前一陣子參與一個項目開發,好友總是抱怨工具欄按鈕太簡陋了:要是弄得炫一點該多好啊,看看人家mac的桌面工具欄!事實也的確如此,現在越來越多的程序界面做的是相當的酷啊,無論是什麼平台mac、windows還是linux,其界面元素越來越豐富,一個小小的button背景都要在鼠標的不同事件激活下漸變來漸變去。但是,遍歷VS IDE中默認的工具集合我們是無論如何也找不到如此復雜的控件的,所以,我們必須借助強大的.Net框架以及GDI+自己動手來制作類似的工具欄按鈕控件。
我們要創建的控件簡單說就是一個動態漸變的圖片按鈕,示例程序界面如下:

這個button控件依舊繼承自UserControl,UserControl是制作自定義UI控件絕對的父類,這裡不再細說。我們為這個button取名為DynamicImageButton。制作圖像按鈕當然離不開繪制,所以還得用到GDI+,我曾經寫過多篇關於界面元素的文章,比如”利用.Net繪圖技術制作水晶按鈕控件”、” 利用C#實現任務欄通知窗口”、” 利用C#為數碼照片添加拍照日期”、” C#實現運行時拖動控件並調整控件大小”等等,其中都會涉及到GDI+的諸多方面,可見GDI+在設計制作UI上是多麼的重要啊!
對於按鈕圖片透明度漸變的操作則比較有技巧,采取了個人認為比較另類卻極其高效的方法。制作圖片按鈕肯定是要為這個button賦值一個圖像文件的,我們需要公開一個屬性,代碼如下:
public Bitmap Image
{
get { return bmp[0]; }
set
{
bmp[0] = value;
bmp[1] = returnAlpha(value, 60);
bmp[2] = returnAlpha(value, 120); ;
bmp[3] = returnAlpha(value, 180); ;
draw();
}
}
大家注意到,當給這個DynamicImageButton的image屬性賦值一幅圖片後,立即就會對這個原始圖片經過4種不同的alpha過濾後分別存放到bmp位圖數組下。bmp[0]保存原始圖像,bmp[3]的圖像則最透明。這就是本程序的特點所在,也就是在運行時是不進行圖像透明度漸變計算的,在給image屬性賦值時計算工作同時也已經完成了,這樣可以省下鼠標移動事件的巨大計算量。
returnAlpha方法就是將原始圖像中的每一個像素按照相應的alpha值進行重新繪制後保存在bmp數組中,不同透明度的圖像作為bmp數組的不同元素進行保存。代碼如下:
public static Bitmap returnAlpha(Bitmap bmp, int alpha)
{
Color col;
Bitmap bmp2 = new Bitmap(bmp);
for (int i = 0; i < bmp.Width; i++)
for (int j = 0; j < bmp.Height; j++)
{
col = bmp.GetPixel(i, j);
if (col.A > 0)
bmp2.SetPixel(i, j, Color.FromArgb(min(col.A - alpha), col.R, col.G, col.B));
}
return bmp2;
}
到這裡大家可能就已經明白我的用意了,沒錯!從原始圖像到最終圖像的透明漸變我只設計了4幀!其實,這對於一個小小的button動畫來說已經完全足夠了。對於圖像的繪制方法我們仍舊采用雙緩沖區繪制,也就是內存復制,實際上就是雙bitmap對象交替使用,這樣可以更好的防止圖像閃爍(參見我的另一篇文章” .NET框架下使用雙緩沖技術繪圖”)。相關代碼如下:
private void DynamicImageButton_Paint(object sender, system.EventArgs e)
{
g2 = Graphics.FromImage(dblbuffer);
g2.Clear(this.BackColor);
curx = (int)((double)Width) / 6;
cury = (int)((double)Height) / 6;
curwidth = (int)((double)Width) / 3 * 2;
curheight = (int)((double)Height) / 3 * 2;
itvwidth = (Width - curwidth) / 2;
g2.DrawImage(bmp[3], curx, cury, curwidth, curheight);
g.DrawImageUnscaled(dblbuffer, 0, 0);
}
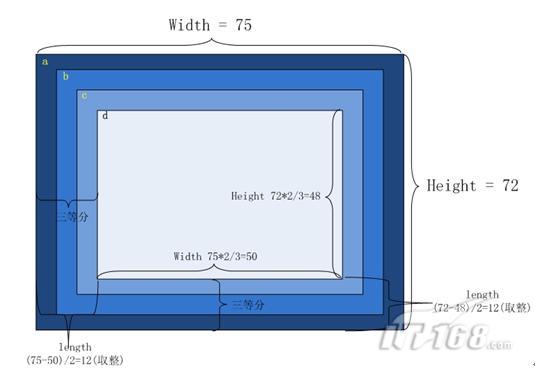
然後就是對圖像大小漸變的控制了,如下圖所示:

a、b、c和d四個矩形代表不同大小的4個幀,a幀是裝載圖像時的默認大小,就是bmp[0]的圖像,也是4幀中最大的一幀,width=75和height=72是我們示例程序控件的大小,網友可以隨意對長寬進行重新設定。這兩個數值是基礎,bmp[0]的圖像會完全填充到這個區域內,在這個給定的長和寬的基礎上我們計算出b、c和d三幀的圖像大小和位置。然後創建一個計數器,當鼠標Enter或者Leave我們創建的這個DynamicImageButton時對圖像的透明度和大小的漸變進行控制。相關代碼如下:
private void timer1_Tick(object sender, EventArgs e)
{
if (mp == enumMousePosition.Enter)
{
if ((curx <= 0) || (cury <= 0) || (Width == curwidth) || (Height == curheight))
{
return;
}
g2 = Graphics.FromImage(dblbuffer);
g2.Clear(this.BackColor);
//g2.Clear(Color.White);
if (curx >= itvwidth-2)
{
g2.DrawImage(bmp[3], curx - 1, cury - 1, curwidth + 2, curheight + 2);
}
else if ((curx>= itvwidth / 3 * 2) && (curx < itvwidth))
{
g2.DrawImage(bmp[2], curx - 1, cury - 1, curwidth + 2, curheight + 2);
}
else if ((curx >= itvwidth / 3) && (curx <= itvwidth / 3 * 2))
{
g2.DrawImage(bmp[1], curx - 1, cury - 1, curwidth + 2, curheight + 2);
}
else if ((curx >= 0) && (curx <= itvwidth / 3))
{
g2.DrawImage(bmp[0], curx - 1, cury - 1, curwidth + 2, curheight + 2);
}
g.DrawImageUnscaled(dblbuffer, 0, 0);
curx--;
cury--;
curwidth = curwidth + 2;
curheight = curheight + 2;
if ((curx <= 0) || (cury <= 0) || (Width == curwidth) || (Height == curheight))
{
timer1.Stop();
}
}
else if (mp == enumMousePosition.Leave)
{
if ((curx >= (int)((double)Width) / 6) ||
(cury >= (int)((double)Height) / 6) ||
(curwidth <= (int)((double)Width) / 3 * 2) ||
(curheight == (int)((double)Height) / 3 * 2))
{
return;
}
g2 = Graphics.FromImage(dblbuffer);
g2.Clear(this.BackColor);
//g2.Clear(Color.White);
if (curx >= itvwidth-2)
{
g2.DrawImage(bmp[3], curx - 1, cury - 1, curwidth + 2, curheight + 2);
}
else if ((curx >= itvwidth / 3 * 2) && (curx < itvwidth))
{
g2.DrawImage(bmp[2], curx - 1, cury - 1, curwidth + 2, curheight + 2);
}
else if ((curx >= itvwidth / 3) && (curx <= itvwidth / 3 * 2))
{
g2.DrawImage(bmp[1], curx - 1, cury - 1, curwidth + 2, curheight + 2);
}
else if ((curx >= 0) && (curx <= itvwidth / 3))
{
g2.DrawImage(bmp[0], curx - 1, cury - 1, curwidth + 2, curheight + 2);
}
g.DrawImageUnscaled(dblbuffer, 0, 0);
curx++;
cury++;
curwidth = curwidth - 2;
curheight = curheight - 2;
if ((curx >= (int)((double)Width) / 6) ||
(cury >= (int)((double)Height) / 6) ||
(curwidth <= (int)((double)Width) / 3 * 2) ||
(curheight == (int)((double)Height) / 3 * 2))
{
timer1.Stop();
}
}
}
至此,一個超酷的動態圖像按鈕就制作完畢了,該程序在windows xp SP3 +VS2005 C# SP1環境下編譯調試通過。