上一章中筆者講到關於Linq和EF的用法。並以hibernate來進行講解。那麼本章筆者來講一下C#的Asp.Net。即是在B/S模式下開發。現在企業大部分的業務都是面向B/S模式的。所以對於Asp.Net的了解變得必不可少的知識點。筆者在從事JAVA開發的時候,很少看到有關於Awt和Swing開發的企業。更多是Servlet和JSP開發。這也是沒有辦法的事情。因為用Awt和Swing來開發軟件不是說不能。只是怕吃力不討好。筆者不是說JAVA不好。有一些方面JAVA的確存在不適合的情況。那麼Asp.Net大家可以理解為JAVA的Web開發。關於HTML和CSS,JS倆都是一樣子。這個不用當心。好了。進入本章的內部吧。
Web 窗體我們都知道J2EE在開發的過程中一定離不開Tomcat,JBoss等服務器。筆者比較善長用Tomcat,主要是因為他輕量。那麼Asp.NET呢?他是的服務器又是什麼呢?如果只是開發的話。讀者們不要當心visual studio裡面有一個自帶IIS。沒有錯。Asp.NET的服務器就叫IIS。現在就讓我們新建一個Asp.NET項目吧。

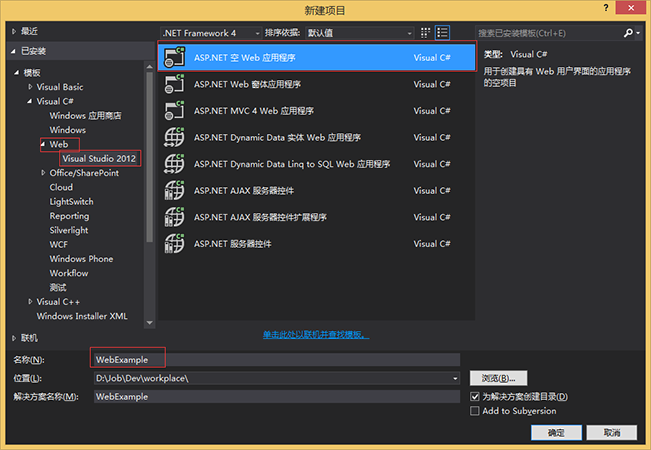
關於新建項目現在大家都知道了。這裡要知道一點那就是不要忘了選擇Web下面的Visual Studio 2012。當然選擇Web也是可以的。只是選項沒有那麼多。筆者這裡只有倆個。好了,筆者想要新建一個空的Asp.NET來看看。

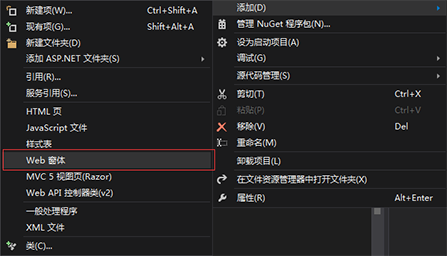
好簡單。一個空的Asp.NET就建好了。現在我們新一個WebForm來看看。選擇項目右擊》添加》Web 窗體。

點擊Web 窗體。填寫項名稱:Index

最後成的結果

看上面最後的圖片,我們知道Web 窗體事實上就是一個aspx文件。關於aspx文件是什麼。可以理解為JAVA的JSP。就是組裝網頁的地方。好了。讓我們寫一個簡單的顯示列子吧。雙擊Index.aspx。我們可以看到內容。關於內容下面會講到。先在內容裡面增加一句顯示的代碼文本吧。如下
Index.aspx內容:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="WebExample.Index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
i am aomi
</div>
</form>
</body>
</html>
顯示結果:

看到了吧。根本不用裝什麼服務器。這樣子很方便。現在ecilpse內部好像也裝有Tomcat了。不過,最好裝一下自己本地的Tomcat。個人覺得ecilpse的Tomcat不好用。
完成了上面的例子之後, 讓我們在看一下Web 窗體的內容吧。Web 窗體的頂部有這麼一段代碼。如下
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="WebExample.Index" %>
1.Language:表明當前所用的語言是什麼。
2.AutoEventWireup:表示是否自動邦定頁面的事件。true表示自動。否則是false。
3.CodeBehind:表示當前頁面對的後端代碼。
4.Inherits:表示當前 Web 窗體所繼承的代碼隱藏類。
關於上面的幾個關鍵字的定義網絡上一片。如果還是不明白筆者寫的話。可以自行去查看。筆者認為關鍵字CodeBehind正是體現與JSP不同的最好證明了。為什麼呢?JSP沒有什麼叫後端的代碼之類的說法。這也是跟Asp.NET最大的區別之一。如果我們接著往下看的話。會出現下面的一段代碼。
<head runat="server">
關鍵的點不是head而。head後面的runat="server"關鍵字。runat="server"就是用於表示這個HTML標簽是服務器控件的意思。那麼什麼是服務器控件呢?筆者理解比較簡單就是通過服務器做分析生成對應的HTML。好比如JAVA的Tag標簽。他比普通的HTML標簽有一個直觀的差別是。後端代碼能不能訪問的到。只有加了runat="server"之後,後端代碼就可以訪到這個控件對應的屬性了。如上面的Form標簽。當然記得增加屬性ID的值。

到了這裡上面圖片可能會看不懂。沒事。不如讓筆者做一個提交顯示的例子來說明後端代碼是什麼一會事呢?。
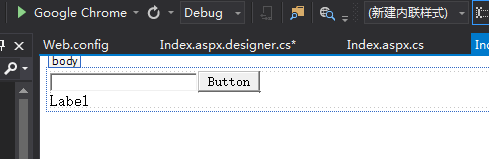
一、編程界面底部。選擇“設計”。從工具箱中拉出一個Textbox和一個button、一個Label。是不是跟WinForm開發有一點像呢?這是當然了。只是控件的用法和環境不一樣子而以。另外要注意的是一定要拉到對應的form標簽裡面。不然會出問題。
選擇“設計”:

拉控件:

二、雙擊Button。寫Button的後端代碼就可以了。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebExample
{
public partial class Index : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
this.Label1.Text = "Hello " + this.TextBox1.Text;
}
}
}
上面的代碼還用筆者多說嗎?看到紅色的代碼就知道。輸出網頁上TextBox的輸入的值。同時加上"Hello "。
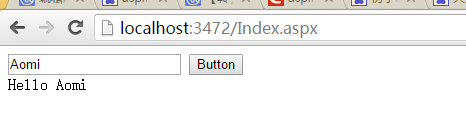
三。執行輸出打印。

好簡單啊。這是筆者第一次覺得開發這麼的輕松。後端代碼相信大家也明白了。跟WinForm開發對應的後端代碼有一點像。事實上對於Asp.NET來講有倆種編碼模式。上面是隱藏代碼模式。另外還一種叫內聯編碼模式。
對於內聯的話筆者去試了一下。卻發現跟書裡面講的很多東西找不到了。本來在新建Web窗體的時候會有一個位置讓我們去選擇的。我的VS裡面卻找不到。不過沒事。筆者也把代碼列出來了。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="WebExample.Index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" runat="server">
protected void Button2_Click(object sender, EventArgs e)
{
this.Label1.Text = "button2 ";
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
<asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="Button" />
</div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</form>
</body>
</html>
在原來的代碼裡面筆者增加了倆個部分。如下
<script type="text/javascript" runat="server">
protected void Button2_Click(object sender, EventArgs e)
{
this.Label1.Text = "button2 ";
}
</script>
<asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="Button" />
我們可以看到button2的事件代碼。不在後端而是在網頁上面。這個時候runat="server"就更加的重要了。你可以理解為上面的腳本就是後端的代碼。也就是服務器代碼。
讀者們是不是覺得看不到JSP的影子。這個很正常。JSP最大的點在於代碼段。即是<%%>。其實學習Asp.Net最快最合適的不是學過JAVA的人。而是學過Asp的人。因為Asp.Net裡面留下很多相類似的Asp語法。好了。筆者新建一個Web 窗體並設為啟動頁來說明吧。

Default.aspx的內容:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebExample.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<%
for (int i = 0; i < 10; i++)
{
%>
<%=i %>
<%
}
%>
</div>
</form>
</body>
</html>
是不是很像呢。只是不好意思。普常Asp.NET開發不會用到上面的代碼段。主要角色還是服務器控件。所以想要用Asp.NET的朋友。可能你要去了解一個Asp.NET控件了。即是學習工具箱。筆者這邊就不說他了。
上面的代碼我不清楚讀者們有什麼的想法。當筆者第一次看到時候,並沒有多大的想法。就是覺得很不錯。可是當筆者進一步去思考的時候。筆者發現了一點——感覺是JSP+Servlet。後來筆者自己也看一些資料。Asp.NET的操作是引入事情驅動編程。所以我們能看到上面按扭綁定的點擊事情。這一點上跟JAVA有著很大的差別。我們都知道哪怕是JSP+Servlet。一般情況下都是一個JSP一個Form標簽對應就一個Servlet。什麼意思呢?JSP用於HTML的界面設計,而Servlet用於處理業務代碼。所以一般情況下都是JSP裡面只有一個Form標簽。如果有多個什麼辦?更多用一個參數來表示動作。比如http://xxxxx?action=add。可是Asp.NET引入了事情驅動編程就變得我們可以不用像JAVA那樣子操作了。只要綁定好對應的事件就可以了。好比如上面綁定了點擊事件。當網頁的button被點擊的時候,會回發並觸發對應的事件。這跟WinForm的操作很像。至於回發是什麼,筆者現在只能簡單的講他就是在一次提交後端的意思。我們常常用Page.IsPostBack來判斷是不是回發。用於第一次的時候想做一些業務。簡而言之,就是Web 窗體的界面設計相當於JSP,而後端代碼就相當於Servlet。
protected void Page_Load(object sender, EventArgs e)
{
if (Page.IsPostBack)
{
this.Label1.Text = "不是第一次<br>";
}
else
{
this.Label1.Text = "第一次 <br>";
}
}
既然Asp.NET是基於HTTP的事件驅動編輯,那麼作為一名開發人員就有必要去了解一下Asp.NET的生命周期。即是了解他事件觸發順序。這樣子我們可以在對應的事件中控制頁面和業務。
PreInit事件:這個是生命周期的入口。這個時候頁面的控件已經被實例化了。但是可以對母頁或主題進行設置。(關於母頁和主題筆者不打算講。請自行進行查看)
Init事件:此時母頁和主題設置結束了。一般處理程序的ProcessRequest方法會被執行。(一般處理程序下面會講到)並以遞歸的方式觸發所有子控件的OnInit事件。
InitComplete事件:這個事件裡面做了跟視圖狀態有關系的事情。視圖狀態就是上一次儲存的控件信息。比如文本框輸入提交之後,對應的值還會在文體框裡面。可是HTTP是無狀態的。那麼為什麼會這樣子。就是因為Asp.NET儲存了上一次的視圖狀態。如下。

PreLoad事件:官方說這個時候沒有做任何事情。只是用於說明要進入下一個階段。
Load事件:這個事情很重要。這個時候所有的控件的視圖狀態和數據都准備完了。所以訪問控件是最安全的。雙擊頁面就可以進入。
LoadComplete事件:用於頁面表示加載結束了。
PreRender事件:呈現輸出對應的HTML之前發生的事情。開發人員可以在這個事情中做一些文章。當然值得注意的是頁面的PreRender事件首先被觸發,然後才是子控件。
PreRenderComplete事件:反用於表示PreRender事件結束了。
UnLoad事件:呈現結束之後,就是處理對應的對象。所以子控件先處理掉,然後在處理頁面。
上面是筆者簡單的說明一下有關Asp.NET的事件發生順序。其實讀者們可以在看完筆者之後在去找一些專門對Asp.NET的博文進行學習。
Asp.NET在界面設計的過程中會用到倆個類控件。分別為HTML控件(原生HTML)和Web控件(上面講的服務器控件)。這個時候相信大家有心都會有一個問題——有沒有像WinForm的自定義控件。當然有了。至於做法大多相似。選擇對應的項目右擊》添加》新建項。然後選擇如下。對於Web窗體用戶控件的內容筆者不多了。主要是了解一下關於Asp.NET方便JAVA程序員們知道有這東西存在。

上面我們了解到了關於Web 窗體的內容。知道了後端代碼跟Servlet有一點類似。實際Asp.NET裡面還有一個應用跟AVA的Servlet很像——一般處理程序。什麼是一般處理程序。看定義沒用什麼。不如讓我們新一個一般處理程序來了解他吧。選擇項目右擊》添加》一般處理程序。

一般處理程序點擊:

新建成功之後:

從圖上我們可以看到他的結尾不在是aspx了。而是ashx了。雙擊Handler.ashx我們就可以看到對應的代碼。如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebExample
{
/// <summary>
/// Handler 的摘要說明
/// </summary>
public class Handler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Write("Hello World");
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
執行結果:

相信看到這裡。不用筆者多說大家也會明白。除了不能可視化設計界面。一般業務都實現。跟Servlet功能很類似吧。代碼上面的ProcessRequest方法就是用於處理請求的。跟JAVA的doPost和doGet很類似。
本章結總本章主要講到關於Asp.NET的內容。但是關於Asp.NET的知識點實在太大了。不是筆者這一系列的目地。所以筆者只是簡單的介紹關Asp.NET的幾個跟JAVA有一點相似的。而且必要掌據的知識。