在ASP.Net AJax當中,除了通過UpdatePanel機制來建立具有AJax功能的Web應用程序外,其實傳統(較為典型)的做法是利用Web Services的概念,來實現網頁上異步調用的工作。
這也是整個ASP.Net AJax架構的基礎,以及UpdatePanel控件的根本原理。
當然,因為通過這樣的方式,您必須自行建立一些JavaScript代碼,所以這種模式比較適合過去曾經自行搭建過AJax機制,或是利用ASP.Net 2.0中的Call Back技術來實現過AJax功能的Web程序開發人員。雖然通過這樣的方式您要手動建立一些額外的JavaScript,看起來也比較難,但是對於整個 AJax的技術掌握度相對的也會更加深入。
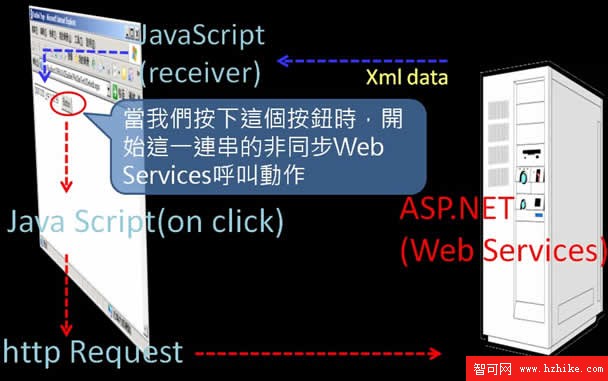
請看AJax技術架構,整個原理其實如下圖:

以一個最常見的功能(抓取Server端的時間放入TextBox)為例,我們想在單擊網頁上的按鈕之後,在不postback的狀況底下,取得服務器端的時間,並填入TextBox中。
上圖中的網頁有一個TextBox與一個HTML Button,當我們單擊頁面上這個Html Button時,開始觸發一連串的異步Web Services調用動作:
1. 首先,用戶單擊按鈕,浏覽器上的Html Button發生了一個JavaScript的onclick事件(注意,由於是CIEnt端的onclick事件,因此不會觸發Postback動作)。
2. 我們在這個JavaScript的onclick事件當中,要調用遠端服務器上的Web Services(假設這個服務器端的Web Services會以字符串格式回傳服務器端的時間。
3. 接著在浏覽器上(的網頁)利用一段已經編寫好的JavaScript子程序接收此字符串。
4. 再通過JavaScript子程序將接收到的字符串填入TextBox。
完成。
通過上面這個步驟,我們就可以在不Postback的狀況下,將TextBox的內容更新為目前服務器端的時間。
我們接著看下面的范例,您會發現即使不使用UpdatePanel,依舊可以在ASP.Net網頁中完成AJax功能。
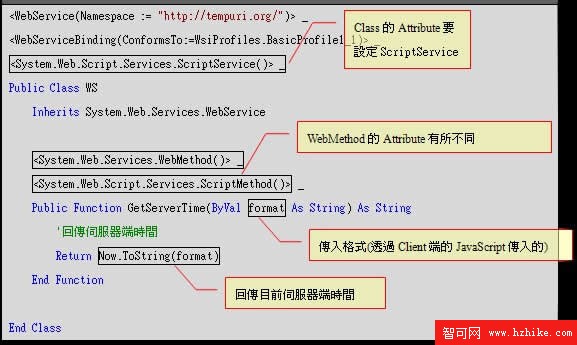
要完成這樣的工作,我們需要先建立一個Web Services,稱為WS.asmx,負責回傳服務器端的時間,在這個.asmx文件中,鍵入底下的Web Services代碼:

這和過去我們編寫的Web Services幾乎完全一樣,不同的地方是在.asmx文件類別聲明的Attribute,和WebMethod的Attribute(增加了System.Web.Script.Services.ScriptMethod)。
另外請注意這個Web Servces,具有一個format參數傳入(通過ClIEnt端的JavaScript傳入的),而這個Web Services的代碼很簡單,依照傳入的format格式回傳目前服務器端的時間。
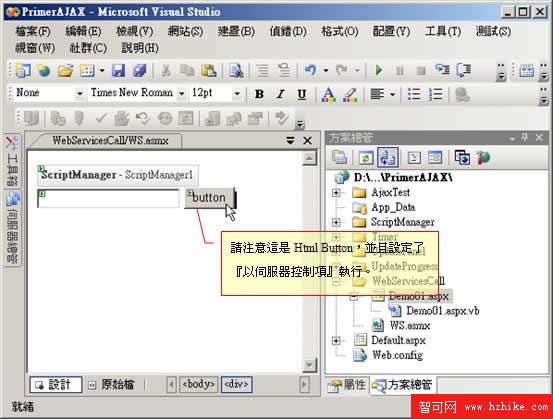
編寫好代碼之後,接著我們建立一個.ASPx文件,並且拖曳ScriptManager、TextBox和一個Html Button:

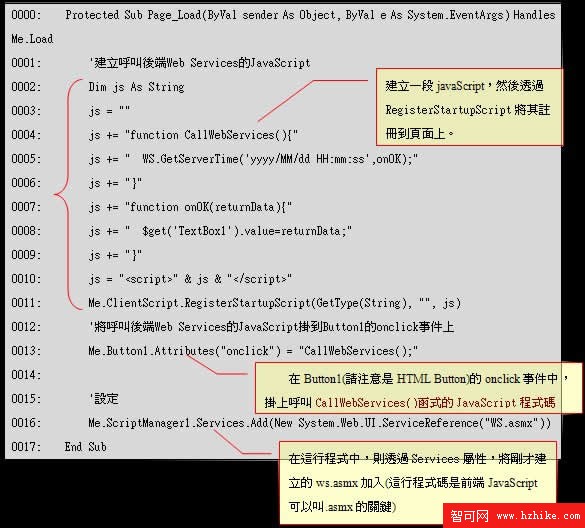
接著,我們在頁面上Double-Click以編寫Page_Load事件:

請注意在上方程式的最後一行(16行),我們通過Services屬性,將剛才建立的ws.asmx加入,加上之後,ScriptManager會幫我們在頁面上自動產生Javascript代碼,可幫助我們得以利用底下這樣的JavaScript寫法,來調用後端Web Services:
WS.GetServerTime(參數,成功調用WebServices後要運行的Javascript函數,調用WebServices若失敗後要運行的JavaScript函數);
因為有這樣的設置,所以你會看到,我們在上面代碼的第5行很大方的通過這樣的方式來調用Web Services:
WS.GetServerTime('yyyy/MM/dd HH:mm:ss',onOK);
如果沒有經過上面第16行的設置,則上面這段調用Web Services的JavaScript代碼會完全無效,因為Javascript根本沒有所謂的WS對象,也沒有GetServerTime方法可供調用,但是一但通過上面代碼第16行的設置,則前端網頁即可通過JavaScript“WS.GetServerTime(…)”這樣的方式調用Web Services。
而調用“WS.GetServerTime('yyyy/MM/dd HH:mm:ss',onOK);”時傳入的“onOK”,則是指定成功調用Web Services後,前端浏覽器上的JavaScript代碼要用來接收服務器端WS.asmx運行後的回傳值的函數。
我們在上面第7-9行定義了這段JavaScript的代碼,接著來看這個函數的內容:
function onOK(returnData){
$get('TextBox1').value=returnData;
}
代碼很簡單,具有一個ReturnData參數,這個參數就是調用WS. GetServerTime這個Web Services後,該Web Services會傳回來的服務器端時間。接著取得時間之後,第二行的$get(‘TextBox’)又是什麼呢?
其實,“$get(‘TextBox’)”完全等同於“document.getElementById("TextBox");”,拜 ScriptManager之賜,我們得以用簡化後的程序寫法來編寫JavaScript,這部分當然也是ASP.Net AJax ClIEnt-Script所提供的功能。
最後,我們試著運行這個網頁,果然,我們單擊Html Button時,前端浏覽器上的JavaScript通過調用後端的Web Services(WS.asmx),取得了以“yyyy/MM/dd HH:mm:ss”為格式的服務器端時間,並且更新到頁面的TextBox控件中,不需要UpdatePanel,我們依舊可以完成整個異步調用 Web Services的動作。