WPF針對控件中ScrollBar樣式的修改,wpfscrollbar
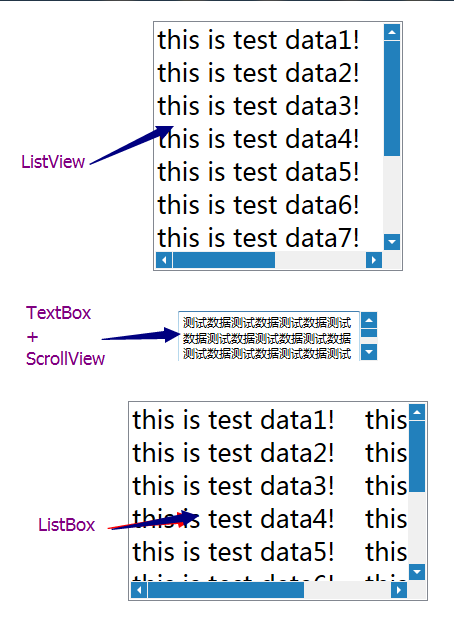
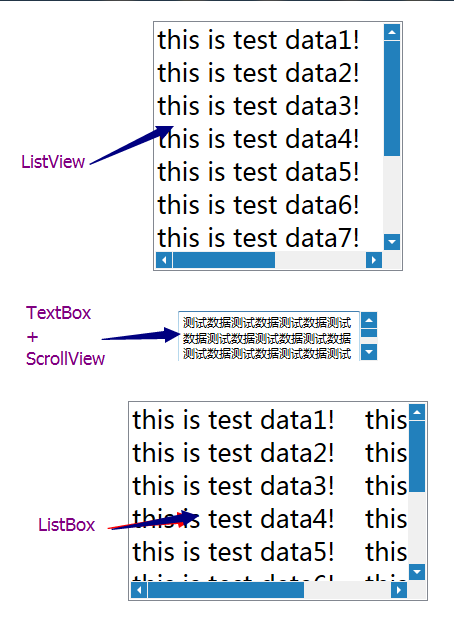
代碼最終實現的效果

樣式資源代碼:

![]()
1 <Window.Resources>
2 <SolidColorBrush x:Key="DisabledForegroundBrush" Color="#2280BC" />
3 <SolidColorBrush x:Key="NormalBrush" Color="#2280BC" />
4 <SolidColorBrush x:Key="NormalBorderBrush" Color="#2280BC" />
5 <SolidColorBrush x:Key="HorizontalNormalBrush" Color="#2280BC" />
6 <SolidColorBrush x:Key="HorizontalNormalBorderBrush" Color="#2280BC" />
7 <SolidColorBrush x:Key="GlyphBrush" Color="#FFFFFF" />
8 <LinearGradientBrush x:Key="PressedBrush"
9 StartPoint="0,0" EndPoint="0,1">
10 <GradientBrush.GradientStops>
11 <GradientStopCollection>
12 <GradientStop Color="#BBB" Offset="0.0"/>
13 <GradientStop Color="#EEE" Offset="0.1"/>
14 <GradientStop Color="#EEE" Offset="0.9"/>
15 <GradientStop Color="#FFF" Offset="1.0"/>
16 </GradientStopCollection>
17 </GradientBrush.GradientStops>
18 </LinearGradientBrush>
19
20 <!--style for repeatbutton 01-->
21 <Style x:Key="ScrollBarLineButton" TargetType="{x:Type RepeatButton}">
22 <Setter Property="SnapsToDevicePixels" Value="True"/>
23 <Setter Property="OverridesDefaultStyle" Value="true"/>
24 <Setter Property="Focusable" Value="false"/>
25 <Setter Property="Template">
26 <Setter.Value>
27 <ControlTemplate TargetType="{x:Type RepeatButton}">
28 <Border Name="Border" Margin="1" CornerRadius="0" Background="{StaticResource NormalBrush}"
29 BorderBrush="{StaticResource NormalBorderBrush}" BorderThickness="1">
30 <Path HorizontalAlignment="Center" VerticalAlignment="Center" Fill="{StaticResource GlyphBrush}"
31 Data="{Binding Path=Content, RelativeSource={RelativeSource TemplatedParent}}" />
32 </Border>
33 <ControlTemplate.Triggers>
34 <Trigger Property="IsPressed" Value="true">
35 <Setter TargetName="Border" Property="Background"
36 Value="{StaticResource PressedBrush}" />
37 </Trigger>
38 <Trigger Property="IsEnabled" Value="false">
39 <Setter Property="Foreground"
40 Value="{StaticResource DisabledForegroundBrush}"/>
41 </Trigger>
42 </ControlTemplate.Triggers>
43 </ControlTemplate>
44 </Setter.Value>
45 </Setter>
46 </Style>
47
48 <!--style for repeatbutton 01-->
49 <Style x:Key="ScrollBarPageButton" TargetType="{x:Type RepeatButton}">
50 <Setter Property="SnapsToDevicePixels" Value="True"/>
51 <Setter Property="OverridesDefaultStyle" Value="true"/>
52 <Setter Property="IsTabStop" Value="false"/>
53 <Setter Property="Focusable" Value="false"/>
54 <Setter Property="Template">
55 <Setter.Value>
56 <ControlTemplate TargetType="{x:Type RepeatButton}">
57 <Border Background="Transparent" />
58 </ControlTemplate>
59 </Setter.Value>
60 </Setter>
61 </Style>
62
63 <!--style for thumb-->
64 <Style x:Key="ScrollBarThumb" TargetType="{x:Type Thumb}">
65 <Setter Property="SnapsToDevicePixels" Value="True"/>
66 <Setter Property="OverridesDefaultStyle" Value="true"/>
67 <Setter Property="IsTabStop" Value="false"/>
68 <Setter Property="Focusable" Value="false"/>
69 <Setter Property="Template">
70 <Setter.Value>
71 <ControlTemplate TargetType="{x:Type Thumb}">
72 <Border
73 CornerRadius="0"
74 Background="{TemplateBinding Background}"
75 BorderBrush="{TemplateBinding BorderBrush}"
76 BorderThickness="1" />
77 </ControlTemplate>
78 </Setter.Value>
79 </Setter>
80 </Style>
81
82 <!--controltemplate for verticalscrollbar-->
83 <ControlTemplate x:Key="VerticalScrollBar"
84 TargetType="{x:Type ScrollBar}">
85 <Grid >
86 <Grid.RowDefinitions>
87 <RowDefinition MaxHeight="18"/>
88 <RowDefinition Height="0.00001*"/>
89 <RowDefinition MaxHeight="18"/>
90 </Grid.RowDefinitions>
91 <Border
92 Grid.RowSpan="3"
93 CornerRadius="0"
94 Background="#F0F0F0" />
95 <RepeatButton
96 Grid.Row="0"
97
98 Height="18"
99 Command="ScrollBar.LineUpCommand"
100 Content="M 0 4 L 8 4 L 4 0 Z" />
101 <Track
102 Name="PART_Track"
103 Grid.Row="1"
104 IsDirectionReversed="true">
105 <Track.DecreaseRepeatButton>
106 <RepeatButton
107
108 Command="ScrollBar.PageUpCommand" />
109 </Track.DecreaseRepeatButton>
110 <Track.Thumb>
111 <Thumb
112
113 Margin="1,0,1,0"
114 Background="{StaticResource HorizontalNormalBrush}"
115 BorderBrush="{StaticResource HorizontalNormalBorderBrush}" />
116 </Track.Thumb>
117 <Track.IncreaseRepeatButton>
118 <RepeatButton
119
120 Command="ScrollBar.PageDownCommand" />
121 </Track.IncreaseRepeatButton>
122 </Track>
123 <RepeatButton
124 Grid.Row="3"
125
126 Height="18"
127 Command="ScrollBar.LineDownCommand"
128 Content="M 0 0 L 4 4 L 8 0 Z"/>
129 </Grid>
130 </ControlTemplate>
131
132 <!--controltemplate for horizontalscrollbar-->
133 <ControlTemplate x:Key="HorizontalScrollBar"
134 TargetType="{x:Type ScrollBar}">
135 <Grid >
136 <Grid.ColumnDefinitions>
137 <ColumnDefinition MaxWidth="18"/>
138 <ColumnDefinition Width="0.00001*"/>
139 <ColumnDefinition MaxWidth="18"/>
140 </Grid.ColumnDefinitions>
141 <Border
142 Grid.ColumnSpan="3"
143 CornerRadius="0"
144 Background="#F0F0F0" />
145 <RepeatButton
146 Grid.Column="0"
147
148 Width="18"
149 Command="ScrollBar.LineLeftCommand"
150 Content="M 4 0 L 4 8 L 0 4 Z" />
151 <Track
152 Name="PART_Track"
153 Grid.Column="1"
154 IsDirectionReversed="False">
155 <Track.DecreaseRepeatButton>
156 <RepeatButton
157
158 Command="ScrollBar.PageLeftCommand" />
159 </Track.DecreaseRepeatButton>
160 <Track.Thumb>
161 <Thumb
162
163 Margin="0,1,0,1"
164 Background="{StaticResource NormalBrush}"
165 BorderBrush="{StaticResource NormalBorderBrush}" />
166 </Track.Thumb>
167 <Track.IncreaseRepeatButton>
168 <RepeatButton
169
170 Command="ScrollBar.PageRightCommand" />
171 </Track.IncreaseRepeatButton>
172 </Track>
173 <RepeatButton
174 Grid.Column="3"
175
176 Width="18"
177 Command="ScrollBar.LineRightCommand"
178 Content="M 0 0 L 4 4 L 0 8 Z"/>
179 </Grid>
180 </ControlTemplate>
181
182 <!--style for scrollbar-->
183 <Style x:Key="{x:Type ScrollBar}" TargetType="{x:Type ScrollBar}">
184 <Setter Property="SnapsToDevicePixels" Value="True"/>
185 <Setter Property="OverridesDefaultStyle" Value="true"/>
186 <Style.Triggers>
187 <Trigger Property="Orientation" Value="Horizontal">
188 <Setter Property="Width" Value="Auto"/>
189 <Setter Property="Height" Value="18" />
190 <Setter Property="Template"
191 Value="{StaticResource HorizontalScrollBar}" />
192 </Trigger>
193 <Trigger Property="Orientation" Value="Vertical">
194 <Setter Property="Width" Value="18"/>
195 <Setter Property="Height" Value="Auto" />
196 <Setter Property="Template"
197 Value="{StaticResource VerticalScrollBar}" />
198 </Trigger>
199 </Style.Triggers>
200 </Style>
201
202 <!--style for scrollviewew-->
203 <Style x:Key="FavsScrollViewer" TargetType="{x:Type ScrollViewer}">
204 <Setter Property="OverridesDefaultStyle" Value="True"/>
205 <Setter Property="Template">
206 <Setter.Value>
207 <ControlTemplate TargetType="{x:Type ScrollViewer}">
208 <Grid>
209 <Grid.ColumnDefinitions>
210 <ColumnDefinition Width="Auto"/>
211 <ColumnDefinition/>
212 </Grid.ColumnDefinitions>
213 <Grid.RowDefinitions>
214 <RowDefinition/>
215 <RowDefinition Height="Auto"/>
216 </Grid.RowDefinitions>
217
218 <ScrollContentPresenter Grid.Column="1"/>
219
220 <ScrollBar Name="PART_VerticalScrollBar"
221 Value="{TemplateBinding VerticalOffset}"
222 Maximum="{TemplateBinding ScrollableHeight}"
223 ViewportSize="{TemplateBinding ViewportHeight}"
224 Visibility="{TemplateBinding ComputedVerticalScrollBarVisibility}"/>
225 <ScrollBar Name="PART_HorizontalScrollBar"
226 Orientation="Horizontal"
227 Grid.Row="1"
228 Grid.Column="1"
229 Value="{TemplateBinding HorizontalOffset}"
230 Maximum="{TemplateBinding ScrollableWidth}"
231 ViewportSize="{TemplateBinding ViewportWidth}"
232 Visibility="{TemplateBinding ComputedHorizontalScrollBarVisibility}"/>
233
234 </Grid>
235 </ControlTemplate>
236 </Setter.Value>
237 </Setter>
238 </Style>
239
240 </Window.Resources>
View Code
窗體控件調用代碼,其實無需特意調用,是屬於全局樣式的

![]()
<Grid>
<StackPanel Orientation="Vertical">
<ListView Height="250" Width="250" Margin="20">
<TextBlock Text="this is test data1! this is test data1" FontSize="25"/>
<TextBlock Text="this is test data2! this is test data2" FontSize="25"/>
<TextBlock Text="this is test data3! this is test data3" FontSize="25"/>
<TextBlock Text="this is test data4! this is test data4" FontSize="25"/>
<TextBlock Text="this is test data5! this is test data5" FontSize="25"/>
<TextBlock Text="this is test data6! this is test data6" FontSize="25"/>
<TextBlock Text="this is test data7! this is test data7" FontSize="25"/>
<TextBlock Text="this is test data8! this is test data8" FontSize="25"/>
<TextBlock Text="this is test data9! this is test data9" FontSize="25"/>
<TextBlock Text="this is test data0! this is test data0" FontSize="25"/>
</ListView>
<ScrollViewer Height="50" Width="200" Margin="20">
<TextBox TextWrapping="Wrap"/>
</ScrollViewer>
<ListBox Height="200" Width="300" Margin="20">
<TextBlock Text="this is test data1! this is test data1" FontSize="25"/>
<TextBlock Text="this is test data2! this is test data2" FontSize="25"/>
<TextBlock Text="this is test data3! this is test data3" FontSize="25"/>
<TextBlock Text="this is test data4! this is test data4" FontSize="25"/>
<TextBlock Text="this is test data5! this is test data5" FontSize="25"/>
<TextBlock Text="this is test data6! this is test data6" FontSize="25"/>
<TextBlock Text="this is test data7! this is test data7" FontSize="25"/>
<TextBlock Text="this is test data8! this is test data8" FontSize="25"/>
<TextBlock Text="this is test data9! this is test data9" FontSize="25"/>
<TextBlock Text="this is test data0! this is test data0" FontSize="25"/>
</ListBox>
</StackPanel>
</Grid>
View Code
如果代碼存在任何問題,歡迎討論!