1、常用的基本屬性:
(1)FullRowSelect:設置是否行選擇模式。(默認為false) 提示:只有在Details視圖該屬性才有意義。
(2)GridLines:設置行和列之間是否顯示網格線。(默認為false)提示:只有在Details視圖該屬性才有意義。
(3)AllowColumnReorder:設置是否可拖動列標頭來對改變列的順序。(默認為false)提示:只有在Details視圖該屬性才有意義。
(4)View:獲取或設置項在控件中的顯示方式,包括Details、LargeIcon、List、SmallIcon、Tile(默認為 LargeIcon)
(5)MultiSelect:設置是否可以選擇多個項。(默認為false)
(6)HeaderStyle:獲取或設置列標頭樣式。
Clickable:列標頭的作用類似於按鈕,單擊時可以執行操作(例如排序)。
NonClickable:列標頭不響應鼠標單擊。
None:不顯示列標頭。
(7)LabelEdit:設置用戶是否可以編輯控件中項的標簽,對於Detail視圖,只能編輯行第一列的內容。(默認為false)
(8)CheckBoxes:設置控件中各項的旁邊是否顯示復選框。(默認為false)
(9)LargeImageList:大圖標集。提示:只在LargeIcon視圖使用。
(10)SmallImageList:小圖標集。提示:只有在SmallIcon視圖使用。
(11)StateImageList:圖像蒙板。這些圖像蒙板可用作LargeImageList和SmallImageList圖像的覆蓋圖,這些圖像可用於指示項的應用程序定義的狀態。(暫時不大懂)
(12)SelectedItems:獲取在控件中選定的項。
(13)CheckedItems:獲取控件中當前復選框選中的項。
(14)Soritng:對列表視圖的項進行排序。(默認為None)
Ascending:項按遞增順序排序。
Descending:項按遞減順序排序。
None:項未排序。
(15)Scrollable:設置當沒有足夠空間來顯示所有項時是否顯示滾動條。(默認為true)
(16)HoverSelection:設置當鼠標指針懸停於項上時是否自動選擇項。(默認為false)
(17)HotTracking:設置當鼠標指針經過項文本時,其外觀是否變為超鏈接的形式。(默認為false)
(18)HideSelection:設置選定項在控件沒焦點時是否仍突出顯示。(默認為false)
(19)ShowGroups:設置是否以分組方式顯示項。(默認為false);
(20)Groups:設置分組的對象集合。
(21)TopItem:獲取或設置控件中的第一個可見項,可用於定位。(效果類似於EnsureVisible方法)
2、常用方法:
(1)BeginUpdate:避免在調用EndUpdate方法之前描述控件。當插入大量數據時,可以有效地避免控件閃爍,並能大大提高速度。
(2)EndUpdate:在BeginUpdate方法掛起描述後,繼續描述列表視圖控件。(結束更新)
(3)EnsureVisible:列表視圖滾動定位到指定索引項的選項行。(效果類似於TopItem屬性)
(4)FindItemWithText:查找以給定文本值開頭的第一個 ListViewItem。
(5)FindNearestItem:按照指定的搜索方向,從給定點開始查找下一個項。提示:只有在LargeIcon或SmallIcon視圖才能使用該方法。
3、常用事件:
(1)AfterLabelEdit:當用戶編輯完項的標簽時發生,需要LabelEdit屬性為true。
(2)BeforeLabelEdit:當用戶開始編輯項的標簽時發生。
(3)ColumnClick:當用戶在列表視圖控件中單擊列標頭時發生。
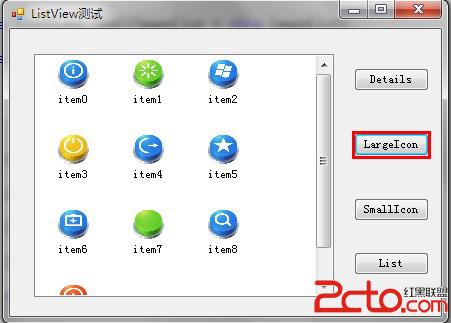
1、LargeIcon:每個項都顯示為一個最大化圖標,在它的下面有一個標簽。(效果見下圖)
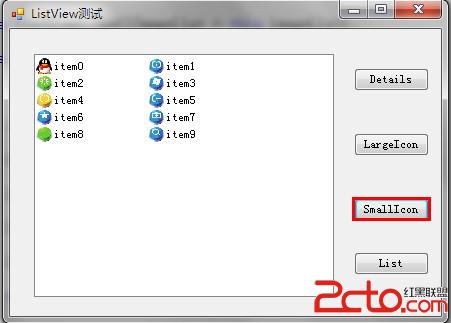
2、SmallIcon:每個項都顯示為一個小圖標,在它的右邊帶一個標簽。(效果見下圖)
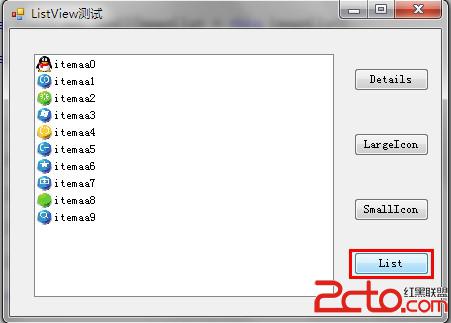
3、List:每個項都顯示為一個小圖標,在它的右邊帶一個標簽。各項排列在列中,沒有列標頭。(效果見下圖)
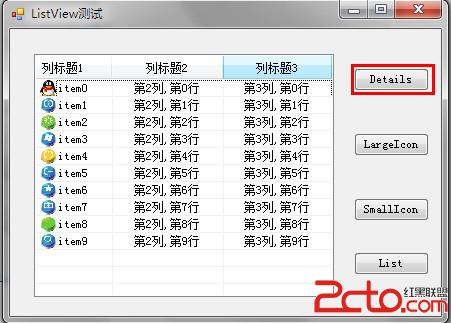
4、Details:可以顯示任意的列,但只有第一列可以包含一個小圖標和標簽,其它的列項只能顯示文字信息,有列表頭。(效果見下圖)
5、Tile:每個項都顯示為一個完整大小的圖標,在它的右邊帶項標簽和子項信息。(只有Windows XP 和 Windows Server 2003 系列支持)
①Details視圖:
this.listView1.SmallImageList = this.imageList1; //將listView的圖標集與imageList1綁定
(1)列表頭創建(記得,需要先創建列表頭)
ColumnHeader ch= newColumnHeader();
ch.Text = "列標題1"; //設置列標題
ch.Width = 120; //設置列寬度
ch.TextAlign = HorizontalAlignment.Left; //設置列的對齊方式
this.listView1.Columns.Add(ch); //將列頭添加到ListView控件。
或者
this.listView1.Columns.Add("列標題1", 120, HorizontalAlignment.Left); //一步添加
(2)添加數據項
this.listView1.BeginUpdate(); //數據更新,UI暫時掛起,直到EndUpdate繪制控件,可以有效避免閃爍並大大提高加載速度
for(inti = 0; i < 10; i++) //添加10行數據
{
ListViewItem lvi = newListViewItem();
lvi.ImageIndex = i; //通過與imageList綁定,顯示imageList中第i項圖標
lvi.Text = "subitem"+ i;
lvi.SubItems.Add("第2列,第"+i+"行");
lvi.SubItems.Add("第3列,第"+i+"行");
this.listView1.Items.Add(lvi);
}
this.listView1.EndUpdate(); //結束數據處理,UI界面一次性繪制。
(3)顯示項
foreach(ListViewItem item inthis.listView1.Items)
{
for(inti = 0; i < item.SubItems.Count; i++)
{
MessageBox.Show(item.SubItems[i].Text);
}
}
(4)移除某項
foreach(ListViewItem lvi inlistView1.SelectedItems) //選中項遍歷
{
listView1.Items.RemoveAt(lvi.Index); // 按索引移除
//listView1.Items.Remove(lvi); //按項移除
}
(5)行高設置(利用imageList實現)
ImageList imgList = newImageList();
imgList.ImageSize = newSize(1, 20);// 設置行高 20 //分別是寬和高
listView1.SmallImageList = imgList; //這裡設置listView的SmallImageList ,用imgList將其撐大
(6)清空
this.listView1.Clear(); //從控件中移除所有項和列(包括列表頭)。
this.listView1.Items.Clear(); //只移除所有的項。
運行效果:

②largeIcon視圖:
this.listView1.View = View.LargeIcon;
this.listView1.LargeImageList = this.imageList2;
this.listView1.BeginUpdate();
for(inti = 0; i < 10; i++)
{
ListViewItem lvi = newListViewItem();
lvi.ImageIndex = i;
lvi.Text = "item"+ i;
this.listView1.Items.Add(lvi);
}
this.listView1.EndUpdate();
運行效果:

③SmallIcon視圖:
this.listView1.View = View.SmallIcon;
this.listView1.SmallImageList= this.imageList1;
this.listView1.BeginUpdate();
for(inti = 0; i < 10; i++)
{
ListViewItem lvi = newListViewItem();
lvi.ImageIndex = i;
lvi.Text = "item"+ i;
this.listView1.Items.Add(lvi);
}
this.listView1.EndUpdate();
運行效果:

④List視圖:
this.listView1.View = View.List;
this.listView1.SmallImageList= this.imageList1;
this.listView1.BeginUpdate();
for(inti = 0; i < 10; i++)
{
ListViewItem lvi = newListViewItem();
lvi.ImageIndex = i;
lvi.Text = "item"+ i;
this.listView1.Items.Add(lvi);
}
this.listView1.EndUpdate();
運行效果:

1、分組:
ListViewGroup man_lvg = newListViewGroup(); //創建男生分組
man_lvg.Header = "男生"; //設置組的標題。
//man_lvg.Name = "man"; //設置組的名稱。
man_lvg.HeaderAlignment = HorizontalAlignment.Left; //設置組標題文本的對齊方式。(默認為Left)
ListViewGroup women_lvg = newListViewGroup(); //創建女生分組
women_lvg.Header = "女生";
//women_lvg.Name = "women";
women_lvg.HeaderAlignment = HorizontalAlignment.Center; //組標題居中對齊
this.listView1.Groups.Add(man_lvg); //把男生分組添加到listview中
this.listView1.Groups.Add(women_lvg); //把男生分組添加到listview中
this.listView1.ShowGroups = true; //記得要設置ShowGroups屬性為true(默認是false),否則顯示不出分組
for(inti = 0; i < 5; i++)
{
ListViewItem lvi = newListViewItem();
lvi.ImageIndex = i;
lvi.Text = "item"+i;
lvi.ForeColor = Color.Blue; //設置行顏色
lvi.SubItems.Add("第2列,第"+i+"行");
lvi.SubItems.Add("第3列,第"+i+"行");
man_lvg.Items.Add(lvi); //分組添加子項
// 或 lvi.Group = man_lvg; //分組添加子項
this.listView1.Items.Add(lvi);
}
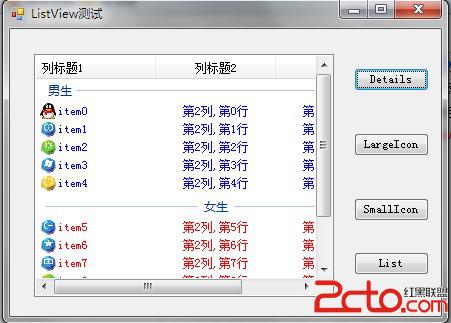
運行效果:

2、查找文本(只能查找到匹配前綴的文本且只能找出第一個符合的項):
ListViewItem foundItem= this.listView1.FindItemWithText(this.textBox1.Text,true,0); //參數1:要查找的文本;參數2:是否子項也要查找;參數3:開始查找位置
if(foundItem != null)
{
this.listView1.TopItem = foundItem; //定位到該項
foundItem.ForeColor = Color.Red;
}