如果您覺得C#制作的藝術字比較好玩, 但是還覺得沒看夠,不過瘾,那麼我今天就讓您一飽眼福, 看看C#如何制作的效果超酷的圖像.
(注: 我之前曾寫過類似的文章, 但沒有原理說明, 代碼注釋不夠詳細, 也沒有附相應的 Demo...因此如果您覺得好像哪看過類似的文章可以看看我之前寫的...)
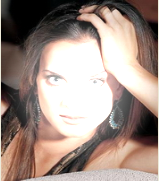
為了演示後面的效果, 這裡有必要先讓大家看看今天的原始圖片: ISINBAEVA ~~~~~~~~

一. 底片效果
原理: GetPixel方法獲得每一點像素的值, 然後再使用SetPixel方法將取反後的顏色值設置到對應的點.
效果圖:

代碼實現:
底片效果
private void button1_Click(object sender, EventArgs e)
{
//以底片效果顯示圖像
try
{
int Height = this.pictureBox1.Image.Height;
int Width = this.pictureBox1.Image.Width;
Bitmap newbitmap = new Bitmap(Width, Height);
Bitmap oldbitmap = (Bitmap)this.pictureBox1.Image;
Color pixel;
for (int x = 1; x < Width; x++)
{
for (int y = 1; y < Height; y++)
{
int r, g, b;
pixel = oldbitmap.GetPixel(x, y);
r = 255 - pixel.R;
g = 255 - pixel.G;
b = 255 - pixel.B;
newbitmap.SetPixel(x, y, Color.FromArgb(r, g, b));
}
}
this.pictureBox1.Image = newbitmap;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "信息提示", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
}
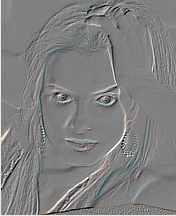
二. 浮雕效果
原理: 對圖像像素點的像素值分別與相鄰像素點的像素值相減後加上128, 然後將其作為新的像素點的值.
效果圖:

代碼實現:
浮雕效果
private void button1_Click(object sender, EventArgs e)
{
//以浮雕效果顯示圖像
try
{
int Height = this.pictureBox1.Image.Height;
int Width = this.pictureBox1.Image.Width;
Bitmap newBitmap = new Bitmap(Width, Height);
Bitmap oldBitmap = (Bitmap)this.pictureBox1.Image;
Color pixel1, pixel2;
for (int x = 0; x < Width - 1; x++)
{
for (int y = 0; y < Height - 1; y++)
{
int r = 0, g = 0, b = 0;
pixel1 = oldBitmap.GetPixel(x, y);
pixel2 = oldBitmap.GetPixel(x + 1, y + 1);
r = Math.Abs(pixel1.R - pixel2.R + 128);
g = Math.Abs(pixel1.G - pixel2.G + 128);
b = Math.Abs(pixel1.B - pixel2.B + 128);
if (r > 255)
r = 255;
if (r < 0)
r = 0;
if (g > 255)
g = 255;
if (g < 0)
g = 0;
if (b > 255)
b = 255;
if (b < 0)
b = 0;
newBitmap.SetPixel(x, y, Color.FromArgb(r, g, b));
}
}
this.pictureBox1.Image = newBitmap;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "信息提示", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
}
三. 黑白效果
原理: 彩色圖像處理成黑白效果通常有3種算法;
(1).最大值法: 使每個像素點的 R, G, B 值等於原像素點的 RGB (顏色值) 中最大的一個;
(2).平均值法: 使用每個像素點的 R,G,B值等於原像素點的RGB值的平均值;
(3).加權平均值法: 對每個像素點的 R, G, B值進行加權
---自認為第三種方法做出來的黑白效果圖像最 "真實".
效果圖:

代碼實現:
黑白效果
private void button1_Click(object sender, EventArgs e)
{
//以黑白效果顯示圖像
try
{
int Height = this.pictureBox1.Image.Height;
int Width = this.pictureBox1.Image.Width;
Bitmap newBitmap = new Bitmap(Width, Height);
Bitmap oldBitmap = (Bitmap)this.pictureBox1.Image;
Color pixel;
for (int x = 0; x < Width; x++)
for (int y = 0; y < Height; y++)
{
pixel = oldBitmap.GetPixel(x, y);
int r, g, b, Result = 0;
r = pixel.R;
g = pixel.G;
b = pixel.B;
//實例程序以加權平均值法產生黑白圖像
int iType =2;
switch (iType)
{
case 0://平均值法
Result = ((r + g + b) / 3);
break;
case 1://最大值法
Result = r > g ? r : g;
Result = Result > b ? Result : b;
break;
case 2://加權平均值法
Result = ((int)(0.7 * r) + (int)(0.2 * g) + (int)(0.1 * b));
break;
}
newBitmap.SetPixel(x, y, Color.FromArgb(Result, Result, Result));
}
this.pictureBox1.Image = newBitmap;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "信息提示");
}
}
四. 柔化效果
原理: 當前像素點與周圍像素點的顏色差距較大時取其平均值.
效果圖:

代碼實現:
柔化效果
private void button1_Click(object sender, EventArgs e)
{
//以柔化效果顯示圖像
try
{
int Height = this.pictureBox1.Image.Height;
int Width = this.pictureBox1.Image.Width;
Bitmap bitmap = new Bitmap(Width, Height);
Bitmap MyBitmap = (Bitmap)this.pictureBox1.Image;
Color pixel;
//高斯模板
int[] Gauss ={ 1, 2, 1, 2, 4, 2, 1, 2, 1 };
for (int x = 1; x < Width - 1; x++)
for (int y = 1; y < Height - 1; y++)
{
int r = 0, g = 0, b = 0;
int Index = 0;
for (int col = -1; col <= 1; col++)
for (int row = -1; row <= 1; row++)
{
pixel = MyBitmap.GetPixel(x + row, y + col);
r += pixel.R * Gauss[Index];
g += pixel.G * Gauss[Index];
b += pixel.B * Gauss[Index];
Index++;
}
r /= 16;
g /= 16;
b /= 16;
//處理顏色值溢出
r = r > 255 ? 255 : r;
r = r < 0 ? 0 : r;
g = g > 255 ? 255 : g;
g = g < 0 ? 0 : g;
b = b > 255 ? 255 : b;
b = b < 0 ? 0 : b;
bitmap.SetPixel(x - 1, y - 1, Color.FromArgb(r, g, b));
}
this.pictureBox1.Image = bitmap;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "信息提示");
}
}
五.銳化效果
原理:突出顯示顏色值大(即形成形體邊緣)的像素點.
效果圖:

實現代碼:
銳化效果
private void button1_Click(object sender, EventArgs e)
{
//以銳化效果顯示圖像
try
{
int Height = this.pictureBox1.Image.Height;
int Width = this.pictureBox1.Image.Width;
Bitmap newBitmap = new Bitmap(Width, Height);
Bitmap oldBitmap = (Bitmap)this.pictureBox1.Image;
Color pixel;
//拉普拉斯模板
int[] Laplacian ={ -1, -1, -1, -1, 9, -1, -1, -1, -1 };
for (int x = 1; x < Width - 1; x++)
for (int y = 1; y < Height - 1; y++)
{
int r = 0, g = 0, b = 0;
int Index = 0;
for (int col = -1; col <= 1; col++)
for (int row = -1; row <= 1; row++)
{
pixel = oldBitmap.GetPixel(x + row, y + col); r += pixel.R * Laplacian[Index];
g += pixel.G * Laplacian[Index];
b += pixel.B * Laplacian[Index];
Index++;
}
//處理顏色值溢出
r = r > 255 ? 255 : r;
r = r < 0 ? 0 : r;
g = g > 255 ? 255 : g;
g = g < 0 ? 0 : g;
b = b > 255 ? 255 : b;
b = b < 0 ? 0 : b;
newBitmap.SetPixel(x - 1, y - 1, Color.FromArgb(r, g, b));
}
this.pictureBox1.Image = newBitmap;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "信息提示");
}
}
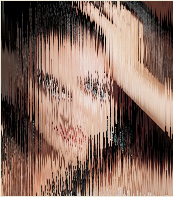
六. 霧化效果
原理: 在圖像中引入一定的隨機值, 打亂圖像中的像素值
效果圖:

實現代碼:
霧化效果
private void button1_Click(object sender, EventArgs e)
{
//以霧化效果顯示圖像
try
{
int Height = this.pictureBox1.Image.Height;
int Width = this.pictureBox1.Image.Width;
Bitmap newBitmap = new Bitmap(Width, Height);
Bitmap oldBitmap = (Bitmap)this.pictureBox1.Image;
Color pixel;
for (int x = 1; x < Width - 1; x++)
for (int y = 1; y < Height - 1; y++)
{
System.Random MyRandom = new Random();
int k = MyRandom.Next(123456);
//像素塊大小
int dx = x + k % 19;
int dy = y + k % 19;
if (dx >= Width)
dx = Width - 1;
if (dy >= Height)
dy = Height - 1;
pixel = oldBitmap.GetPixel(dx, dy);
newBitmap.SetPixel(x, y, pixel);
}
this.pictureBox1.Image = newBitmap;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "信息提示");
}
}
七. 光照效果
原理: 對圖像中的某一范圍內的像素的亮度分別進行處理.
效果圖:

實現代碼:
光照效果
private void button1_Click(object sender, EventArgs e)
{
//以光照效果顯示圖像
Graphics MyGraphics = this.pictureBox1.CreateGraphics();
MyGraphics.Clear(Color.White);
Bitmap MyBmp = new Bitmap(this.pictureBox1.Image, this.pictureBox1.Width, this.pictureBox1.Height);
int MyWidth = MyBmp.Width;
int MyHeight = MyBmp.Height;
Bitmap MyImage = MyBmp.Clone(new RectangleF(0, 0, MyWidth, MyHeight), System.Drawing.Imaging.PixelFormat.DontCare);
int A = Width / 2;
int B = Height / 2;
//MyCenter圖片中心點,發亮此值會讓強光中心發生偏移
Point MyCenter = new Point(MyWidth / 2, MyHeight / 2);
//R強光照射面的半徑,即”光暈”
int R = Math.Min(MyWidth / 2, MyHeight / 2);
for (int i = MyWidth - 1; i >= 1; i--)
{
for (int j = MyHeight - 1; j >= 1; j--)
{
float MyLength = (float)Math.Sqrt(Math.Pow((i - MyCenter.X), 2) + Math.Pow((j - MyCenter.Y), 2));
//如果像素位於”光暈”之內
if (MyLength < R)
{
Color MyColor = MyImage.GetPixel(i, j);
int r, g, b;
//220亮度增加常量,該值越大,光亮度越強
float MyPixel = 220.0f * (1.0f - MyLength / R);
r = MyColor.R + (int)MyPixel;
r = Math.Max(0, Math.Min(r, 255));
g = MyColor.G + (int)MyPixel;
g = Math.Max(0, Math.Min(g, 255));
b = MyColor.B + (int)MyPixel;
b = Math.Max(0, Math.Min(b, 255));
//將增亮後的像素值回寫到位圖
Color MyNewColor = Color.FromArgb(255, r, g, b);
MyImage.SetPixel(i, j, MyNewColor);
}
}
//重新繪制圖片
MyGraphics.DrawImage(MyImage, new Rectangle(0, 0, MyWidth, MyHeight));
}
}
}
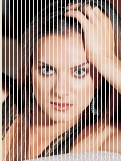
八.百葉窗效果
原理:(1).垂直百葉窗效果:
根據窗口或圖像的高度或寬度和定制的百葉窗顯示條寬度計算百葉窗顯示的條數量;
根據窗口或圖像的高度或寬度定制百葉窗顯示條數量計算百窗顯示的條寬度.
(2).水平百葉窗效果: 原理同上,只是繪制像素點開始的坐標不同.
效果圖:


實現代碼:
垂直百葉窗
private void button1_Click(object sender, EventArgs e)
{
//垂直百葉窗顯示圖像
try
{
MyBitmap = (Bitmap)this.pictureBox1.Image.Clone();
int dw = MyBitmap.Width / 30;
int dh = MyBitmap.Height;
Graphics g = this.pictureBox1.CreateGraphics();
g.Clear(Color.Gray);
Point[] MyPoint = new Point[30];
for (int x = 0; x < 30; x++)
{
MyPoint[x].Y = 0;
MyPoint[x].X = x * dw;
}
Bitmap bitmap = new Bitmap(MyBitmap.Width, MyBitmap.Height);
for (int i = 0; i < dw; i++)
{
for (int j = 0; j < 30; j++)
{
for (int k = 0; k < dh; k++)
{
bitmap.SetPixel(MyPoint[j].X + i, MyPoint[j].Y + k,
MyBitmap.GetPixel(MyPoint[j].X + i, MyPoint[j].Y + k));
}
}
this.pictureBox1.Refresh();
this.pictureBox1.Image = bitmap;
System.Threading.Thread.Sleep(100);
}
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "信息提示");
}
}
水平百葉窗
private void button3_Click(object sender, EventArgs e)
{
//水平百葉窗顯示圖像
try
{
MyBitmap = (Bitmap)this.pictureBox1.Image.Clone();
int dh = MyBitmap.Height / 20;
int dw = MyBitmap.Width;
Graphics g = this.pictureBox1.CreateGraphics();
g.Clear(Color.Gray);
Point[] MyPoint = new Point[20];
for (int y = 0; y < 20; y++)
{
MyPoint[y].X = 0;
MyPoint[y].Y = y * dh;
}
Bitmap bitmap = new Bitmap(MyBitmap.Width, MyBitmap.Height);
for (int i = 0; i < dh; i++)
{
for (int j = 0; j < 20; j++)
{
for (int k = 0; k < dw; k++)
{
bitmap.SetPixel(MyPoint[j].X + k, MyPoint[j].Y + i, MyBitmap.GetPixel(MyPoint[j].X + k, MyPoint[j].Y + i));
}
}
this.pictureBox1.Refresh();
this.pictureBox1.Image = bitmap;
System.Threading.Thread.Sleep(100);
}
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "信息提示");
}
}
九.馬賽克效果
原理: 確定圖像的隨機位置點和確定馬賽克塊的大小,然後馬賽克塊圖像覆蓋隨機點即可.
效果圖:

實現代碼:
馬賽克效果
private void button1_Click(object sender, EventArgs e)
{
//以馬賽克效果顯示圖像
try
{
int dw = MyBitmap.Width / 50;
int dh = MyBitmap.Height / 50;
Graphics g = this.pictureBox1.CreateGraphics();
g.Clear(Color.Gray);
Point[] MyPoint = new Point[2500];
for (int x = 0; x < 50; x++)
for (int y = 0; y < 50; y++)
{
MyPoint[x * 50 + y].X = x * dw;
MyPoint[x * 50 + y].Y = y * dh;
}
Bitmap bitmap = new Bitmap(MyBitmap.Width, MyBitmap.Height);
for (int i = 0; i < 10000; i++)
{
System.Random MyRandom = new Random();
int iPos = MyRandom.Next(2500);
for (int m = 0; m < dw; m++)
for (int n = 0; n < dh; n++)
{
bitmap.SetPixel(MyPoint[iPos].X + m, MyPoint[iPos].Y + n, MyBitmap.GetPixel(MyPoint[iPos].X + m, MyPoint[iPos].Y + n));
}
this.pictureBox1.Refresh();
this.pictureBox1.Image = bitmap;
}
for (int i = 0; i < 2500; i++)
for (int m = 0; m < dw; m++)
for (int n = 0; n < dh; n++)
{
bitmap.SetPixel(MyPoint[i].X + m, MyPoint[i].Y + n, MyBitmap.GetPixel(MyPoint[i].X + m, MyPoint[i].Y + n));
}
this.pictureBox1.Refresh();
this.pictureBox1.Image = bitmap;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "信息提示");
}
}
十. 油畫效果
原理: 對圖像中某一范圍內的像素引入隨機值.
效果圖:

實現代碼:
油畫效果
private void button1_Click(object sender, EventArgs e)
{
//以油畫效果顯示圖像
Graphics g = this.panel1.CreateGraphics();
//Bitmap bitmap = this.MyBitmap;
//取得圖片尺寸
int width = MyBitmap.Width;
int height = MyBitmap.Height;
RectangleF rect = new RectangleF(0, 0, width, height);
Bitmap img = MyBitmap.Clone(rect, System.Drawing.Imaging.PixelFormat.DontCare);
//產生隨機數序列
Random rnd = new Random();
//取不同的值決定油畫效果的不同程度
int iModel = 2;
int i = width - iModel;
while (i > 1)
{
int j = height - iModel;
while (j > 1)
{
int iPos = rnd.Next(100000) % iModel;
//將該點的RGB值設置成附近iModel點之內的任一點
Color color = img.GetPixel(i + iPos, j + iPos);
img.SetPixel(i, j, color);
j = j - 1;
}
i = i - 1;
}
//重新繪制圖像
g.Clear(Color.White);
g.DrawImage(img, new Rectangle(0, 0, width, height));
}
十一: 扭曲效果
原理: 將圖像縮放為一個非矩形的平等四邊形即可
效果圖:

實現代碼:
扭曲效果
private void button1_Click(object sender, EventArgs e)
{
//以扭曲效果顯示圖像
if (h == panel1.Height/2)
{
w = 0;
h = 0;
}
Size offset =new Size (w++,h++);//設置偏移量
Graphics g = panel1.CreateGraphics();
Rectangle rect = this.panel1.ClientRectangle;
Point[] points = new Point[3];
points[0] = new Point(rect.Left+offset.Width ,rect.Top +offset .Height);
points[1] = new Point(rect.Right, rect.Top + offset.Height);
points[2] = new Point(rect.Left, rect.Bottom - offset.Height);
g.Clear(Color.White);
g.DrawImage(MyBitmap, points);
}
十二.積木效果
原理: 對圖像中的各個像素點著重(即加大分像素的顏色值)著色.
效果圖:

實現代碼:
積木效果
private void button1_Click(object sender, EventArgs e)
{
//以積木效果顯示圖像
try
{
Graphics myGraphics = this.panel1.CreateGraphics ();
//Bitmap myBitmap = new Bitmap(this.BackgroundImage);
int myWidth, myHeight, i, j, iAvg, iPixel;
Color myColor, myNewColor;
RectangleF myRect;
myWidth = MyBitmap.Width;
myHeight = MyBitmap.Height;
myRect = new RectangleF(0, 0, myWidth, myHeight);
Bitmap bitmap = MyBitmap.Clone(myRect, System.Drawing.Imaging.PixelFormat.DontCare);
i = 0;
while (i < myWidth - 1)
{
j = 0;
while (j < myHeight - 1)
{
myColor = bitmap.GetPixel(i, j);
iAvg = (myColor.R + myColor.G + myColor.B) / 3;
iPixel = 0;
if (iAvg >= 128)
iPixel = 255;
else
iPixel = 0;
myNewColor = Color.FromArgb(255, iPixel, iPixel, iPixel);
bitmap.SetPixel(i, j, myNewColor);
j = j + 1;
}
i = i + 1;
}
myGraphics.Clear(Color.WhiteSmoke);
myGraphics.DrawImage(bitmap, new Rectangle(0, 0, myWidth, myHeight));
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "信息提示");
}
}
說明.這些大多為靜態圖. 後面會有圖像的動態顯示. 如分塊合成圖像, 四周擴散顯示圖像, 上下對接顯示圖像等.
這些也許能說明一下 PPT或者手機中的圖片效果處理程序是如果做出來的.原理應該是相通的.
制作圖像一般常用的類有: Bitmap; Graphics; Rectangle;Color; 用到的方法是 Graphics類的DrawImage;
此方法共有30個版本, 我習慣用 DrawImage("圖像", "圖框") 版本.
因為這個版本的思想是最簡單的----把一張**地圖像裝在一個**地框裡! (**代表某種效果的圖像和某種效果的框)
如. g.DrawImage(new Bitmap("myPicture"), new Rectangle(0, 0, myWidth, myHeight));
呵呵, 到此
希望對大家有所幫助.
轉載地址 http://www.cnblogs.com/ziyiFly/archive/2008/09/23/1296815.html