本文內容基於.NET Framework 4.0 Beta2
當我們創建一個自定義活動設計器的時候,更改它的圖標往往是第一件我們想做的事情。這點在WF4中並不難,假如我們有如下一個簡單的WriteLine活動:
[Designer(typeof(MyWriteLineDesigner))]
public sealed class MyWriteLine : CodeActivity
{
// Define an activity input argument of type string
public InArgument<string> Text { get; set; }
// If your activity returns a value, derive from CodeActivity<TResult>
// and return the value from the Execute method.
protected override void Execute(CodeActivityContext context)
{
// Obtain the runtime value of the Text input argument
string text = context.GetValue(this.Text);
Console.WriteLine(text);
}
}
使用Designer屬性將我們自己的設計器附加到上面的活動上,下面是標准的設計器:
<sap:ActivityDesigner x:Class="WorkflowConsoleApplication10.MyWriteLineDesigner1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sap="clr-namespace:System.Activities.Presentation;assembly=System.Activities.Presentation"
xmlns:sapv="clr-namespace:System.Activities.Presentation.View;assembly=System.Activities.Presentation">
<Grid>
</Grid>
</sap:ActivityDesigner>
將該活動拖到工作流設計器中,我們可以看到如下:

目前為止所有都很順利,現在我們要改變設計器左上角的圖標,設計器有Icon屬性,但不幸的是現在我們在屬性窗格還不能做任何事情。

為了更改圖標我們需要添加一些xaml告訴設計器畫什麼,代碼如下:
<sap:ActivityDesigner x:Class="WorkflowConsoleApplication10.MyWriteLineDesigner1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sap="clr-namespace:System.Activities.Presentation;assembly=System.Activities.Presentation"
xmlns:sapv="clr-namespace:System.Activities.Presentation.View;assembly=System.Activities.Presentation">
<sap:ActivityDesigner.Icon>
<DrawingBrush>
<DrawingBrush.Drawing>
<ImageDrawing>
<ImageDrawing.Rect>
<Rect Location="0,0" Size="16,16" ></Rect>
</ImageDrawing.Rect>
<ImageDrawing.ImageSource>
<BitmapImage UriSource="Clipboard_edit.png" ></BitmapImage>
</ImageDrawing.ImageSource>
</ImageDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</sap:ActivityDesigner.Icon>
<Grid>
</Grid>
</sap:ActivityDesigner>
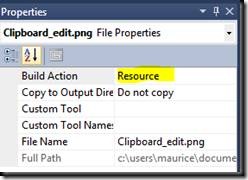
在sap:ActivityDesigner.Icon元素內部我們添加了一個DrawingBrush,並使用BitmapImage指向一個文件。文件clipboard_edit.png的生成操作屬性已經被設置為“Resource”,如下:


項目重新生成後,工作流設計器中的圖標就變為新的圖標了,如下:

出處:http://carysun.cnblogs.com/
原文地址:
http://msmvps.com/blogs/theproblemsolver/archive/2010/01/25/changing-the-icon-on-a-custom-activity-designer.aspx