Hello 好久不見 哈哈,今天給大家分享一個解析Html的類庫 Html Agility Pack。這個適用於想獲取某網頁裡面的部分內容。今天就拿我的Csdn的博客列表來舉例。
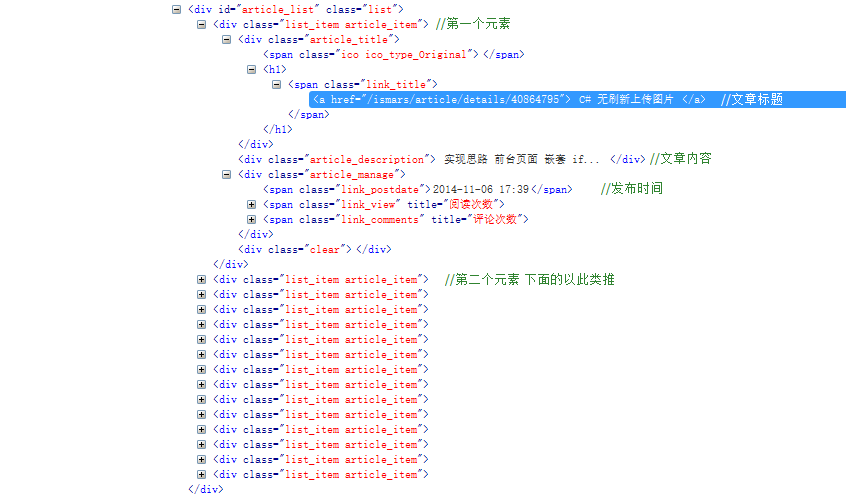
打開頁面 用Firebug 找到文章列表的內容區域
如上面圖片 我們已經找到了想要的內容 在Html 中的位置
那麼接下來 第一步就是獲取Html 然後 用Html Agility Pack 找出我們想要的東西
1. 獲網頁的Html
1 #region 獲取文章列表 +GetHtml(string url)
2 /// <summary>
3 /// 獲取文章列表 Add shuaibi 2015-03-08
4 /// </summary>
5 /// <param name="url">頁面地址</param>
6 /// <returns>文章列表</returns>
7 public List<Model> GetHtml(string url)
8 {
9 var myWebClient = new WebClient();
10 var myStream = myWebClient.OpenRead(url);
11 var list = GetMessage(myStream); //這裡調用的是下面的方法
12 if (myStream != null) myStream.Close();
13 return list;
14 }
15 #endregion
2. 用Html Agility Pack 找出我們想要的東西
#region 處理文章信息 +GetMessage(Stream myStream)
/// <summary>
/// 處理文章信息 Add shuaibi 2015-03-08
/// </summary>
/// <param name="myStream">網頁的數據流</param>
/// <returns></returns>
private static List<Model> GetMessage(Stream myStream)
{
var document = new HtmlDocument();
document.Load(myStream, Encoding.UTF8);
var rootNode = document.DocumentNode;
var messageNodeList = rootNode.SelectNodes(MessageListXPath);
return messageNodeList.Select(messageNode => HtmlNode.CreateNode(messageNode.OuterHtml)).Select(temp => new Model
{
Title = temp.SelectSingleNode(MessageNameXPath).InnerText,
Href = "http://blog.csdn.net" + temp.SelectSingleNode(MessageNameXPath).Attributes["href"].Value,
Content = temp.SelectSingleNode(MessageContxtXPath).InnerText,
Time = Convert.ToDateTime(temp.SelectSingleNode(MessageTimeXPath).InnerText),
ComeFrom = "csdn"
}).ToList();
}
#endregion
看完上面說完了方法和步驟 細心的你是不是發現的什麼問題。哈哈,說一半天了都沒說這類庫怎麼用,還有第二個方法裡面那幾個變量是啥。
現在來說怎麼獲取 Html Agility Pack 下載地址http://htmlagilitypack.codeplex.com/ 下載後解壓壓縮包就會發現HtmlAgilityPack.dll 在項目中右鍵添加引用就可以了
然後就是 幾個變量的問題了
1.下面這句話是 獲取全部 class為list_item article_item開始的div
/// <summary>
/// 獲取文章列表
/// </summary>
private const string MessageListXPath = "//div[starts-with(@class,'list_item article_item')]";
2.下面這句話是 獲取上面獲取出來的集合裡面每一項的標題
/// <summary>
/// 獲取標題 解釋: 第一個div,下的第一個div,下的第一個h1,下的第一個span,下的第一個a標簽
/// </summary>
private const string MessageNameXPath = "/div[1]/div[1]/h1[1]/span[1]/a[1]";
3.和上面一樣這個是獲取內容
/// <summary>
/// 獲取內容 解釋: 第一個div,下的第二個div
/// </summary>
private const string MessageContxtXPath = "/div[1]/div[2]";
4.這個是獲取發布時間
/// <summary>
/// 獲取時間 這個就是 獲取 第一個div,下的第3個div,下的span
/// </summary>
private const string MessageTimeXPath = "/div[1]/div[3]/span";
上面這些代碼都是 根據第一張圖片來的。
第二次發,說的不好請見諒。希望和大家成為盆友共同進步嘿嘿
最後附上實體內的代碼
using System;
namespace MessageHelper
{
public class Model
{
public string Title { get; set; } //標題
public string Content { get; set; } //內容
public string Href { get; set; } //文章鏈接
public string ComeFrom { get; set; } //來源
public DateTime Time { get; set; } //發布時間
}
}