<Path Grid.Column="2" Data="M43,5 L20,40 20,40 0,20 6,15 18,26 37,7 43,5 z" Fill="Green" Margin="5" Stretch="Fill" HorizontalAlignment="Right"/>
<Path Margin="5" Data="M50,25 L25,50 M25,25 50,50" Fill="#FFF4F4F5" Stretch="Fill" Stroke="Red" StrokeThickness="8" HorizontalAlignment="Right"/>

好了,看這個紅叉叉打的,下 面先來一條異常:
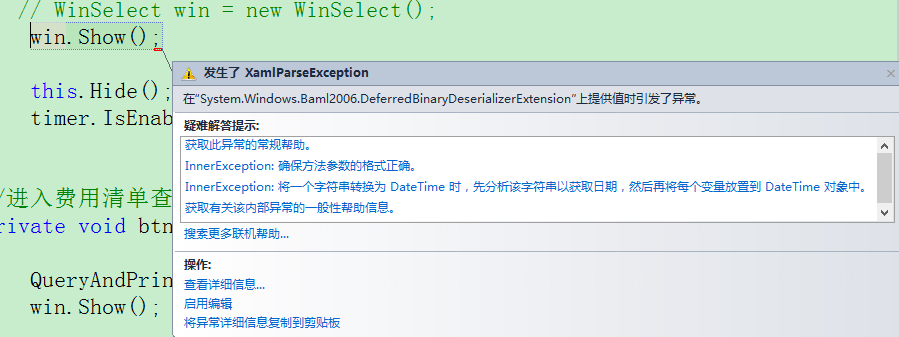
1.在“System.Windows.Baml2006.DeferredBinaryDeserializerExtension”上提供 值時引發了異常
上圖:

這個問題我糾結了半天查了好多資料而不可得,總以為是數據綁定之類的錯誤,最後才發現是一個 TextBlock的背景顏色值設錯了。
血淋淋的教訓啊浪費了半天時間就因為自己的大意。遇到這種問題如 果實在找不錯問題,就一個一個剔除控件,找到出問題的控件。
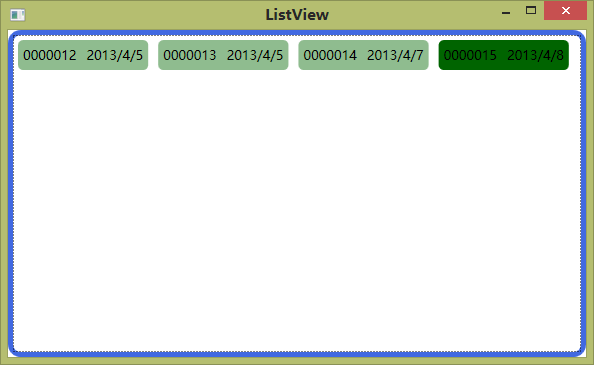
2.一個自定義ListView模板,看你是 否用的上
<Grid>
<ListView Name="LV_Test" SelectionMode="Multiple" Background="{x:Null}">
<ListView.Template>
<ControlTemplate>
<Border CornerRadius="10" BorderBrush="RoyalBlue" BorderThickness="5">
<ScrollViewer VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Disabled" >
<ItemsPresenter />
</ScrollViewer>
</Border>
</ControlTemplate>
</ListView.Template>
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel IsItemsHost="True"/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<ListView.ItemContainerStyle>
<Style TargetType="{x:Type ListViewItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ListViewItem}">
<Border Name="BD_Collector" CornerRadius="5" Background="DarkSeaGreen" Width="auto" Height="30" Margin="5">
<StackPanel Orientation="Horizontal">
<Label Content="{Binding XH}" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" FontSize="13" />
<Label Content="{Binding time}"
VerticalContentAlignment="Center" HorizontalContentAlignment="Center" FontSize="13" />
</StackPanel>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="BD_Collector"
Property="Background" Value="YellowGreen" />
</Trigger>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="BD_Collector"
Property="Background" Value="DarkGreen" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ListView.ItemContainerStyle>
<ListView.View>
<GridView>
<GridViewColumn Header="序號" DisplayMemberBinding="{Binding XH}"
Width="100"/>
<GridViewColumn Header="日期" DisplayMemberBinding="{Binding time}"
Width="140"/>
<GridViewColumn Header="項目" DisplayMemberBinding="{Binding CostItem}"
Width="100"/>
<GridViewColumn Header="金額" DisplayMemberBinding="{Binding CostMoney}"
Width="100"/>
</GridView>
</ListView.View>
</ListView>
</Grid>
上圖: