ASP.Net Image Generation內置了ImageResizeTransform類,可以實現圖片大小調整功能。也可以擴展ImageTransform實現自己的圖片變換類。
下面使用ASP.Net Image Generation生成圖片縮略圖及水印的代碼。
數據庫
以下為引用的內容:CREATE TABLE t_images
(
image_id INT,
image_data IMAGE,
last_modifIEd_date, DATETIME
)
Default.ASPx
以下為引用的內容:<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.ASPx.cs" Inherits="NET35Lab.GeneratedImage.Web._Default" %>
<%@ Register Assembly="Microsoft.Web.GeneratedImage" Namespace="Microsoft.Web" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<ASP:DataList ID="DataList1" runat="server" DataSourceID="SqlDataSource1" RepeatColumns="2"
RepeatDirection="Horizontal" CellPadding="4" CellSpacing="4">
<ItemTemplate>
<cc1:GeneratedImage ID="GeneratedImage1" runat="server" ImageHandlerUrl="~/ImageHandler1.ashx"
Timestamp='<%# Eval("last_modifIEd_date") %>'>
<Parameters>
<cc1:ImageParameter Name="imageid" Value='<%# Eval("image_id") %>' />
</Parameters>
</cc1:GeneratedImage>
<br />
</ItemTemplate>
</ASP:DataList>
</div>
<ASP:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True;"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT [image_id], [image_data], [last_modifIEd_date] FROM [t_images]">
</ASP:SqlDataSource>
</form>
</body>
</Html>
ImageHandler1.ashx
以下為引用的內容:<%@ WebHandler Language="C#" CodeBehind="ImageHandler1.ashx.cs" Class="NET35Lab.GeneratedImage.Web.ImageHandler1" %>
ImageHandler1.ashx.cs
以下為引用的內容:using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.Web;
using System.Collections.Specialized;
using System.Data.SqlClIEnt;
using System.Drawing;
namespace NET35Lab.GeneratedImage.Web
{
public class ImageHandler1 : ImageHandler
{
public ImageHandler1()
{
this.ImageTransforms.Add(new ImageResizeTransform { Width = 320, Mode = ImageResizeMode.Fit });
this.ImageTransforms.Add(new CopyrightTransform { Text = "Guushuuse .Net" });
this.EnableClIEntCache = true;
this.EnableServerCache = true;
}
public override ImageInfo GenerateImage(NameValueCollection parameters)
{
int imageID = int.Parse(parameters["imageid"]);
SqlConnection connection = new SqlConnection(
@"Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True;");
connection.Open();
SqlCommand command = new SqlCommand("select image_data from t_images where image_id=" + imageID, connection);
SqlDataReader dr = command.ExecuteReader();
dr.Read();
return new ImageInfo((Byte[])dr[0]);
}
}
public class CopyrightTransform : ImageTransform
{
private const int VERTICAL_PADDING = 5;
private const int HORIZONAL_PADDING = 5;
public string Text { get; set; }
public Font Font { get; set; }
public Color FontColor { get; set; }
public CopyrightTransform()
{
//Assign Defaults
FontColor = Color.FromArgb(128, 255, 0, 0);
Font = new Font("CourIEr", 13);
}
public override System.Drawing.Image ProcessImage(System.Drawing.Image img)
{
Graphics gra = Graphics.FromImage(img);
SizeF sz = gra.MeasureString(Text, Font);
gra.DrawString(Text, Font, new SolidBrush(FontColor), img.Width - sz.Width - HORIZONAL_PADDING, img.Height - sz.Height - VERTICAL_PADDING);
return img;
}
public override string UniqueString
{
get
{
return base.UniqueString + Text + FontColor.ToString() + Font.ToString();
}
}
}
}
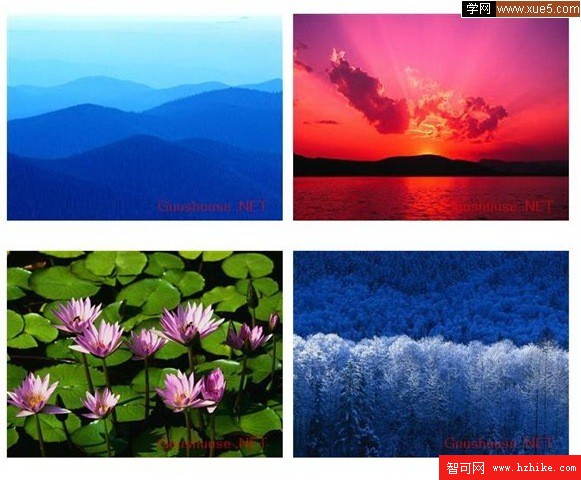
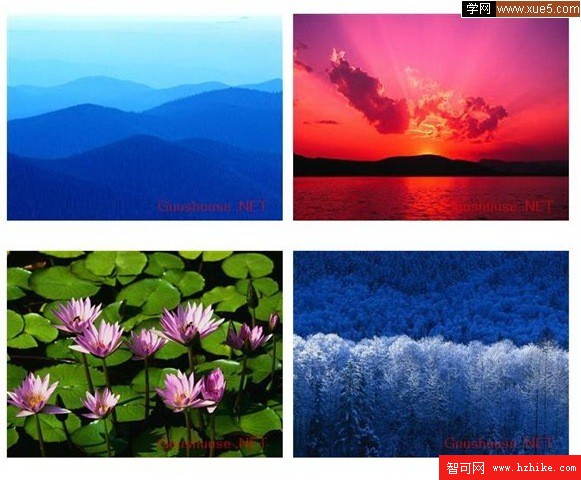
運行效果