最近學習xamarin。剛好 手上有一個lumia 930.所以試一試把uwp app部署到手機上,並真機調試一把。
目前環境:
1.開發pc電腦是win10,版本1607.加入了insider,所以版本比較高。
2.手機是 lumia 930.版本 1511,手機未加入insider,所以是穩定版本,比較低。(device-portal方式部署要求系統版本必須是win10 1511以上)
3.pc電腦和phone手機在同一個局域網
4.app是vs2015 update3 創建xamarin項目的demo程序。
步驟:
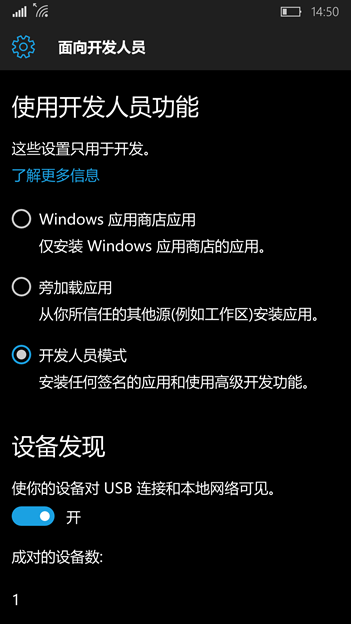
1.配置手機device-portal功能
1.1.手機啟用開發者模式
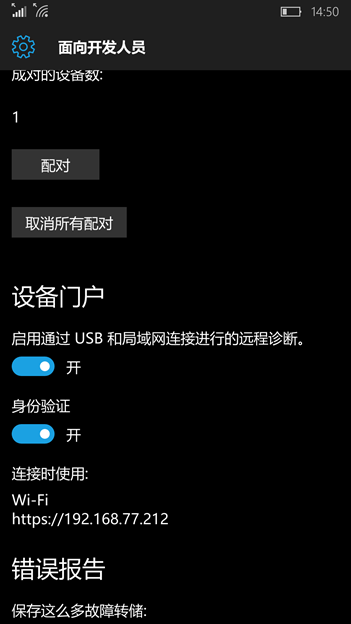
1.2.手機設備門戶(device-portal)開啟,並開啟設備發現
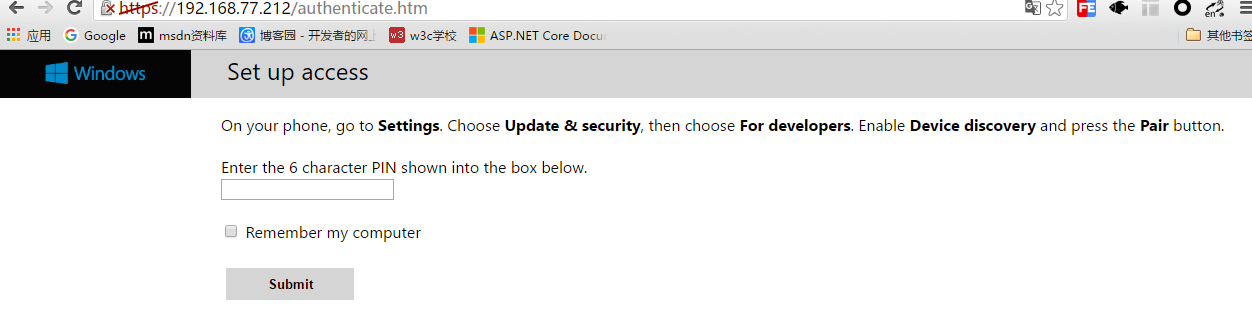
1.3.把1.2顯示的wifi地址在pc電腦上打開,顯示如圖3.
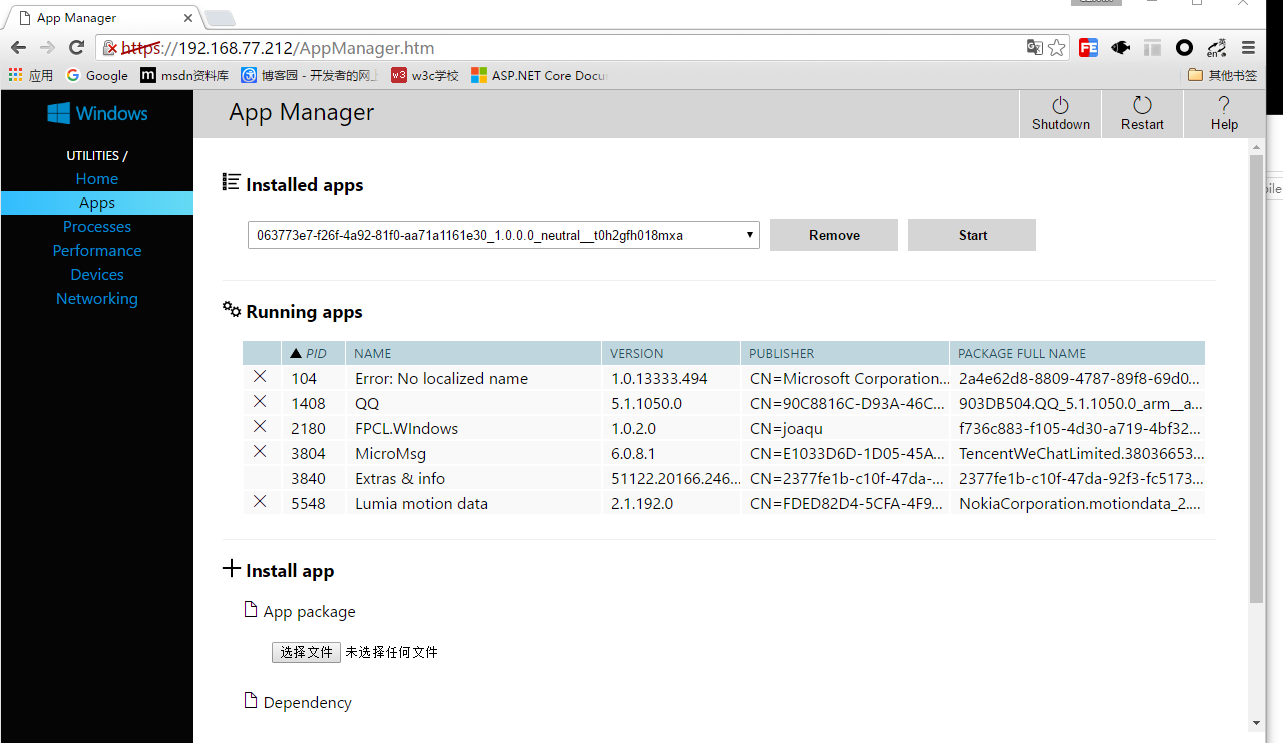
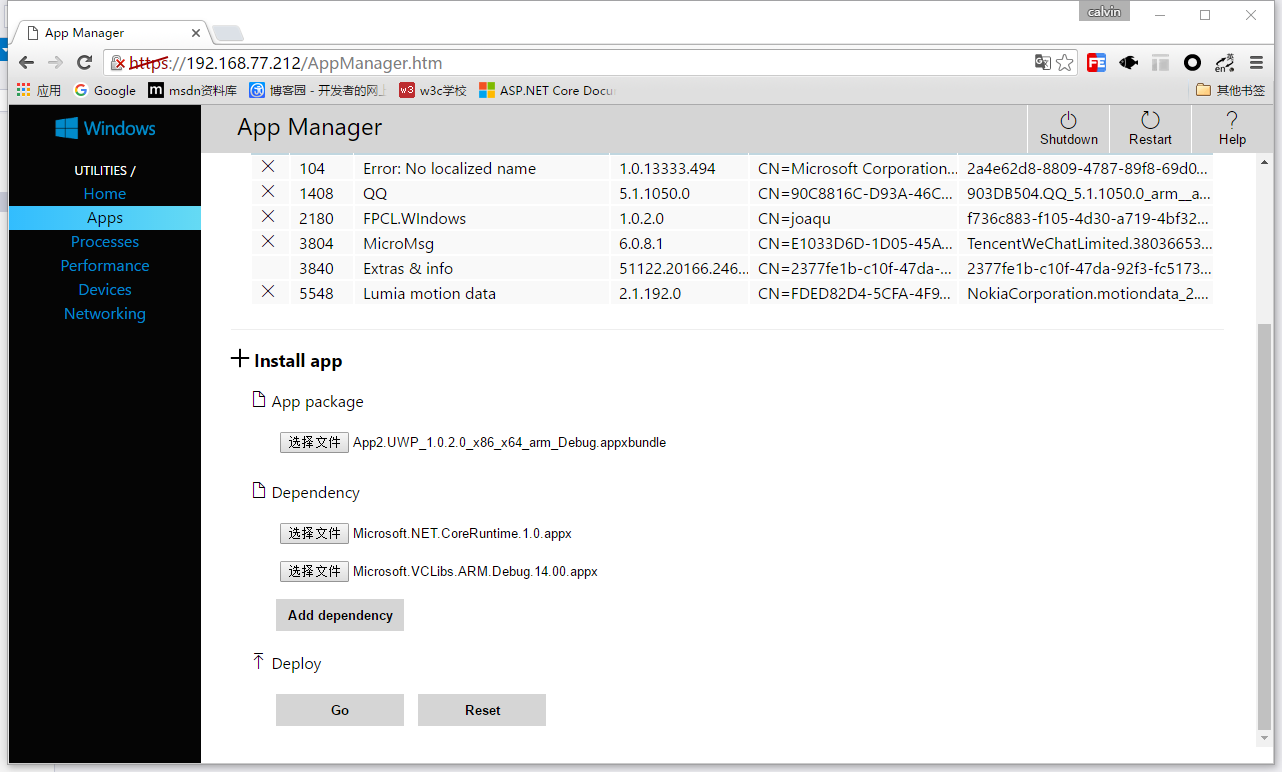
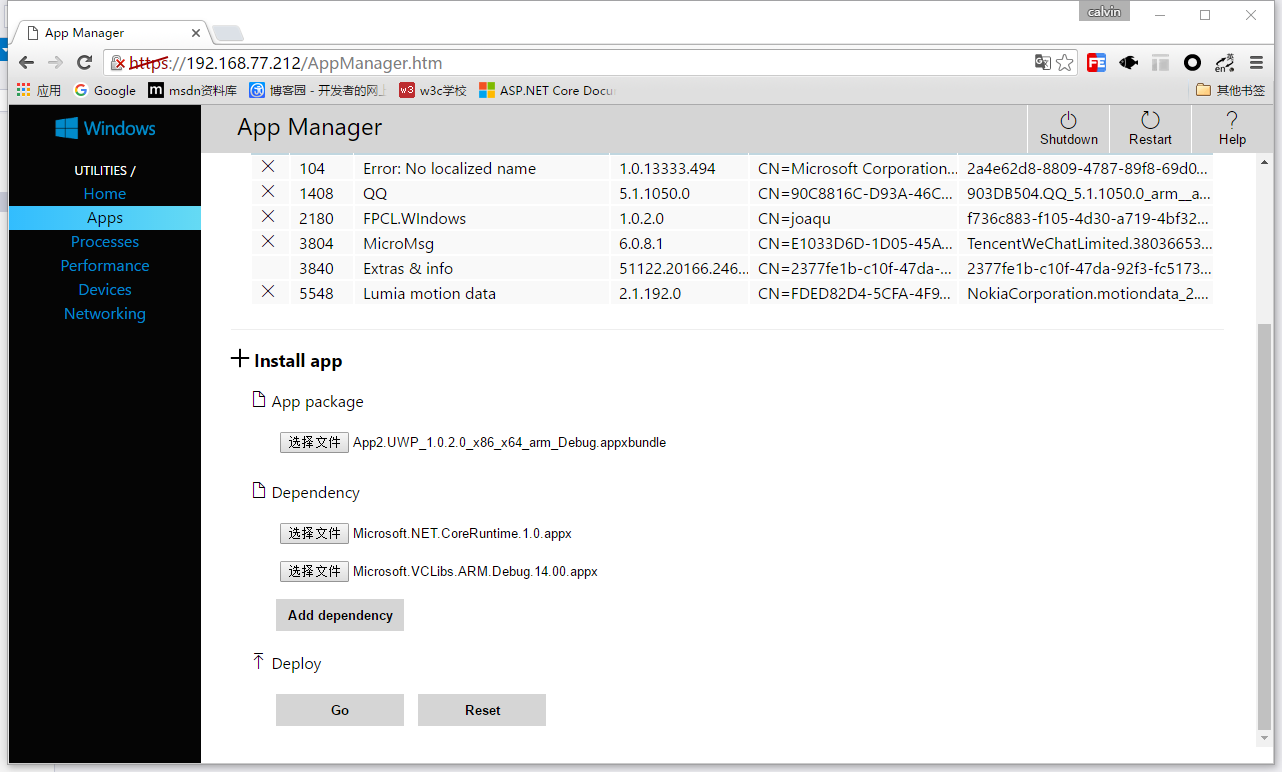
1.4.手機設備發現配對按鈕點擊,彈出6位pin碼,並在1.3頁面輸入,完成配對。即可看到圖4


圖3

圖4

完成配對之後,就可以安裝我們的app了。
安裝app:
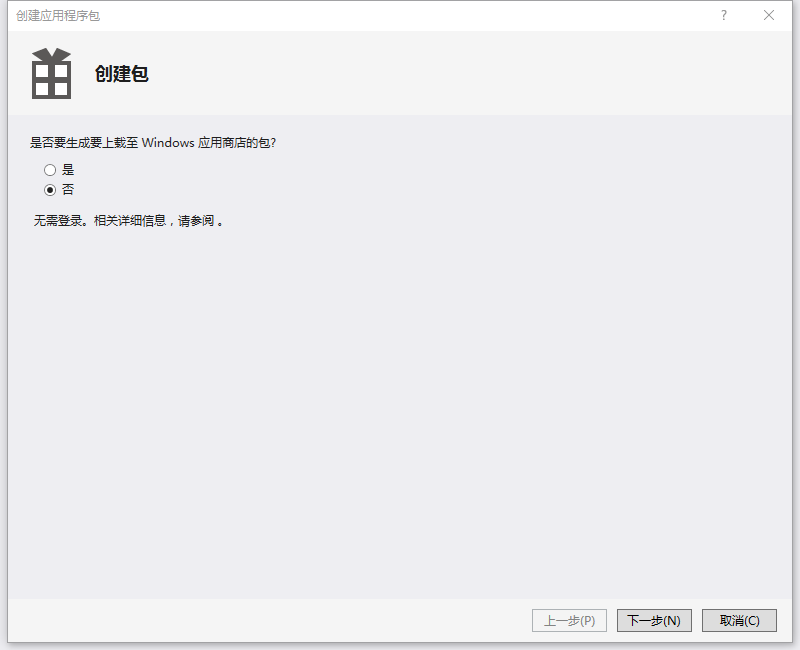
1.app項目右鍵應用商店創建應用程序包

基本上是一路next即可。

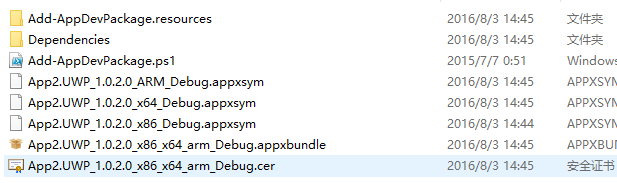
生成完成後,記住輸出地址,我們回到圖4的頁面。
install app 選擇剛才我們生成的安裝包。這裡需要注意的是。選擇文件默認是選擇.appx文件

而我們生成大致是這樣子,所以這個地方地方選擇所有文件,然後選擇*.appxbundle這個。
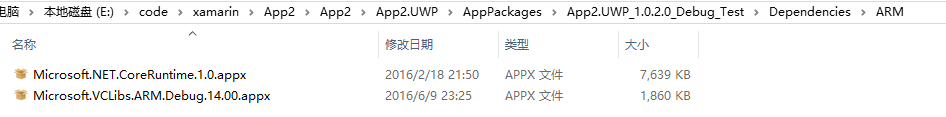
然後接著選擇dependency文件,即依賴文件。手機選擇arm平台的依賴文件。
選擇完成之後,GO!


然後就可以看到

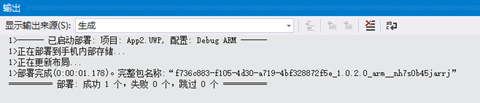
等待安裝完成v

就可以回到手機上看到app已安裝完成,可以測試拉。FPCL.WIndows

運行起來之後的樣子。

調試部分就簡單了,usb手機插上電腦,重要的手機需要處於解鎖狀態。

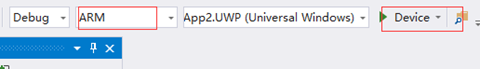
架構選擇arm,調試啟動選擇device設備。然後就可以run起來了。
當然第一次調試生成這裡會卡一會,需要安裝調試所需要的幾個包。等等就好,不捉急

參考:
https://msdn.microsoft.com/windows/uwp/get-started/enable-your-device-for-development#device_portal
https://msdn.microsoft.com/windows/uwp/debug-test-perf/device-portal
https://msdn.microsoft.com/windows/uwp/debug-test-perf/device-portal-mobile