在ASP中插入圖表,常用的方法是使用MSChart控件。那麼在ASP.NET是否也是這樣呢?答案是不可以的。
我們知道ASP.NET是一種編譯語言,當客戶端第一次調用ASP.NET頁面的時候,其實是經過了一種比較復雜的編譯過程,編譯生產MSIL文件,存儲到本地機,MSIL文件其實是一個中間語言的文件,然後此文件又通過JIT(Just in time)編譯器進行再編譯,生成機器語言,這樣你所調用的ASP.NET頁面才展現出來,對於不同的機器,有著不同的JIT,也就被編譯成不同機器語言,這就是微軟公司大力鼓吹ASP.NET的所謂跨平台的原理。
當ASP.NET頁面被編譯成MSIL文件的時候,編譯所使用的類庫必須是受管代碼文件(Managed Code),而ActiveX控件是已經被編譯成機器語言的文件,他屬於非受管代碼文件(Unmanaged Code)。所以直接在ASP.NET調用MSChart組件是不可能的。雖然你可以利用.Net框架提供的工具把此MSChart組件轉換成受管代碼文件,但這個過程相對比較復雜,並且利用這種方法產生的圖表速度相當慢,還有就是由MSChart組件自身所限制,對於復雜的圖表,是無法利用他來生成的。
本文將以股市的行情圖表為例,介紹如何在ASP.NET中實現圖表。其實我們看到的行情圖並不是一個圖表,而是一個圖片。在服務器端產生圖片,然後在圖片上面畫出想要顯示給用戶的各種信息,然後通過浏覽器發送圖片到客戶端,從而形成圖表,這就是本文要探討的方法。這種方法雖然實現起來比較復雜,但操作靈活,非常實用,尤其適用於互聯網上的圖表,下面就來介紹具體的實現方法。
一.本文中介紹的程序設計及運行環境
(1).微軟視窗2000 服務器版
(2)..Net Framework SDK Beta 2以上版本
二.在ASP.NET中實現數據圖表的關鍵步驟以及解決方法:
在ASP.NET頁面中畫出圖表的關鍵步驟主要有兩步,其一,創建一個圖片對象(Bitmap)。然後利用.Net FrameWork SDK所提供的方法在此圖片對象上面畫出自己想要的圖形,譬如畫線,畫點等。其二,就是為了更適合傳輸,把此圖片對象,以"Jpeg"格式保存,並顯示出來。下面我們就來看看這二步的具體實現方法。
(1).首先我們來看看如何在ASP.NET頁面創建一個動態圖片,並顯示出來。
創建一個圖片對象其實非常容易的,利用命名空間"System.drawing"中的"Bitmap"類來實現的,下列語句可以創建一個位圖對象:
//創建一個"Bitmap"對象
Bitmap image = new Bitmap ( 400 , 400 ) ;
//以"Jpeg"格式保存此圖片對象,在客戶端顯示出來
image . Save ( Response . OutputStream , ImageFormat . Jpeg );
//以"Jpeg"格式保存此圖片對象,在客戶端顯示出來
image . Save ( Response . OutputStream , ImageFormat . Gif ) ;
<%@ Page Language = "C#" ContentType = "image/jpeg" %>
<%@ Import Namespace = "System" %>
<%@ Import Namespace = "System.Drawing" %>
<%@ Import Namespace = "System.Drawing.Drawing2D" %>
<%@ Import Namespace = "System.Drawing.Imaging" %>
<html >
<head >
<script language = "C#" runat = "server" >
void Page_Load ( object sender , EventArgs e )
{
//創建一個"Bitmap"對象
Bitmap image = new Bitmap ( 400 , 400 ) ;
//以"Jpeg"格式保存此圖片對象,在客戶端顯示出來
image . Save ( Response . OutputStream , ImageFormat . Jpeg ) ;
}
</script >
</head >
<body >
</body >
</html >

<%@ Page Language = "C#" ContentType = "image/jpeg" %>
<%@ Import Namespace = "System" %>
<%@ Import Namespace = "System.Drawing" %>
<%@ Import Namespace = "System.Drawing.Drawing2D" %>
<%@ Import Namespace = "System.Drawing.Imaging" %>
<html >
<head >
<script language = "C#" runat = "server" >
void Page_Load ( object sender , EventArgs e )
{
//創建一個"Bitmap"對象
Bitmap image = new Bitmap ( 400 , 400 ) ;
Graphics g = Graphics . FromImage ( image ) ;
g . FillRectangle ( new SolidBrush ( Color . LightGreen ) , 0 , 0 , 400 , 400 ) ;
//以"Jpeg"格式保存此圖片對象,在客戶端顯示出來
image . Save ( Response . OutputStream , ImageFormat . Jpeg ) ;
}
</script >
</head >
<body >
</body >
</html >

<%@ Page Language = "C#" ContentType = "image/jpeg" %>
<%@ Import Namespace = "System" %>
<%@ Import Namespace = "System.Drawing" %>
<%@ Import Namespace = "System.Drawing.Drawing2D" %>
<%@ Import Namespace = "System.Drawing.Imaging" %>
<html >
<head >
<script language = "C#" runat = "server" >
void Page_Load ( object sender , EventArgs e )
{
//創建一個"Bitmap"對象
Bitmap image = new Bitmap ( 400 , 400 ) ;
Graphics g = Graphics . FromImage ( image ) ;
g . FillRectangle ( new SolidBrush ( Color . LightGreen ) , 0 , 0 , 400 , 400 ) ;
//以"Jpeg"格式保存此圖片對象,在客戶端顯示出來
image . Save ( Response . OutputStream , ImageFormat . Jpeg ) ;
}
</script >
</head >
<body >
</body >
</html >

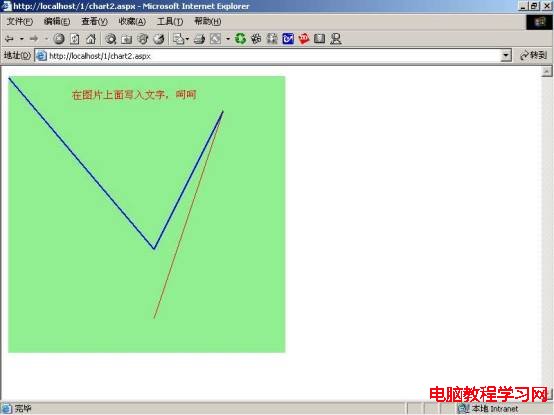
(3).如何在圖片上實現畫線和寫字:
在圖片上寫字是通過產生的"Graphic"對象的DrawString ( )方法來實現的,在調用此方法前,必須設置字體和刷子,具體調用方法是:
public void DrawString (
string s ,
Font font ,
Brush brush ,
float x ,
float y
) ;
Font axesFont = new Font ( "arial" , 10 ) ;
Brush blackBrush = new SolidBrush ( Color . Red ) ;
g . DrawString ( "在圖片上面寫入文字,呵呵" , axesFont , blackBrush , 90 , 20 ) ;
public void DrawLines (
Pen pen ,
Point [ ] points
) ;
Pen redPen = new Pen ( Color . Red , 1 ) ;
Pen blackPen = new Pen ( Color . Blue , 2 ) ;
//以下語句是在此圖片對象上畫出各種線條,可以定義線條的粗細、起點、終點等
g . DrawLine ( blackPen , 0 , 2 , 210 , 250 ) ;
g . DrawLine ( blackPen , 210 , 250 , 310 , 50 ) ;
g . DrawLine ( redPen , 310 , 50 , 210 , 350 ) ;
<%@ Page Language = "C#" ContentType = "image/jpeg" %>
<%@ Import Namespace = "System" %>
<%@ Import Namespace = "System.Drawing" %>
<%@ Import Namespace = "System.Drawing.Drawing2D" %>
<%@ Import Namespace = "System.Drawing.Imaging" %>
<html >
<head >
<script language = "C#" runat = "server" >
void Page_Load ( object sender , EventArgs e )
{
Bitmap image = new Bitmap ( 400 , 400 ) ;
Font axesFont = new Font ( "arial" , 10 ) ;
Brush blackBrush = new SolidBrush ( Color . Red ) ;
Pen redPen = new Pen ( Color . Red , 1 ) ;
Pen blackPen = new Pen ( Color . Blue , 2 ) ;
Graphics g = Graphics . FromImage ( image ) ;
g . Clear ( Color . White ) ;
g . FillRectangle ( new SolidBrush ( Color . LightGreen ) , 0 , 0 , 400 , 400 ) ;
//在此圖片對象中畫出圖片,可以定義文字大小、位置、色彩等
g . DrawString ( "在圖片上面寫入文字,呵呵" , axesFont , blackBrush , 90 , 20 ) ;
//以下語句是在此圖片對象上畫出各種線條,可以定義線條的粗細、起點、終點等
g . DrawLine ( blackPen , 0 , 2 , 210 , 250 ) ;
g . DrawLine ( blackPen , 210 , 250 , 310 , 50 ) ;
g . DrawLine ( redPen , 310 , 50 , 210 , 350 ) ;
//以"Jpeg"格式保存此圖片對象,在客戶端顯示出來
// image . Save ( Response . OutputStream , ImageFormat . Jpeg ) ;
image . Save ( Response . OutputStream , ImageFormat . Jpeg ) ;
}
</script >
</head >
<body >
</body >
</html >

三.在ASP.NET中實現數據圖表的完整源代碼和運行界面:
在掌握了產生圖片,在給圖片上色、在圖片上輸出字符、和畫線等基本操作過以後,充分的利用各種基本操作,就可以得的在ASP.NET中實現數據圖表的完整程序,下圖是運行界面:
圖05:在ASP.NET中實現數據圖表的運行界面
下面是在ASP.NET中實現數據圖表的完整代碼(chart1.aspx),如下:
<%@ Import Namespace = "System" %>
<%@ Import Namespace = "System.Drawing" %>
<%@ Import Namespace = "System.Drawing.Drawing2D" %>
<%@ Import Namespace = "System.Drawing.Imaging" %>
<script language = "C#" runat = "server" >
class LineChart
{
public Bitmap b ;
public string Title = "在ASP.NET中實現數據圖表" ;
public ArrayList chartValues = new ArrayList ( ) ;
public float Xorigin = 0 , Yorigin = 0 ;
public float ScaleX , ScaleY ;
public float Xdivs = 2 , Ydivs = 2 ;
private int Width , Height ;
private Graphics g ;
private Page p ;
struct datapoint {
public float x ;
public float y ;
public bool valid ;
}
//初始化
public LineChart ( int myWidth , int myHeight , Page myPage ) {
Width = myWidth ; Height = myHeight ;
ScaleX = myWidth ; ScaleY = myHeight ;
b = new Bitmap ( myWidth , myHeight ) ;
g = Graphics . FromImage ( b ) ;
p = myPage ;
}
public void AddValue ( int x , int y ) {
datapoint myPoint ;
myPoint . x = x ;
myPoint . y = y ;
myPoint . valid = true ;
chartValues . Add ( myPoint ) ;
}
public void Draw ( ) {
int i ;
float x , y , x0 , y0 ;
string myLabel ;
Pen blackPen = new Pen ( Color . Blue , 2 ) ;
Brush blackBrush = new SolidBrush ( Color . Black ) ;
Font axesFont = new Font ( "arial" , 10 ) ;
//首先要創建圖片的大小
p . Response . ContentType = "image/jpeg" ;
g . FillRectangle ( new SolidBrush ( Color . LightGreen ) , 0 , 0 , Width , Height ) ;
int ChartInset = 50 ;
int ChartWidth = Width - ( 2 * ChartInset ) ;
int ChartHeight = Height - ( 2 * ChartInset ) ;
g . DrawRectangle ( new Pen ( Color . Black , 1 ) , ChartInset , ChartInset , ChartWidth , ChartHeight ) ;
//寫出圖片上面的圖片內容文字
g . DrawString ( Title , new Font ( "arial" , 14 ) , blackBrush , Width / 3 , 10 ) ;
//沿X坐標寫入X標簽
for ( i = 0 ; i <= Xdivs ; i++ ) {
x = ChartInset + ( i * ChartWidth ) / Xdivs ;
y = ChartHeight + ChartInset ;
myLabel = ( Xorigin + ( ScaleX * i / Xdivs ) ) . ToString ( ) ;
g . DrawString ( myLabel , axesFont , blackBrush , x - 4 , y + 10 ) ;
g . DrawLine ( blackPen , x , y + 2 , x , y - 2 ) ;
}
//沿Y坐標寫入Y標簽
for ( i = 0 ; i <= Ydivs ; i++ )
{
x = ChartInset ;
y = ChartHeight + ChartInset - ( i * ChartHeight / Ydivs ) ;
myLabel = ( Yorigin + ( ScaleY * i / Ydivs ) ) . ToString ( ) ;
g . DrawString ( myLabel , axesFont , blackBrush , 5 , y - 6 ) ;
g . DrawLine ( blackPen , x + 2 , y , x - 2 , y ) ;
}
g . RotateTransform ( 180 ) ;
g . TranslateTransform ( 0 , - Height ) ;
g . TranslateTransform ( - ChartInset , ChartInset ) ;
g . ScaleTransform ( - 1 , 1 ) ;
//畫出圖表中的數據
datapoint prevPoint = new datapoint ( ) ;
prevPoint . valid = false ;
foreach ( datapoint myPoint in chartValues ) {
if ( prevPoint . valid == true ) {
x0 = ChartWidth * ( prevPoint . x - Xorigin ) / ScaleX ;
y0 = ChartHeight * ( prevPoint . y - Yorigin ) / ScaleY ;
x = ChartWidth * ( myPoint . x - Xorigin ) / ScaleX ;
y = ChartHeight * ( myPoint . y - Yorigin ) / ScaleY ;
g . DrawLine ( blackPen , x0 , y0 , x , y ) ;
g . FillEllipse ( blackBrush , x0 - 2 , y0 - 2 , 4 , 4 ) ;
g . FillEllipse ( blackBrush , x - 2 , y - 2 , 4 , 4 ) ;
}
prevPoint = myPoint ;
}
//最後以圖片形式來浏覽
b . Save ( p . Response . OutputStream , ImageFormat . Jpeg ) ;
}
~LineChart ( ) {
g . Dispose ( ) ;
b . Dispose ( ) ;
}
}
void Page_Load ( Object sender , EventArgs e )
{
LineChart c = new LineChart ( 640 , 480 , Page ) ;
c . Title = " 在ASP.NET中實現數據圖表" ;
c . Xorigin = 0 ; c . ScaleX = 500 ; c . Xdivs = 5 ;
c . Yorigin = 0 ; c . ScaleY = 1000 ; c . Ydivs = 5 ;
c . AddValue ( 0 , 150 ) ;
c . AddValue ( 50 , 50 ) ;
c . AddValue ( 100 , 700 ) ;
c . AddValue ( 200 , 150 ) ;
c . AddValue ( 300 , 450 ) ;
c . AddValue ( 400 , 75 ) ;
c . AddValue ( 450 , 450 ) ;
c . AddValue ( 500 , 250 ) ;
c . Draw ( ) ;
}
</script >
