WPF/Silverlight實現圖片局部放大的方法分析。本站提示廣大學習愛好者:(WPF/Silverlight實現圖片局部放大的方法分析)文章只能為提供參考,不一定能成為您想要的結果。以下是WPF/Silverlight實現圖片局部放大的方法分析正文
本文實例講述了WPF/Silverlight實現圖片局部放大的方法。分享給大家供大家參考,具體如下:
最近的項目中也要用到一個局部圖片放大的功能,前面這篇《silverlight實現圖片局部放大效果的方法》雖然已經給出了原理、知識要點、尺寸要點及後端主要代碼,但遺憾的是沒有給出xaml的代碼。這裡按照前文中的提示,動手用WPF實踐了一下,花了一個小時,終於搞出來了。這篇文章也就算是一個補充吧。
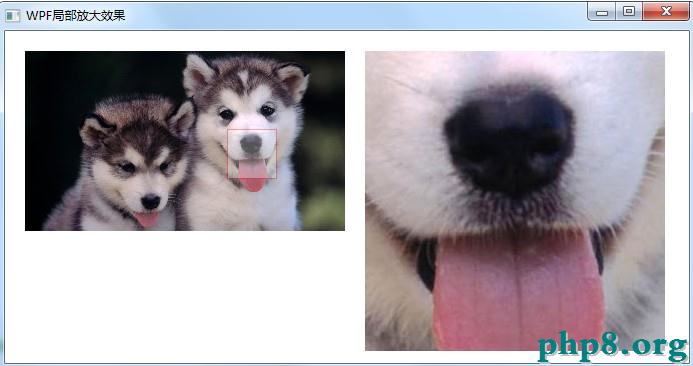
界面如下圖所示:

實現的原理和用到的知識點請點擊上面的鏈接,楊大俠已經說的很清楚了。這裡主要強調的就是尺寸要點:
右側大圖可視區域與左側半透明矩形的“長寬比例”應該相同
“圖片原始尺寸長度比” 應該 “與左側小圖片長度比”相同
圖片原始大小/左側小圖大小 = 右側可視區域大小/半透明矩形大小
為了簡單起見,我們把尺寸固定死(其實是可以搞成活的),這裡僅為了演示,以下尺寸滿足上面的條件。
准備一張原圖:dog.jpg 分辨率:1920 * 1080
左側小圖片顯示區域:用Canvas 顯示,尺寸:320 * 180
半透明矩形框尺寸:50*50
右側大圖顯示區域:用Canvas顯示,尺寸:300 * 300
以下是XAML代碼:
<Window x:Class="WpfZoom.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF局部放大效果" Height="370" Width="700">
<Canvas x:Name="RootCanvas">
<!--左側小圖-->
<Canvas x:Name="SmallBox" Width="320" Height="180" Canvas.Left="20" Canvas.Top="20">
<Canvas.Background>
<ImageBrush ImageSource="Images/dog.jpg" Stretch="UniformToFill" />
</Canvas.Background>
<!--半透明矩形框-->
<Rectangle x:Name="MoveRect" Fill="White" Opacity="0.3" Stroke="Red" Width="50" Height="50" Canvas.Top="78" Canvas.Left="202"
MouseMove="MoveRect_MouseMove"
MouseLeftButtonDown="MoveRect_MouseLeftButtonDown"
MouseLeftButtonUp="MoveRect_MouseLeftButtonUp"/>
</Canvas>
<!--右側大圖-->
<Canvas x:Name="BigBox" Width="300" Height="300" Canvas.Left="360" Canvas.Top="20">
<!--右側原圖片 注意尺寸-->
<Image x:Name="bigImg" Width="1920" Height="1080" Canvas.Left="0" Canvas.Top="-780" Source="Images/dog.jpg" />
<Canvas.Clip>
<RectangleGeometry Rect="0,0,300,300" />
</Canvas.Clip>
</Canvas>
</Canvas>
</Window>
cs 代碼:
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace WpfZoom
{
/// <summary>
/// MainWindow.xaml 的交互邏輯
/// </summary>
public partial class MainWindow : Window
{
//移動標志
bool trackingMouseMove = false;
//鼠標按下去的位置
Point mousePosition;
public MainWindow()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(MainWindow_Loaded);
}
void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
AdjustBigImage();
}
/// <summary>
/// 半透明矩形框鼠標左鍵按下
/// </summary>
private void MoveRect_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
FrameworkElement element = sender as FrameworkElement;
mousePosition = e.GetPosition(element);
trackingMouseMove = true;
if (null != element)
{
//強制獲取此元素
element.CaptureMouse();
element.Cursor = Cursors.Hand;
}
}
/// <summary>
/// 半透明矩形框鼠標左鍵彈起
/// </summary>
private void MoveRect_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
FrameworkElement element = sender as FrameworkElement;
trackingMouseMove = false;
element.ReleaseMouseCapture();
mousePosition.X = mousePosition.Y = 0;
element.Cursor = null;
}
/// <summary>
/// 半透明矩形框移動
/// </summary>
private void MoveRect_MouseMove(object sender, MouseEventArgs e)
{
FrameworkElement element = sender as FrameworkElement;
if (trackingMouseMove)
{
//計算鼠標在X軸的移動距離
double deltaV = e.GetPosition(element).Y - mousePosition.Y;
//計算鼠標在Y軸的移動距離
double deltaH = e.GetPosition(element).X - mousePosition.X;
//得到圖片Top新位置
double newTop = deltaV + (double)element.GetValue(Canvas.TopProperty);
//得到圖片Left新位置
double newLeft = deltaH + (double)element.GetValue(Canvas.LeftProperty);
//邊界的判斷
if (newLeft <= 0)
{
newLeft = 0;
}
//左側圖片框寬度 - 半透明矩形框寬度
if (newLeft >= (this.SmallBox.Width - this.MoveRect.Width))
{
newLeft = this.SmallBox.Width - this.MoveRect.Width;
}
if (newTop <= 0)
{
newTop = 0;
}
//左側圖片框高度度 - 半透明矩形框高度度
if (newTop >= this.SmallBox.Height - this.MoveRect.Height)
{
newTop = this.SmallBox.Height - this.MoveRect.Height;
}
element.SetValue(Canvas.TopProperty, newTop);
element.SetValue(Canvas.LeftProperty, newLeft);
AdjustBigImage();
if (mousePosition.X <= 0 || mousePosition.Y <= 0) { return; }
}
}
/// <summary>
/// 調整右側大圖的位置
/// </summary>
void AdjustBigImage()
{
//獲取右側大圖框與透明矩形框的尺寸比率
double n = this.BigBox.Width / this.MoveRect.Width;
//獲取半透明矩形框在左側小圖中的位置
double left = (double)this.MoveRect.GetValue(Canvas.LeftProperty);
double top = (double)this.MoveRect.GetValue(Canvas.TopProperty);
//計算和設置原圖在右側大圖框中的Canvas.Left 和 Canvas.Top
double newLeft = -left * n;
double newTop = -top * n;
bigImg.SetValue(Canvas.LeftProperty, newLeft);
bigImg.SetValue(Canvas.TopProperty, newTop);
}
}
}
附:完整實例代碼點擊此處本站下載。
PS:這裡再為大家推薦幾款比較實用的圖片處理工具供大家參考使用:
在線圖片轉換BASE64工具:
http://tools.jb51.net/transcoding/img2base64
ICO圖標在線生成工具:
http://tools.jb51.net/aideddesign/ico_img
在線Email郵箱圖標制作工具:
http://tools.jb51.net/email/emaillogo
在線圖片格式轉換(jpg/bmp/gif/png)工具:
http://tools.jb51.net/aideddesign/picext
更多相關內容感興趣的讀者可查看本站專題:《C#圖片操作技巧匯總》、《C#常見控件用法教程》、《WinForm控件用法總結》、《C#數據結構與算法教程》、《C#面向對象程序設計入門教程》及《C#程序設計之線程使用技巧總結》
希望本文所述對大家C#程序設計有所幫助。
[db:作者簡介][db:原文翻譯及解析]