PageNavigater 2.0
Sinoprise Technology Studio
Copyright (c) 2008 Kevin Yin
http://www.sinoprise.cn
http://www.sinoprise.com
This script can be used freely as long as all copyright messages are intact.
//======================================================
下載地址: http://www.sinoprise.cn/showtopic-26.ASPx 或在CSDN站內資源搜索
交流論壇: http://www.sinoprise.cn/

Updated: 2008/01/28
PageNavigater 2.0
JavaScript分頁控件2.0
以前寫的分頁控件都是和相關技術有關的,這是一個JavaScript寫的分頁控件,與服務器端的技術,如ASP,ASP.Net,PHP,JSP等無關,只需要
在相應的地方輸出信息即可;
調用方式:
用動態Web語言在Html界面上輸出如下代碼:
<script language="Javascript">
pager = new PageNavigater(20, 255, 1, "http://www.sinoprise.cn/default.ASPx","?","pageindex") ;
document.write(pager);
</script>
即可
關於PageNavigater的參數信息:
第一個參數,如上例中的20, 表示一頁有多少條數據
第二個參數,如上例中的255,表示總共有多少條數據
第三個參數,如上例中的1,表示當前頁為第1頁
第四個參數,如上例中的“http://www.sinoprise.cn/default.ASPx”, 表示分頁控件導航的目的地址
第五個參數,如上例中的“?”,表示分頁的變量與其他變量的分隔符,如果是第一個參數,這個分隔符應該是“?”,
如果是他的分隔符,即此變量前還有其他的變量,
分隔符應該是“&”
第六個參數,如上例中的“pageindex”,表示分頁時的變量,來指定分頁的號碼,在服務器端的動態
網頁中取此參數即可得到用戶的導航頁碼。
分頁控件將組成形如:http://www.sinoprise.cn/default.ASPx?pageindex=...的鏈接地址
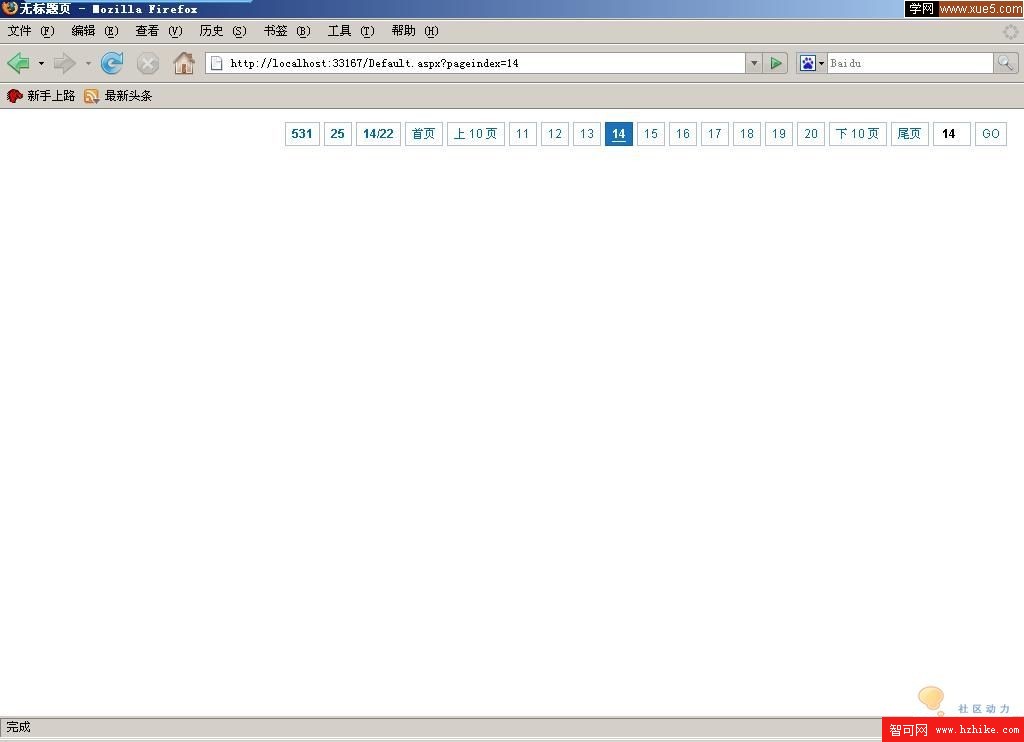
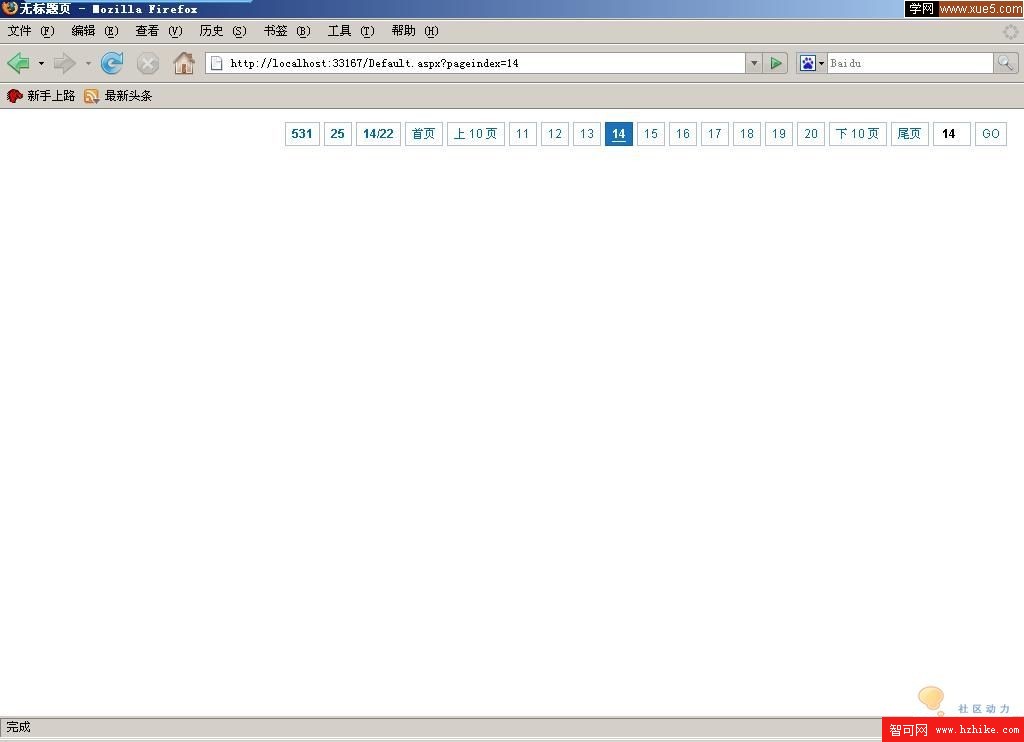
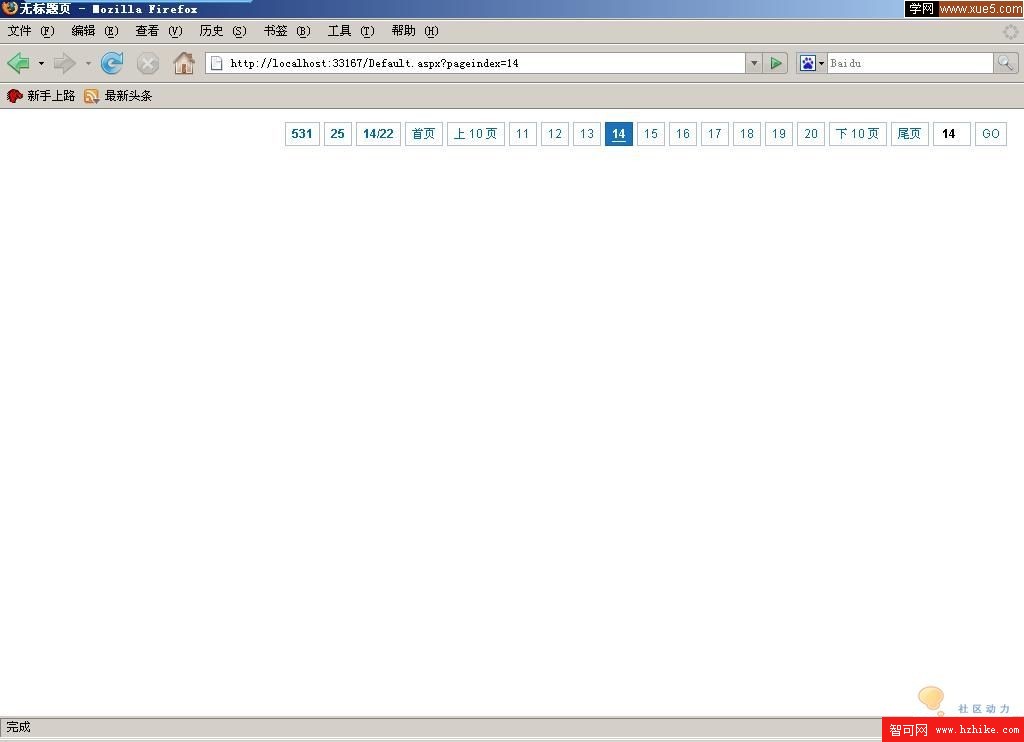
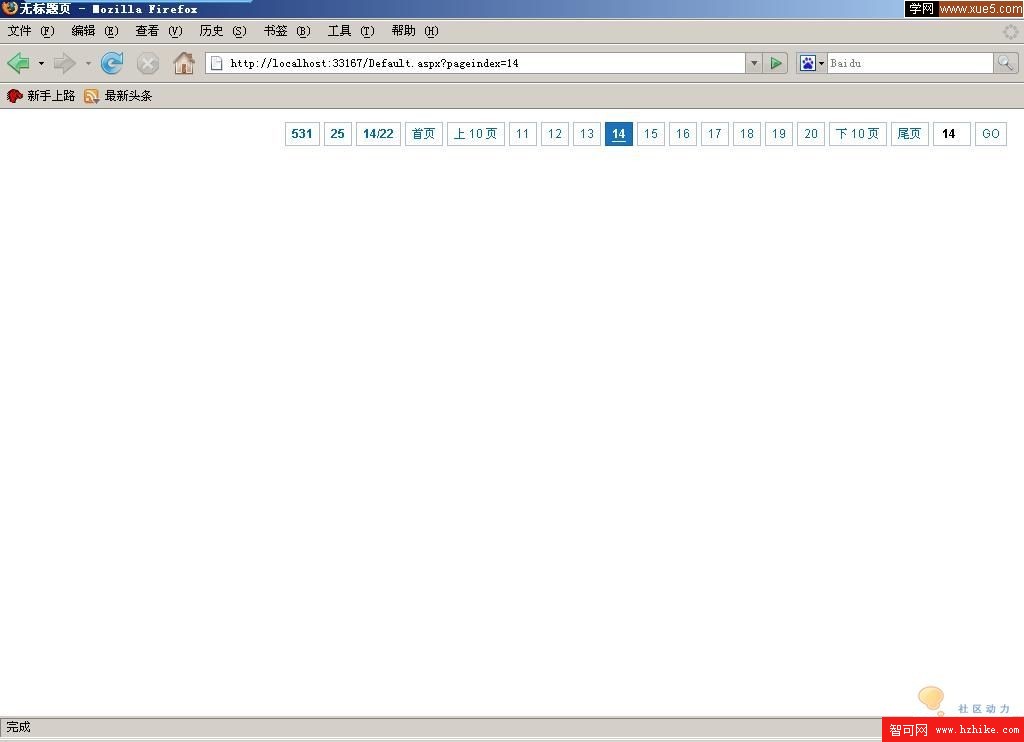
ASP.Net示例:
編碼:
...................
protected int _recordCount = 531;
protected int _currentPage = 0;
protected int _pageSize = 25;
protected string _pageUrl = "http://localhost:33167/Default.ASPx";
protected string _splitString = "?";
protected string _pageVariable = "pageindex";
protected void Page_Load(object sender, EventArgs e)
{
string cp = Request.QueryString[_pageVariable];
if (null != cp)
_currentPage = Convert.ToInt32(cp);
else
_currentPage = 1;
}
....................
Html代碼:
script language="Javascript">
pager = new PageNavigater(<%=_pageSize%>, <%=_recordCount%>, <%=_currentPage%>, "<%=_pageUrl%>","<%=_splitString%
>","<%=_pageVariable%>") ;
document.write(pager);
</script>
比第一版的更改有:
1.將樣式表從代碼中提出,便於修改
2.將分頁控件的風格改為現代風格
3.增加分頁跳轉
4.修正了分頁列表顯示不正確的BUG
注,此分頁控件依賴於樣式表定義,一下是一個樣式表定義的DEMO:
.PageNavigater {
FONT-SIZE: 12px;
FONT-STYLE: normal;
FONT-FAMILY: Arial, Helvetica, sans-serif;
TEXT-ALIGN: right;
LIST-STYLE-TYPE: none;
MARGIN-BOTTOM: 5px;
PADDING-RIGHT: 5px;
PADDING-LEFT: 5px;
PADDING-BOTTOM
: 5px;
PADDING-TOP: 5px;
LINE-HEIGHT: 20px;
TEXT-ALIGN: right;
FLOAT: right;
COLOR: #006aa7;
}
.PageNavigater A {
COLOR: #006aa7;
TEXT-DECORATION: none;
}
.PageNavigater A:hover {
COLOR: #f60;
TEXT-DECORATION: underline;
}
.PageNavigater IMG {
BORDER-TOP-WIDTH: 0px;
BORDER-LEFT-WIDTH: 0px;
BORDER-BOTTOM-WIDTH: 0px;
VERTICAL-ALIGN: middle;
BORDER-RIGHT-WIDTH: 0px;
}
.PageNavigaterItem {
BORDER-RIGHT: #b2bfcf 1px solid;
BORDER-LEFT: #b2bfcf 1px solid;
BORDER-BOTTOM: #b2bfcf 1px solid;
BORDER-TOP: #b2bfcf 1px solid;
PADDING-RIGHT: 6px;
PADDING-BOTTOM: 0px;
PADDING-LEFT: 6px;
PADDING-TOP: 0px;
DISPLAY: block;
BACKGROUND: #fff; FLOAT: left;
LINE-HEIGHT: 22px;
MARGIN-RIGHT: 4px;
HEIGHT: 22px;
VERTICAL-ALIGN: middle;
}
.PageNavigaterItem INPUT {
FONT-SIZE: 12px;
FONT-FAMILY: Arial, Helvetica, sans-serif;
LIST-STYLE-TYPE: none;
BORDER-RIGHT: #bdc5ca 0px solid;
BORDER-TOP: #6f787e 0px solid;
BORDER-LEFT: #6f787e 0px solid;
BORDER-BOTTOM: #bdc5ca 0px solid;
PADDING-BOTTOM: 3px;
PADDING-LEFT: 2px;
PADDING-RIGHT: 2px;
PADDING-TOP: 3px;
BACKGROUND: none transparent scroll repeat 0% 0%;
WIDTH: 20px;
LINE-HEIGHT: 16px;
HEIGHT: 14px;
VERTICAL-ALIGN: middle;
}
.PageNavigater #Focus {
BORDER-RIGHT: #1d619c 1px solid;
BORDER-TOP: #1d619c 1px solid;
BACKGROUND: #1972bd;
BORDER-LEFT: #1d619c 1px solid;
COLOR: #fff;
BORDER-BOTTOM: #1d619c 1px solid;
}
可以按照自己的需要修改樣式表,但不能改變樣式表的名稱(除非一起改動代碼)
//======================================================
Updated: 2008/01/24
PageN
avigater 1.0
JavaScript分頁控件1.0(page-navigater_V_1.0.0.zip)
以前寫的分頁控件都是和相關技術有關的,這是一個JavaScript寫的分頁控件,與服務器端的技術,如ASP,ASP.Net,PHP,JSP等無關,只需要
在相應的地方輸出信息即可;
調用方式:
用動態Web語言在Html界面上輸出如下代碼:
<script language="Javascript">
pager = new PageNavigater(20, 1000000, 243,
"right", http://www.sinoprise.cn/) ;
document.write(pager);
</script>
即可


<BR><BR>2008-1-28 16:16:41<BR><BR>關於PageNavigater的參數信息:<BR>第一個參數,如上例中的20, 表示一頁有多少條數據<BR>第二個參數,如上例中的1000000,表示總共有多少條數據<BR>第三個參數,如上例中的243,表示當前頁為第243頁<BR>第四個參數,如上例中的right,表示分頁控件的表格右對齊(即顯示在頁面的右邊)<BR>第五個參數,如上例中的http://www.sinoprise.cn/,表示導航的網頁地址,PageNavigater將生成形如<BR> </STRONG>
<P></P><STRONG>pageindex) 網頁中取參數pageindex即可得到用戶的導航頁
網頁中取參數pageindex即可得到用戶的導航頁
下載地址:http://www.sinoprise.cn/showtopic-22.ASPx



網頁中取參數pageindex即可得到用戶的導航頁