來源: http://zxlovenet.cnblogs.com
偽彩色處理是指將灰度圖像轉換成彩色圖象。因為人眼對於彩色的分辨能力遠高於對灰度圖像的分辨能力,所以將灰度圖像轉換成彩色可以提高人眼對圖像細節的辨別能力。偽彩色並不能真實的反映圖像像的彩色情況。
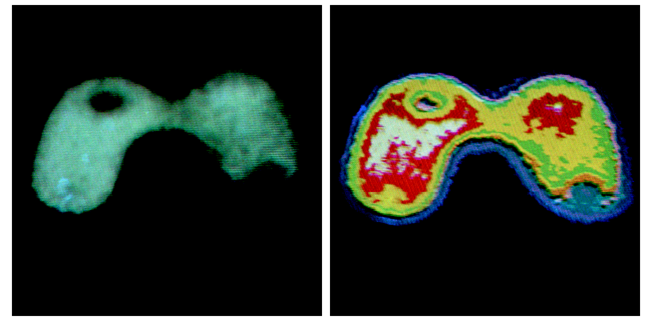
效果圖:

強度分層法和灰度級-彩色變換法:
(1)強度分層法是偽彩色處理技術中最簡單的一種。
在某個灰度級Li上設置一個平行於x-y平面的切割平面,切割平面下面的,即灰度級小於Li的像素分配給一種顏色,相應的切割平面上大於灰度級Li的像素分配給另一種顏色。這樣切割結果可以分成兩層的偽彩色。可以使用M個平面去切割,就會得到M個不同灰度級的區域,這樣就是具有M種顏色的為彩色圖像。這種方法雖然簡單,但是視覺效果不理想。
(2)灰度級-彩色變換法可以將灰度圖像變為具有多種顏色漸變的連續彩色圖像。
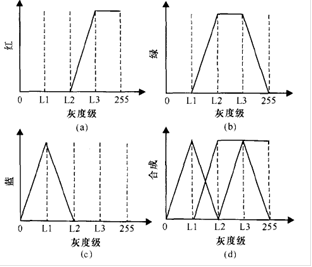
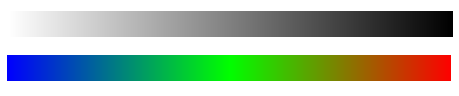
主要就是將圖像通過不同變換特性的紅、綠、藍3個變換器,然後將三個顏色通道的輸出合成某種顏色。由於三種顏色變換的不同,使得不同大小灰度級可以合成不同的顏色。一組典型的變換傳遞函數如下圖。

這裡面需要注意的地方,代碼只能是處理JPG格式的灰度圖像,因為JPG圖像的顏色深度是24位表示(R,G,B),每像素由3個字節表示即可,然而PNG圖像的顏色深度是32位表示(R,G,B,A)。
下面的代碼是測試代碼,以處理24位深度的圖像為例,同像素不同通道的顏色值要相同,組合表示出是具有一定灰度的顏色。在實際應用中需要修改下面的代碼依據要處理的圖像格式。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95
#region 偽彩色圖像處理
/// <summary>
/// 偽彩色圖像處理
/// 博客園-初行 http://www.cnblogs.com/zxlovenet
/// 日期:2014.2.14
/// </summary>
/// <param name="bmp">傳入的灰度圖像</param>
/// <param name="method">使用何種方法,false強度分層法,true灰度級-彩色變換法</param>
/// <param name="seg">強度分層中的分層數</param>
/// <returns>返回偽彩色圖像</returns>
private Bitmap gcTrans(Bitmap bmp, bool method, byte seg)
{
if (bmp != null)
{
if (System.Drawing.Imaging.PixelFormat.Format24bppRgb == bmp.PixelFormat)
{
Rectangle rect = new Rectangle(0, 0, bmp.Width, bmp.Height);
System.Drawing.Imaging.BitmapData bmpData = bmp.LockBits(rect, System.Drawing.Imaging.ImageLockMode.ReadWrite, bmp.PixelFormat);
IntPtr ptr = bmpData.Scan0;
int bytes = bmp.Width * bmp.Height * 3;
byte[] grayValues = new byte[bytes];
System.Runtime.InteropServices.Marshal.Copy(ptr, grayValues, 0, bytes);
bmp.UnlockBits(bmpData);
byte[] rgbValues = new byte[bytes];
//清零
Array.Clear(rgbValues, 0, bytes);
byte tempB;
if (method == false)
{
//強度分層法
for (int i = 0; i < bytes; i += 3)
{
byte ser = (byte)(256 / seg);
tempB = (byte)(grayValues[i] / ser);
//分配任意一種顏色
rgbValues[i + 1] = (byte)(tempB * ser);
rgbValues[i] = (byte)((seg - 1 - tempB) * ser);
rgbValues[i + 2] = 0;
}
}
else
{
//灰度級-彩色變換法
for (int i = 0; i < bytes; i += 3)
{
if (grayValues[i] < 64)
{
rgbValues[i + 2] = 0;
rgbValues[i + 1] = (byte)(4 * grayValues[i]);
rgbValues[i] = 255;
}
else if (grayValues[i] < 128)
{
rgbValues[i + 2] = 0;
rgbValues[i + 1] = 255;
rgbValues[i] = (byte)(-4 * grayValues[i] + 2 * 255);
}
else if (grayValues[i] < 192)
{
rgbValues[i + 2] = (byte)(4 * grayValues[i] - 2 * 255);
rgbValues[i + 1] = 255;
rgbValues[i] = 0;
}
else
{
rgbValues[i + 2] = 255;
rgbValues[i + 1] = (byte)(-4 * grayValues[i] + 4 * 255);
rgbValues[i] = 0;
}
}
}
bmp = new Bitmap(bmp.Width, bmp.Height, System.Drawing.Imaging.PixelFormat.Format24bppRgb);
bmpData = bmp.LockBits(rect, System.Drawing.Imaging.ImageLockMode.ReadWrite, bmp.PixelFormat);
ptr = bmpData.Scan0;
System.Runtime.InteropServices.Marshal.Copy(rgbValues, 0, ptr, bytes);
bmp.UnlockBits(bmpData);
return bmp;
}
else
{
return null;
}
}
else
{
return null;
}
}
#endregion
顏色映射:

顏色映射的方法需要做一個顏色映射表,不同灰度級都會有對應的顏色。這個跟強度分層法相似,可以分成不同的層次,對應的顏色可以根據實際情況做映射。
在實際應用中,熱成像測溫系統所產生的紅外圖像為黑白灰度級圖像,灰度值動態范圍不大,人眼很難從這些灰度級中獲得豐富的信息。為了更直觀地增強顯示圖像的層次,提高人眼分辨能力,對系統所攝取的圖像進行偽彩色處理,從而達到圖像增強的效果,使圖像信息更加豐富。例如對受熱物體所成的像進行偽彩色時,將灰度低的區域設置在藍色附近(或藍灰、黑等),而灰度級高的區域設置在紅色附近(或棕紅、白等),以方便人們對物體的觀察。
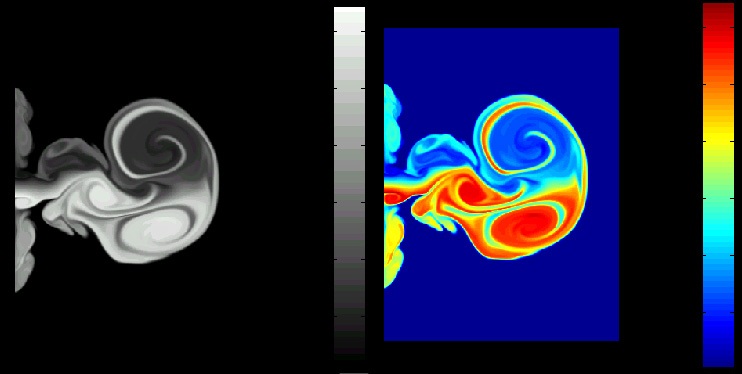
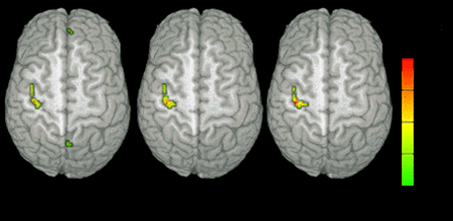
下面幾張圖片是在實際應用中的情況(圖片來源網絡):