本次演練中將向大家展示如何通過實現一個自定義RenderingTemplate控件來對mobile主頁進行定制。下面的例子展示了如何定制主頁的頁眉部分。
SPMobileWebTitle
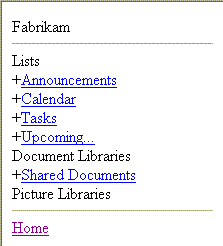
在STS主頁,mbllists.aspx中的HeanderTemplate元素裡聲明了一個 SPMobileWebTitle 對象:
<HeaderTemplate>
<SPMobile:SPMobileControlContainer RunAt="Server" Weightless="true">
<SPMobile:SPMobilePageTitle RunAt="Server" />
<SPMobile:SPMobileComponent TemplateName="MobileDefaultSeparator" RunAt="Server" />
</SPMobile:SPMobileControlContainer>
</HeaderTemplate>
該對象決定了基於當前站點定義下哪個 RenderingTemplate 來渲染mobile主頁的頁眉部分。舉例說明,如果要在mobile設備上渲染STS主頁的頁眉部分,該對象將嘗試使用ID為 Mobile_STS_HomePage_Title 的enderingTemplate 。如果沒有找到,就直接去找 Mobile_Default_HomePage_Title。
Windows SharePoint Services 3.0並沒有內置ID為Mobile_STS_HomePage_Title 的 RenderingTemplate 。 在本次演練中,您將創建一個新的頁面標題,使其字號變大並加粗。
步驟
在文本編輯器中,創建一個文本文件(UTF-8),命名為 STSHomePageTitle.ascx 。存放在 Local_Drive:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\CONTROLTEMPLATES目錄下。
添加下列指向標記到文件中:
<%@ Control Language="C#" %>
<%@ Assembly Name="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="mobile" Namespace="System.Web.UI.MobileControls" Assembly="System.Web.Mobile, Version=1.0.3300.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" %>
<%@ Register TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="SPMobile" Namespace="Microsoft.SharePoint.MobileControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
然後,在其下面添加一個RenderingTemplate 對象,設置其 ID 為 mbllists.aspx頁面所搜索的 SPMobileWebTitle 對象的ID: Mobile_STS_HomePage_Title.
<SharePoint:RenderingTemplate ID="Mobile_STS_HomePage_Title" RunAt="Server" >
</SharePoint:RenderingTemplate>
在 RenderingTemplate 元素中,定義一個 Template 元素來包含一個 Label 子控件。設置label的 Text, Font-Size, 和 Font-Bold 屬性:
<Template>
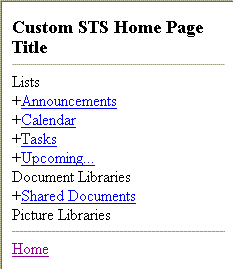
<mobile:Label Text="Custom STS Home Page Title" Font-Size="Large" Font-Bold="True" RunAt="Server" />
</Template>
保存並關閉該文件。
重啟Internet Information Services (IIS) 。可以在命令行裡使用iisreset命令來重啟IIS。
如果您使用的是電腦上的設備模擬器,而不是真正的mobile設備,您可能還需要刪除Internet臨時文件。
通過您的設備或模擬器導航到某個STS網站的默認頁。您將看到標題與默認時有所不同,正如下面的屏幕截圖所示: