WPF仿三星手機充電界面完成代碼。本站提示廣大學習愛好者:(WPF仿三星手機充電界面完成代碼)文章只能為提供參考,不一定能成為您想要的結果。以下是WPF仿三星手機充電界面完成代碼正文
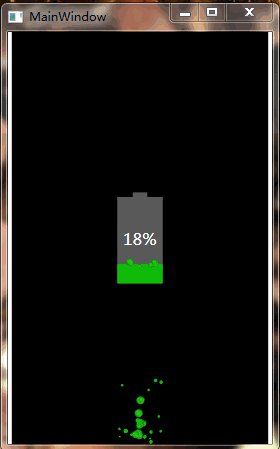
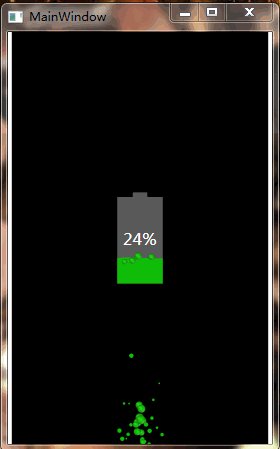
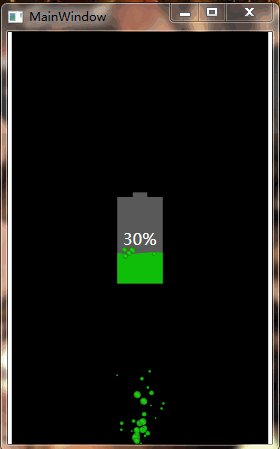
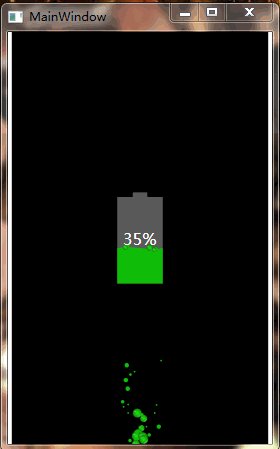
先上後果圖

這個後果來自於三星S5的充電界面,固然有些細節差異,重要看思緒.本文目標是技巧交換,不要將後果直接應用於貿易產物和項目.
電池配景
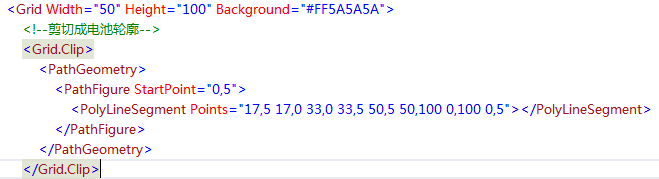
由於電池外部有好幾個部門,所以本例用了一個Grid來做配景,用Clip屬性剪切出一個電池的輪廓,如許不只顯示出一個電池的輪廓,還可以免水波和藹泡跑顯示Grid的裡面.
Clip的外部,是一個Path外形.詳細畫法就不多說了,之前寫過.有興致的同窗看這裡:http://www.cnblogs.com/tsliwei/p/5609035.html

表現電量的液體後果
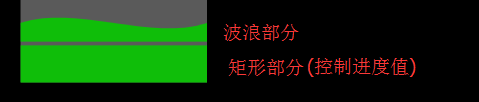
全部液體分兩部門,下面是海浪,上面是矩形.進度值現實掌握的是矩形的高度.兩個控件放到StackPanel中,讓上面的矩形往上頂.最初給海浪底部Margin值為-1,使其看起來沒有間隙.

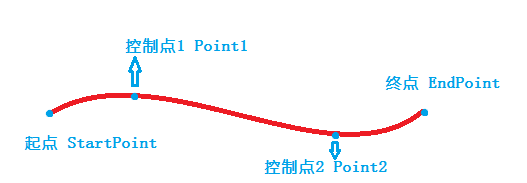
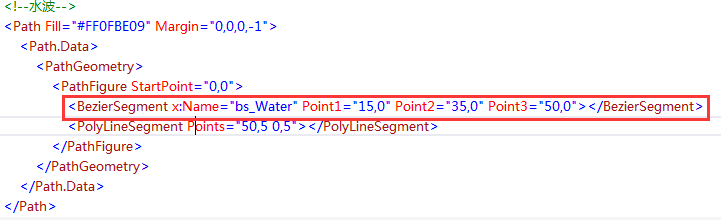
海浪是用貝塞爾曲線完成的,起首引見下貝塞爾曲線

貝塞爾曲線有4個點,終點起點和兩個掌握點.(此括號裡的可以不看:上丹青的其實不精確,由於掌握點其實不必定在曲線上).經由過程兩個掌握點決議曲線的途徑.
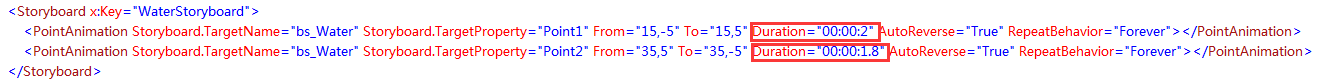
明顯上圖這自己就是個海浪形.應用點動畫PointAnimation掌握兩個點高低活動就有了海浪的靜態後果.留意兩個動畫時光不要一樣,不然看起來動畫太假.兩個時光錯開一點點就行了.

海浪部門寬度是50,高度是5

氣泡後果
這裡的氣泡後果就是個典范的粒子後果,並且是最簡略的那種,其實不觸及到甚麼龐雜的公式盤算.
簡略引見下道理:這裡的氣泡可以算作是圓依照必定的速度赓續的上升(轉變Y軸坐標).所以劃定一個速度,劃定一個間隔,應用幀動畫CompositionTarget.Rendering,在每幀都在Y軸上加這個速度在一幀挪動的間隔.然後斷定又沒到達劃定的間隔.假如到達,移除這個圓圈,不然持續上升.
氣泡可以分紅三個部門:
1.電池外部的氣泡.年夜小適中,挪動速度最慢,挪動間隔最短.
2.屏幕底部的年夜氣泡,個頭比擬年夜,挪動速度較慢,挪動間隔較短.
3.屏幕底部的吝啬泡,個頭最小,挪動速度較快,挪動間隔較遠.
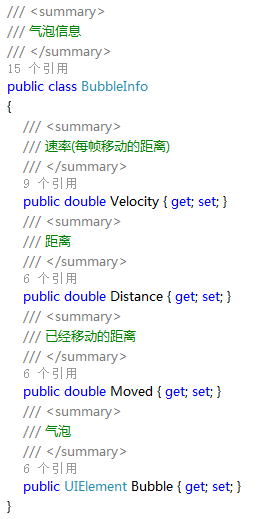
新建一個Class,用來表現氣泡信息

個中兩個主要屬性,一個是速度,一個是氣泡須要挪動的間隔.這兩個屬性決議了氣泡的活動軌跡.第三個屬性是用來斷定氣泡是否是完成了任務,第四個屬性是添加一個對氣泡的援用,如許便利在後台掌握氣泡.
界說三個聚集,用來寄存三部門的氣泡信息.
在幀襯著事宜內,遍歷三個聚集.讓聚集裡的每一個氣泡都向上挪動(Canvas.SetTop),斷定氣泡是否是曾經挪動了指定的間隔,是的話就在頁面移除氣泡,聚集也移除該氣泡信息.斷定聚集的Count是否是小於劃定個個數,假如小於,就向頁面添加氣泡,聚集添加氣泡信息.
畫氣泡
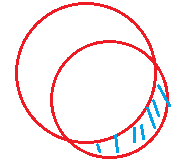
為了雅觀,我本身畫了個氣泡的模子,用在了年夜氣泡上.吝啬泡直接用的橢圓,由於即便用模子,由於太小,也看不出來.現實上年夜氣泡也不怎樣看得出來.不外既然寫了,照樣引見下吧.畫的其實不是很悅目.還請見諒.

起首這個氣泡就是個ViewBox.便利縮放.
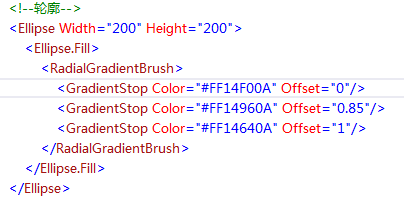
輪廓是個正圓,Fill給了個突變畫刷,向外赓續加深,在最外圈0.85-1的部門是最深的.三個點的R都是20,B都是10,綠色部門G順次減小,分離是240,150,100.

右下邊的新月是個Path,給了個半徑是10的隱約後果.Fill是半通明的白色.新月的畫法就是兩個弧線,終點和起點雷同,半徑分歧.

左上角的亮點就是兩個橢圓,和新月一樣.半徑是10的隱約後果.Fill是半通明的白色.
源碼下載:三星手電機池充電後果.rar
以上就是本文的全體內容,願望對年夜家的進修有所贊助,也願望年夜家多多支撐。