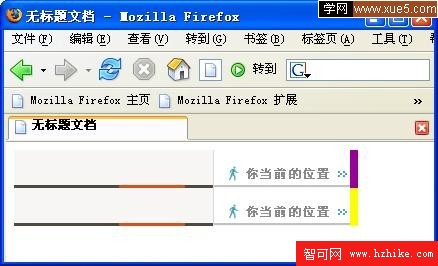
今天手動添加了一段html代碼,沒想到確出現了讓人”百思不得其解“的意外,看下面一段Html:
 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/Html4/loose.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/Html4/loose.dtd"> <html XMLns="http://www.w3.org/1999/xHtml">
<html XMLns="http://www.w3.org/1999/xHtml"> <head>
<head> <meta http-equiv="Content-Type" content="text/Html; charset=gb2312">
<meta http-equiv="Content-Type" content="text/Html; charset=gb2312"> <title>無標題文檔</title>
<title>無標題文檔</title> </head>
</head> <body>
<body> <table border="0" cellpadding="0" cellspacing="0" bgcolor="#990099">
<table border="0" cellpadding="0" cellspacing="0" bgcolor="#990099"> <tr>
<tr> <td><img src="images/bar1.gif" alt="" width="200" height="38" />
<td><img src="images/bar1.gif" alt="" width="200" height="38" /> </td>
</td> <td><img src="images/bar2.gif" alt="" width="136" height="38" />
<td><img src="images/bar2.gif" alt="" width="136" height="38" /> </td>
</td> <td>
<td>  </td>
</td> </tr>
</tr> </table>
</table> <table border="0" cellpadding="0" cellspacing="0" bgcolor="#FFFF00">
<table border="0" cellpadding="0" cellspacing="0" bgcolor="#FFFF00"> <tr>
<tr> <td><img src="images/bar1.gif" alt="" width="200" height="38" /></td>
<td><img src="images/bar1.gif" alt="" width="200" height="38" /></td> <td><img src="images/bar2.gif" alt="" width="136" height="38" /></td>
<td><img src="images/bar2.gif" alt="" width="136" height="38" /></td> <td> </td>
<td> </td> </tr>
</tr> </table>
</table> </body>
</body> </Html>
</Html>