (144, 20);
this.Text = "Form1";
this.AutoScaleBaseSize = new System.Drawing.Size (5, 13);
this.Click += new System.EventHandler (this.Form1_Click);
this.Controls.Add (this.textBox1);
this.Controls.Add (this.button1);
添加事件處理器
最後,要為按鈕增加一個事件處理器,實現浏覽文件的目的。在按鈕上雙擊,打開Button1_Click事件處理器。同理,使用同樣的方法可以為任何控件編寫事件處理器。
protected void button1_Click (object sender, System.EventArgs e)
{
OpenFileDialog fdlg = new OpenFileDialog();
fdlg.Title = "C# Corner Open File Dialog" ;
fdlg.InitialDirectory = @"c:" ;
fdlg.Filter = "All files (*.*)|*.*|All files (*.*)|*.*" ;
fdlg.FilterIndex = 2 ;
fdlg.RestoreDirectory = true ;
if(fdlg.ShowDialog() == DialogResult.OK)
{
textBox1.Text = fdlg.FileName ;
}
}
到此就完成了所有步驟,剩下的就是運行這個程序。它實現了浏覽一個文件,然後將選擇的文件名裝進文本框的功能。請下載相關代碼:winFormApp.zip 。