flex 訪問WebService的方法有很多種,使用FLEX4中的"數據/服務"功能可以自動生成訪問WebService的代理類,這樣可以避免把所有的數據訪問都寫到MXML頁面上,便於重復利用,同時可以直接導入後台自定義數據類型,方便傳參。
直接上代碼:其中WebService接口
namespace MyNetWebService
{
/// <summary>
/// MyWebService 的摘要說明
/// </summary>
[WebService(Namespace = "http://tempuriTemp.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允許使用 ASP.NET AJAX 從腳本中調用此 Web 服務,請取消對下行的注釋。
// [System.Web.Script.Services.ScriptService]
public class MyWebService : System.Web.Services.WebService
{
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
[WebMethod]
public Model[] GetDetailResult(SearchParameter parmeter, Staff staff)
{
return ModelHelp.GetSaleDetailResult(parmeter, staff);
}
}
}
添加WebService服務:
連接數據/服務—>Web服務—>WSDL URL: 填寫服務地址(http://localhost/XXX/MyWebService.asmx?WSDL)
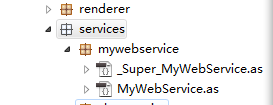
使用FLEX4中的"數據/服務"功能 在services 下生成的代理類:


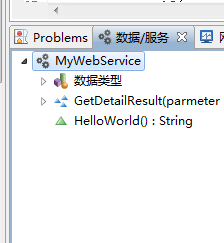
數據/服務 下 導入了webService的方法 和 自定義類型
自動生成訪問WebService的代理類_Super_MyWebService.as
_serviceControl = operations:Object = = mx.rpc.soap.mxml.Operation(, =] == mx.rpc.soap.mxml.Operation(, =] ==== = =
_internal_operation:mx.rpc.AbstractOperation = _serviceControl.getOperation( _internal_token:mx.rpc.AsyncToken =
_internal_operation:mx.rpc.AbstractOperation = _serviceControl.getOperation( _internal_token:mx.rpc.AsyncToken =
Flex 端Temp.mxml
<?xml version= encoding=?>
<mx:Module xmlns:fx==== width= height===
>
<fx:Script>
<! function btn_call_clickHandler(:MouseEvent):
getresult.token= function getresult_resultHandler(:ResultEvent):
(.result!==.result >
</fx:Script>
<!-- 引用css樣式 -->
<fx:Style source= />
<fx:Declarations>
<!-- 將非可視元素(例如服務、值對象)放在此處 -->
<mywebservice:MyWebService id= showBusyCursor= fault=/>
<s:CallResponder id= result= />
</fx:Declarations>
<s:VGroup width= height= paddingLeft= paddingRight= paddingBottom= paddingTop=>
<s:HGroup width= verticalAlign=>
<mx:Text id=/>
<common:Cbutton id= label= click= />
</s:HGroup>
<s:HGroup width= verticalAlign=>
<s:Label verticalAlign= styleName= width= id=/>
</s:HGroup>
</s:VGroup>
</mx:Module >
運行結果: