在本文中我們將講述初步使用GridView以展示各種信息。
首先我們看看GridView的重要屬性:
SelectionMode:設置選擇模式(None,Single,Multiple)
IsItemClickEnabled:是否允許有 選擇項點擊事件
ItemsSource:數據項的數據源
ItemTemplate:數據項的展示模板
SelectedItem:選擇項的內容
然後我們看看如何使用GridView.
1.首先設置數據源實體 類以及數據源提供源。
public class DataModel
{
public string txtTitle { get; set; }
public string txtContent { get; set; }
public string ImageUrl { get; set; }
}
public class DataGroupModel
{
public string GroupTitle { get; set; }
public ObservableCollection<DataModel> ItemContent { get; set; }
}
public class ViewModelData
{
public ViewModelData()
{
Sourcedata = GetDataGroup();
}
private ObservableCollection<DataGroupModel> _Sourcedata;
public ObservableCollection<DataGroupModel> Sourcedata
{
get { return _Sourcedata; }
set { _Sourcedata = value; }
}
public ObservableCollection<DataGroupModel> GetDataGroup()
{
return new ObservableCollection<DataGroupModel>(){
new DataGroupModel(){ GroupTitle="玄幻小說",
ItemContent=new ObservableCollection<DataModel>(){
new DataModel(){ txtTitle="盤龍",txtContent="大小的血睛鬃毛獅,力大無窮
的紫睛金毛猿,毀天滅地的九頭蛇皇,攜帶著毀滅雷電的恐怖雷龍……這裡無奇不有,這是一個廣博的魔幻世
界。", ImageUrl="http://image.qidian.com/books/1017141/1017141.jpg" },
new DataModel(){ txtTitle="縱橫輪回",txtContent="李沐然,本為身懷諸子百
家所長的大神通者,在收取世間最後一顆神雷珠之時和神雷珠一道重生異世。 神雷之力,刑罰天下",
ImageUrl="http://image.qidian.com/books/1.jpg" },
new DataModel(){ txtTitle="巫師世界",txtContent="穿越到異世界成為普通的
小家族子弟,帶著具有分析能力的生物芯片開始強大之旅..... ",
ImageUrl="http://image.qidian.com/books/2443169/2443169.jpg" },
new DataModel(){ txtTitle="殺神",txtContent="在這個人吃人的瘋狂世界,神
已無力回天,就讓我踏著漫天諸神的累累屍骨來普渡這芸芸眾生……",
ImageUrl="http://image.qidian.com/books/1911245/1911245.jpg" }
}
},
new DataGroupModel(){ GroupTitle="網游小說",
ItemContent=new ObservableCollection<DataModel>(){
new DataModel(){ txtTitle="全職高手",txtContent="網游榮耀中被譽為教科書
級別的頂尖高手,因為種種原因遭到俱樂部的驅逐,離開職業圈的他寄身於一家網吧成了一個小小的網管,
", ImageUrl="http://image.qidian.com/books/1887208/1887208.jpg" },
new DataModel(){ txtTitle="重生之賊行天下",txtContent="孤寂的行者,追逐
陰影的腳步,這是盜賊的贊歌。 帶著一個一百八十級的大盜賊的記憶,回到了十年前,命運給聶言開了一個
玩笑", ImageUrl="http://image.qidian.com/books/1693876/1693876.jpg" },
new DataModel(){ txtTitle="琥珀之劍",txtContent="命運在我眼前分開成兩條
互不相關筆直的線,一條通向火焰中熊熊燃燒的宮殿與城池,王國傾覆,大地承載苦難,生靈在這火中忍受煎
熬", ImageUrl="http://image.qidian.com/books/1784765/1784765.jpg" },
new DataModel(){ txtTitle="獨裁之劍",txtContent="來自銀耀天堂的智慧之光
,自然之力的守護者, 這是阿克蒙斯神位德魯伊的王者傳奇。",
ImageUrl="http://image.qidian.com/books/2172318/2172318.jpg" }
}
}
};
}
}
2.讓後台數據源傳輸給前台
public MainPage()
{
this.InitializeComponent();
this.DataContext = new ViewModelData();
}
3.前台界面將綁定後台頁面數據源,使用CollectionVieSource類設置數據源和ItemPath 。
<Grid.Resources>
<CollectionViewSource x:Name="itemcollectSource" Source="{Binding Sourcedata}"
IsSourceGrouped="true" ItemsPath="ItemContent" />
<DataTemplate x:Key="gvtemplate">
<Grid Width="250" Height="200" Background="#33CCCCCC">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="110"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Margin="5,0,0,0" Source="{Binding ImageUrl}" Stretch="None"></Image>
<TextBlock Grid.Column="1" Margin="15,15,0,0" Foreground="Black" Text="{Binding txtTitle}"
FontWeight="Bold" FontSize="16" TextWrapping="Wrap"/>
<TextBlock Grid.Column="1" Margin="15,40,0,0" Foreground="Black" Text="{Binding txtContent}"
FontWeight="Light" FontSize="14" TextWrapping="Wrap"/>
</Grid>
</DataTemplate>
</Grid.Resources>
4.GridView的前台設置如下
<GridView Name="gv_Item" SelectionMode="Single" ItemsSource="{Binding Source={StaticResource itemcollectSource}}"
ItemTemplate="{StaticResource gvtemplate}" SelectedItem="{Binding ItemContent, Mode=TwoWay}"
IsItemClickEnabled="True" Margin="120,140,20,20">
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
<GridView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<Grid Margin="1,0,0,6">
<Button
AutomationProperties.Name="組名稱"
Content="{Binding GroupTitle}"/>
</Grid>
</DataTemplate>
</GroupStyle.HeaderTemplate>
<GroupStyle.Panel>
<ItemsPanelTemplate>
<VariableSizedWrapGrid Orientation="Vertical" Margin="0,0,50,0"/>
</ItemsPanelTemplate>
</GroupStyle.Panel>
</GroupStyle>
</GridView.GroupStyle>
</GridView>
ItemsPanel是設置數據項在GridView中的呈現方向。
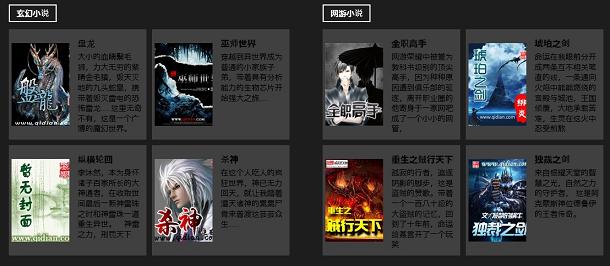
最後如需源碼請下載:http://files.cnblogs.com/chengxingliang/win8Gridview1.rar,然後我 們看效果圖如下圖: