看過好多帖子都是Win環境裝XS,Mac只是個模擬器,講解在Mac環境下如何配置Xamarin Studio很少,也是一點點找資料,東拼西湊才把Xamarin Studio裝在Mac上跑起來,如下:

看起來和Xcode差不多是吧,相比體驗性還是沒Xcode好,畢竟原生蘋果爸爸自己做的。。
好了 ,首先先要下載一個Xamarin Studio For Mac

最好下最新版的,反正遲早也會更新,我用的是5.2的升級到最新的
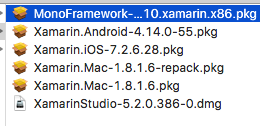
點開後發現打不開,這是因為需要一個pkg,這個pkg叫MonoFramework.macos10.xamarin.x86
這個是編譯器的主體框架,還有擴展框架:

請忽略版本信息。。當時關於Mac的資源很少,就下的老版的,然後後期升級到最新版本,簡直浪費時間=。=
大概說明一下這幾個pkg的對於編程的意義吧:
1.Xamarin Studio 的主體框架編譯文件
2.安卓的編譯、框架工具包(可以這麼叫吧。。)安裝這個包後就可以建立安卓app項目了。
3.iOS的編譯、框架工具包。。功能同上,能編譯iOS的app項目,UIKit什麼的都有,只是格式變成C#語言了。
4.OSX的編譯框架工具包。。能編寫Mac的項目。
5.同上,只是版本不同,功能暫時沒發現區別。。
6.Xamarin 編譯器
不需要全部安裝,可以選擇部分安裝,不過第一個肯定要安裝的。
我是全部雙擊安裝上,然後打開編譯器

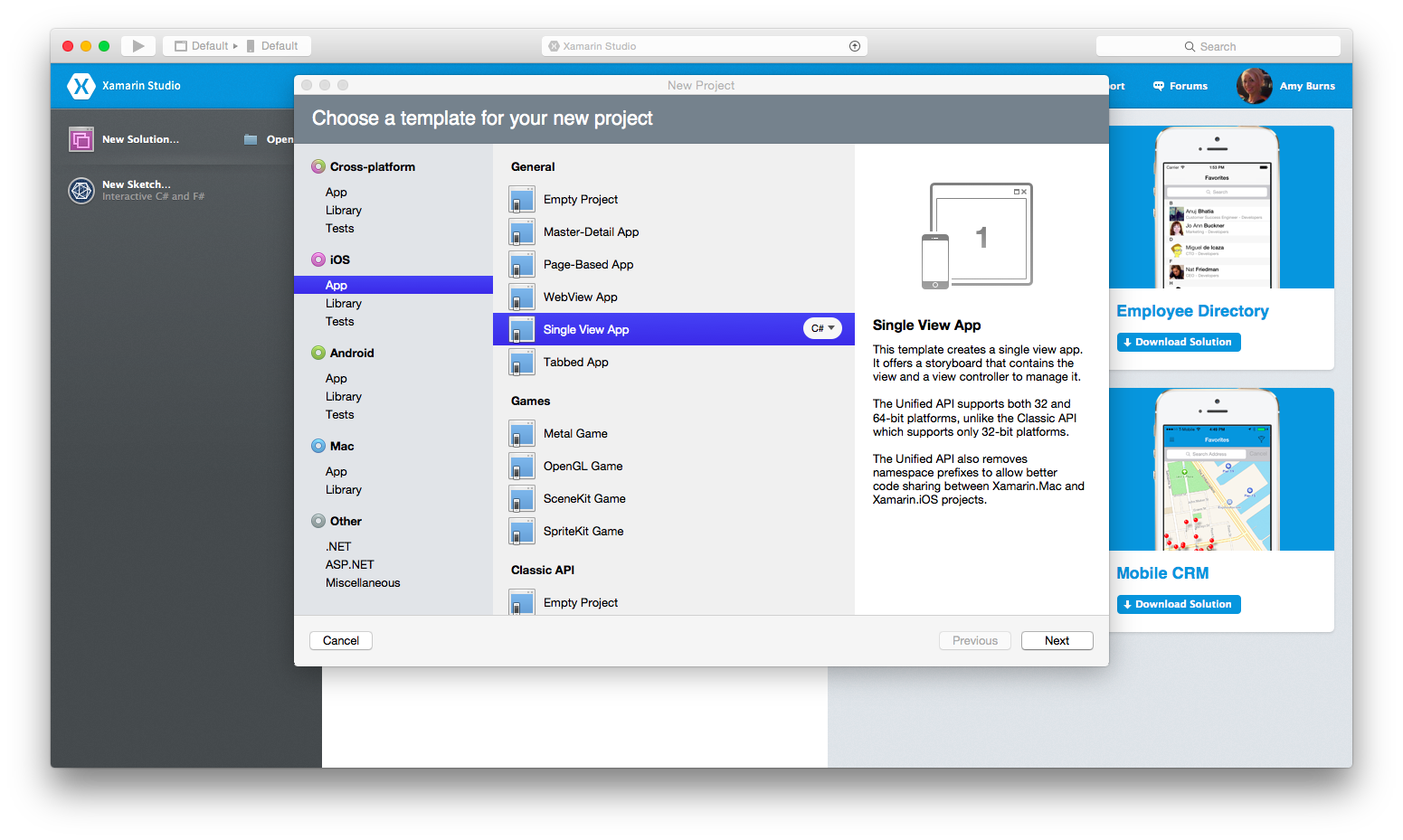
創建新項目:

創建iOS的項目(安卓同理)

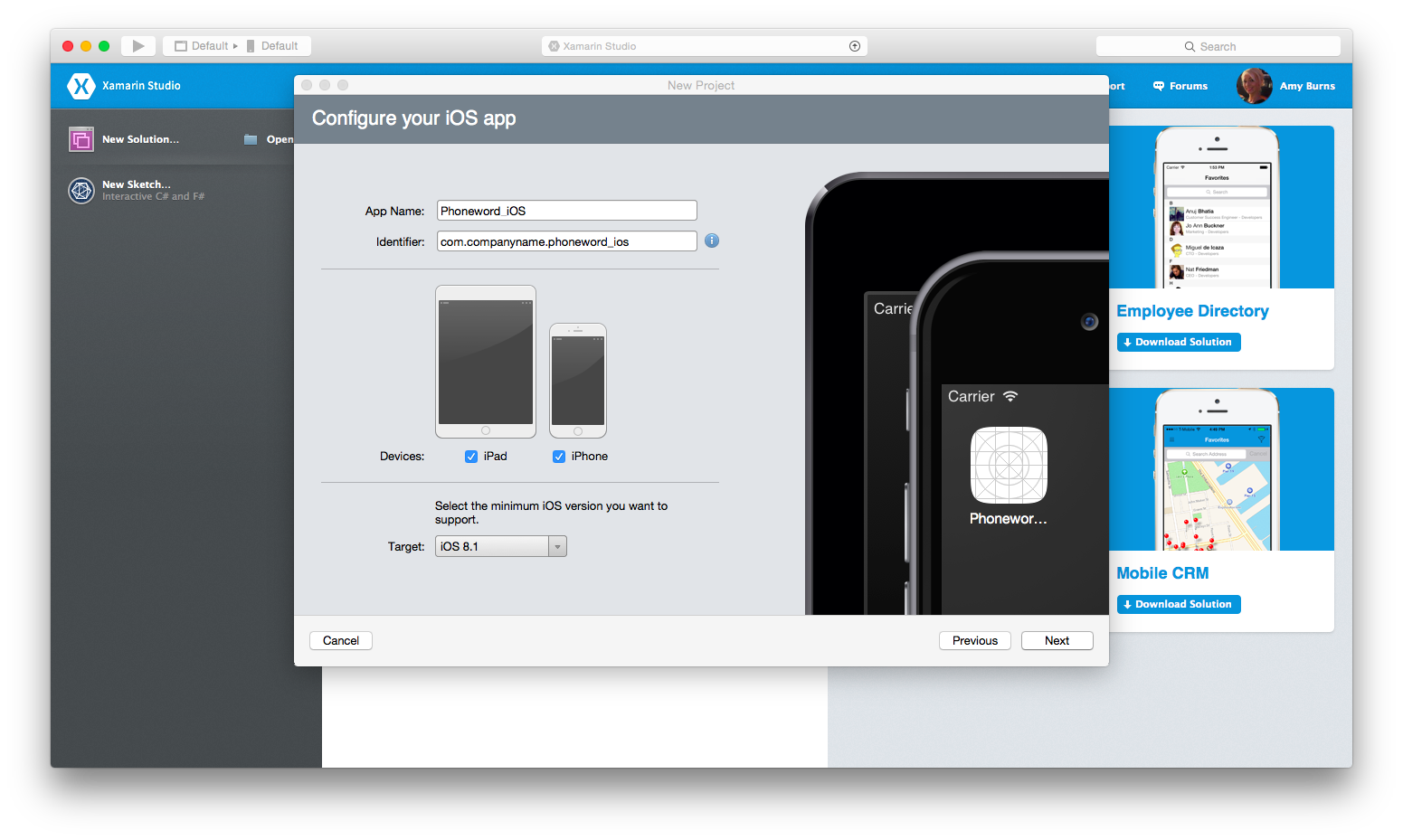
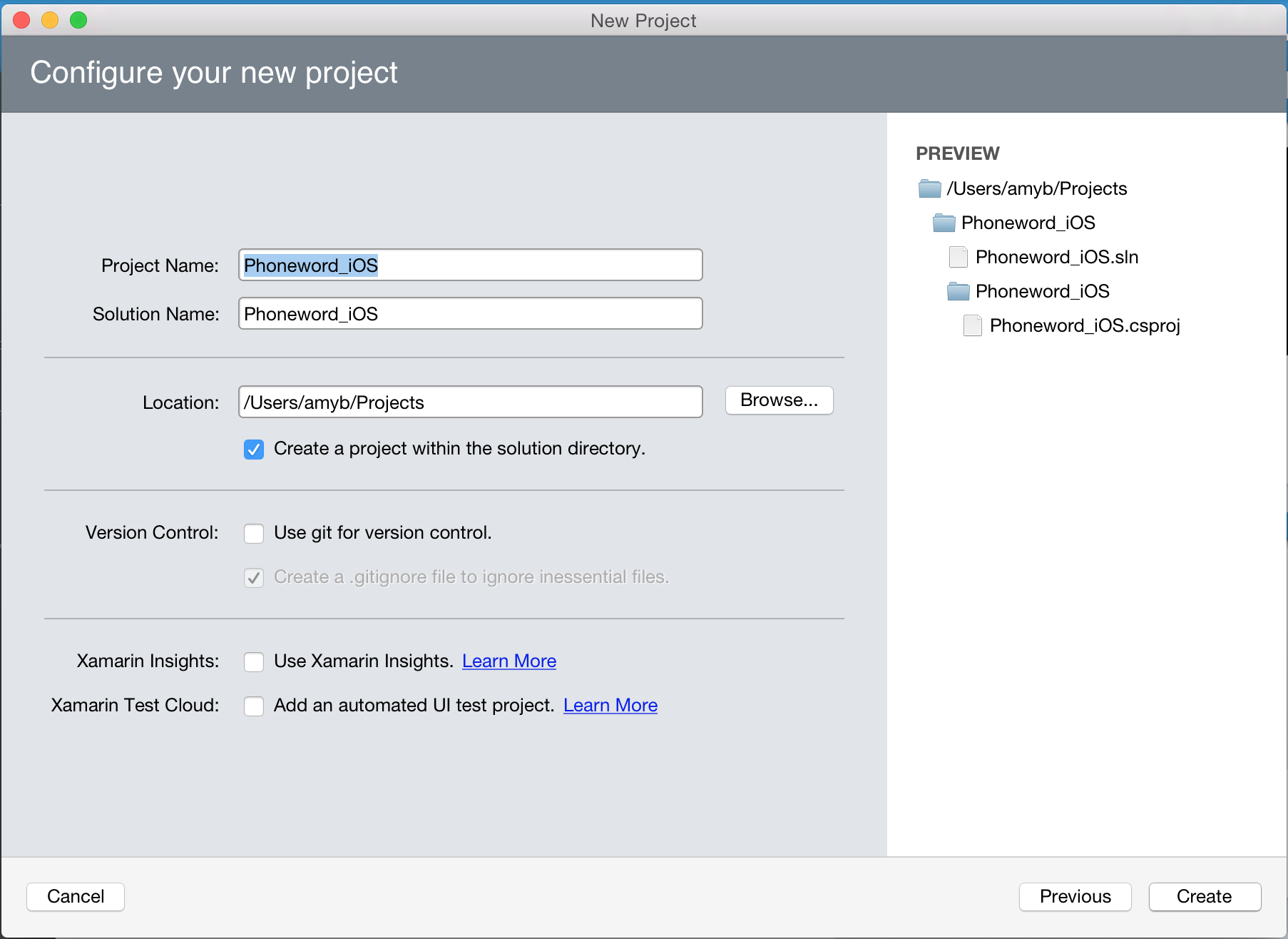
和Xcode差不多的一些項目配置


然後會發現。。瑪德和OC方法名差不多嘛hhhh
Xamarin Studio C#語言下的格式:

Xcode下OC的:

先開一個空項目,讓模擬器跑起來試試
如果出現:
錯誤信息:The version of Xamarin.iOS requires th iOS 10.1 SDK (shipped with Xcode 8.1) when the manged linker i s disabled. Either upgrade Xcode, or enable the managed linker.
這是由於Xamarin.iOS項目都是通過蘋果系統的Xcode工具進行編譯。而每個版本的Xcode所自帶的SDK版本不同。例如,只有Xcode 7.3及其以上版本才包含 iOS 9.3 SDK。所以,用戶必須將Xcode升級到最新版本,才能解決該問題。
在此給出Xcode各個版本下的iOS SDK版本:
也就是說,Xamarin.iOS.pkg的版本要對應上Xcode的iOS SDK版本才能夠啟動模擬器
我Xamarin.iOS.pkg版本自動升級成最新的了,所以需要Xcode 8.1才能支持啟動模擬器
推薦升級,編程界用舊版本會出現多少坑我相信程序員都知道,特例除外=。=
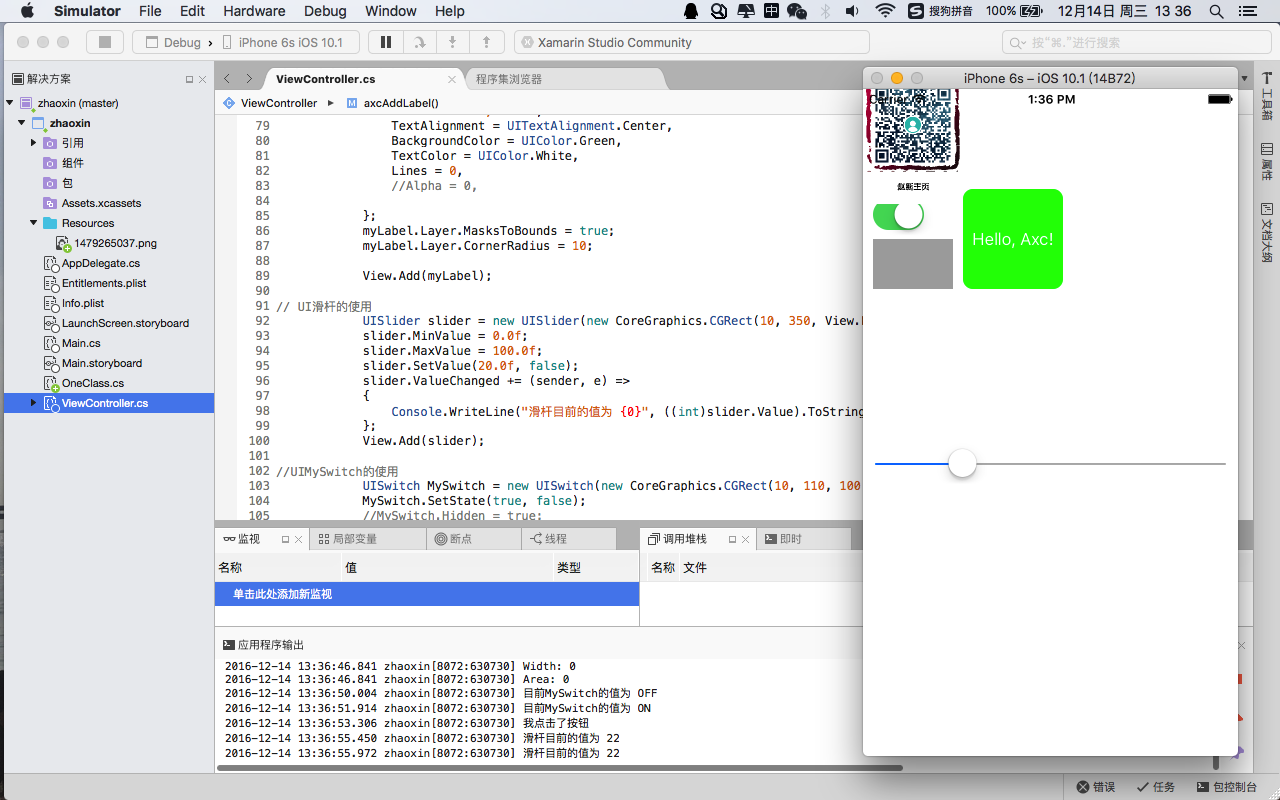
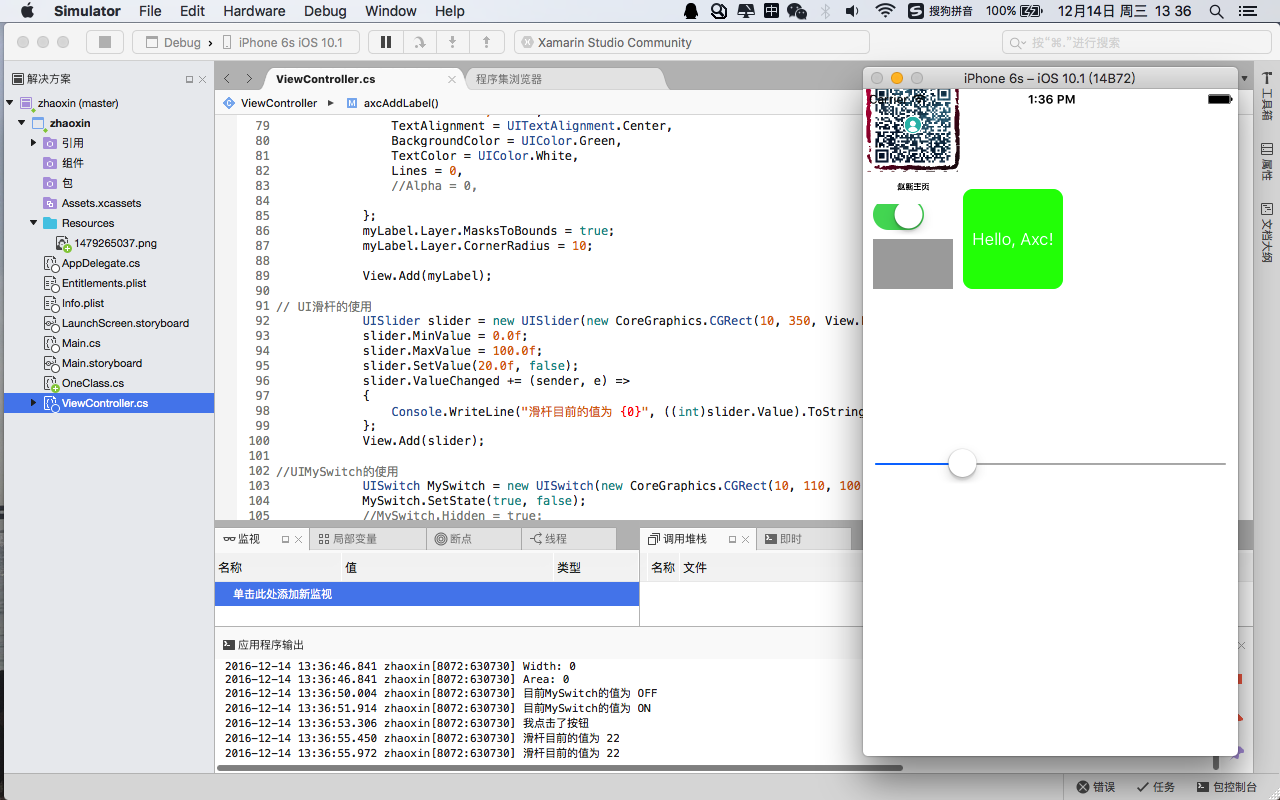
升級後就沒事咯,吧Xcode關掉後用Xamarin Studio跑一下試試 裡頭SB、Plist什麼的都一樣,iOS程序員上手會很快的
在下就簡單的寫幾個常用控件的示例
// UILabel的使用
UILabel myLabel = new UILabel()
{
Frame = new CoreGraphics.CGRect(100, 100, 100, 100),
Text = "Hello, Axc!",
TextAlignment = UITextAlignment.Center,
BackgroundColor = UIColor.Green,
TextColor = UIColor.White,
Lines = 0,
//Alpha = 0,
};
myLabel.Layer.MasksToBounds = true;
myLabel.Layer.CornerRadius = 10;
View.Add(myLabel);
// UI滑桿的使用
UISlider slider = new UISlider(new CoreGraphics.CGRect(10, 350, View.Frame.Width - 20, 50));
slider.MinValue = 0.0f;
slider.MaxValue = 100.0f;
slider.SetValue(20.0f, false);
slider.ValueChanged += (sender, e) =>
{
Console.WriteLine("滑桿目前的值為 {0}", ((int)slider.Value).ToString());
};
View.Add(slider);
//UIMySwitch的使用
UISwitch MySwitch = new UISwitch(new CoreGraphics.CGRect(10, 110, 100, 30));
MySwitch.SetState(true, false);
//MySwitch.Hidden = true;
MySwitch.ValueChanged += (sender, e) =>
{
Console.WriteLine("目前MySwitch的值為 {0}", MySwitch.On ? "ON" : "OFF");
};
View.AddSubview(MySwitch);
//UIImageView的使用
UIImageView imageView = new UIImageView()
{
Frame = new CoreGraphics.CGRect(0, 0, 100, 100),
ContentMode = UIViewContentMode.ScaleAspectFill,
BackgroundColor = UIColor.Red,
};
imageView.Image = UIImage.FromFile("1479265037.png");
View.Add(imageView);
UIButton MyButton = new UIButton(new CoreGraphics.CGRect(10, 150, 80, 50));
{
Title = "我是一個按鈕";
}
MyButton.BackgroundColor = UIColor.LightGray;
//MyButton.TitleColor = UIColor.Black;
//MyButton.SetTitleColor();
MyButton.TouchUpInside += (sender, e) =>
{
Console.WriteLine("我點擊了按鈕");
};
View.AddSubview(MyButton);
}
跑一下,和原生的差不多麼,但是畢竟跨平台,能做到這點已經很強了

希望Xamarin Studio能發展的更出色,畢竟還有很大一個短板,就是第三方庫非常少。
這個是Xamarin 官方的例子,Xamarin Shop.該項目包含iOS, Android, WP 以及一個公共的代碼業務邏輯部分實現。好處在於可以將復雜的邏輯抽離出來,只寫一份。3個界面還是采用3種原生的模式開發,以達到節省工作量的目標。
只要運行這個示例,就可以免費得到一件C# T shirt 哦,不管信不信,反正我是填寫了便當China的地址, 不知道最終能不能給我漂洋過海寄過來。

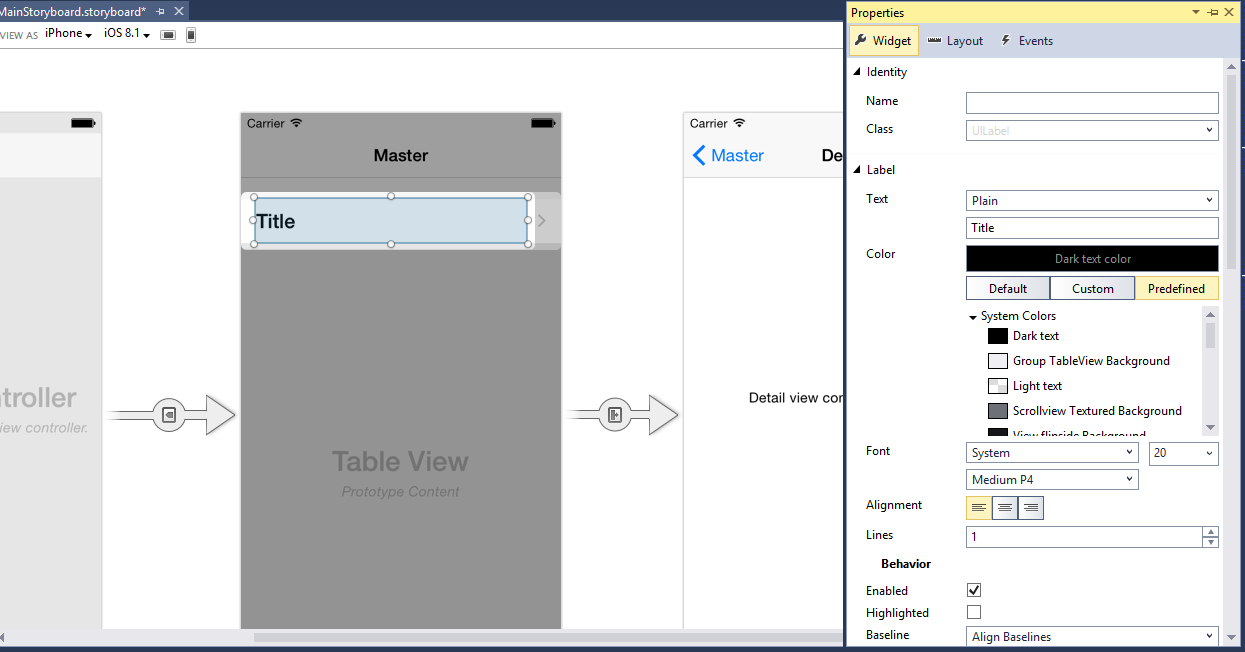
熟悉的StroyBoard,但是用過了XCode 的界面,總覺得哪裡怪怪的,當然你完全可以用XCode 畫完界面然後拖回VS2015.
個人覺得這塊比較有實際意義,如果哪天Android都用C#來開發了,那Google 不是要恨死 巨軟了。事實上Xamarin 開發Android 確實做的還可以。現在又有微軟出品的Android模擬器,快,確實快很多,C# 語言又比Java 爽,爽太多。。。這一塊,不像iOS制約條件那麼多,而且破解版很容易。iOS 的Build Host 破解似乎比較慢。。因此這塊就留待各位自己去體驗了。