簡介
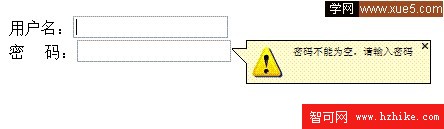
ValidatorCallout控件是一個用來綁定驗證控件的提示控件,讓驗證的信息的顯示可以更加地直觀. 如下
重要屬性
TargetControlID:要綁定的驗證控件的ID
Width:彈出的提示信息的寬度
HighlightCSSClass:彈出的提示信息所應用的樣式
WarningIconImageUrl:彈出信息中的警示圖片的地址
示例
1 打開vs2005,新建一個AJaxControlToolKit網站,命名為oec2003_ValidatorCallout
2 打開默認生成的Default.ASPx頁面,切換到窗體視圖
3 在頁面中拖拽兩個TextBox,兩個RequiredFIEldValidator和兩個ValidatorCallout控件
4 兩個RequiredFieldValidator控件對應兩個TextBox,來驗證兩個文本框不能為空,同時定義錯誤提示信息,這些錯誤信息將會通過ValidatorCallout來顯示,將RequiredFIEldValidator的Display屬性設置為none,否則錯誤提示信息就會在兩個地方同時顯示,這是我們不想看到的,代碼如下
1

<ASP:RequiredFieldValidator ID="RequiredFIEldValidator1" runat="server" ControlToValidate="TextBox1"
2

Display="None" ErrorMessage="姓名不能為空<br>請輸入姓名"></ASP:RequiredFIEldValidator><br />
3

密 碼:<asp:TextBox ID="TextBox2" runat="server" TextMode="PassWord" Width="148px"></ASP:TextBox>
4

<ASP:RequiredFieldValidator ID="RequiredFIEldValidator2" runat="server" ControlToValidate="TextBox2"
5

Display="None" ErrorMessage="密碼不能為空,請輸入密碼"></ASP:RequiredFIEldValidator>
5 設置兩個ValidatorCallout控件對應兩個RequiredFIEldValidator控件,代碼如下
1

<AJaxToolkit:ValidatorCalloutExtender ID="ValidatorCalloutExtender1" runat="server"
2

TargetControlID="RequiredFIEldValidator1" >
3

</AJaxToolkit:ValidatorCalloutExtender>
4

<AJaxToolkit:ValidatorCalloutExtender ID="ValidatorCalloutExtender2" runat="server"
5

TargetControlID="RequiredFIEldValidator2" >
6

</AJaxToolkit:ValidatorCalloutExtender>
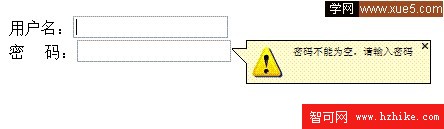
6 保存設計,運行程序,當沒有在文本框中輸入文字而提交表單時,就會在文本框後面出現一個錯誤提示框,如下圖所示

 <ASP:RequiredFieldValidator ID="RequiredFIEldValidator1" runat="server" ControlToValidate="TextBox1"
<ASP:RequiredFieldValidator ID="RequiredFIEldValidator1" runat="server" ControlToValidate="TextBox1" Display="None" ErrorMessage="姓名不能為空<br>請輸入姓名"></ASP:RequiredFIEldValidator><br />
Display="None" ErrorMessage="姓名不能為空<br>請輸入姓名"></ASP:RequiredFIEldValidator><br /> 密 碼:<asp:TextBox ID="TextBox2" runat="server" TextMode="PassWord" Width="148px"></ASP:TextBox>
密 碼:<asp:TextBox ID="TextBox2" runat="server" TextMode="PassWord" Width="148px"></ASP:TextBox> <ASP:RequiredFieldValidator ID="RequiredFIEldValidator2" runat="server" ControlToValidate="TextBox2"
<ASP:RequiredFieldValidator ID="RequiredFIEldValidator2" runat="server" ControlToValidate="TextBox2" Display="None" ErrorMessage="密碼不能為空,請輸入密碼"></ASP:RequiredFIEldValidator>
Display="None" ErrorMessage="密碼不能為空,請輸入密碼"></ASP:RequiredFIEldValidator> <AJaxToolkit:ValidatorCalloutExtender ID="ValidatorCalloutExtender1" runat="server"
<AJaxToolkit:ValidatorCalloutExtender ID="ValidatorCalloutExtender1" runat="server" TargetControlID="RequiredFIEldValidator1" >
TargetControlID="RequiredFIEldValidator1" > </AJaxToolkit:ValidatorCalloutExtender>
</AJaxToolkit:ValidatorCalloutExtender> <AJaxToolkit:ValidatorCalloutExtender ID="ValidatorCalloutExtender2" runat="server"
<AJaxToolkit:ValidatorCalloutExtender ID="ValidatorCalloutExtender2" runat="server" TargetControlID="RequiredFIEldValidator2" >
TargetControlID="RequiredFIEldValidator2" > </AJaxToolkit:ValidatorCalloutExtender>
</AJaxToolkit:ValidatorCalloutExtender>