為了趕進度,周末也寫文了!
前幾篇講完查詢框和工具欄,這節講表格數據相關的操作。
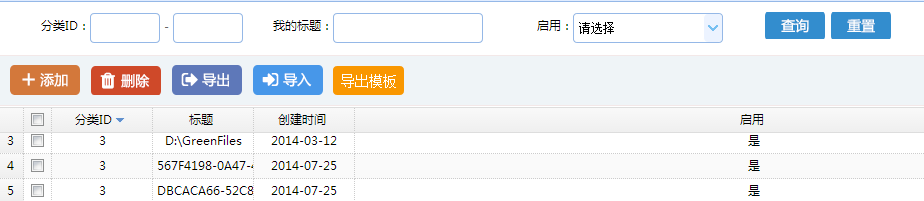
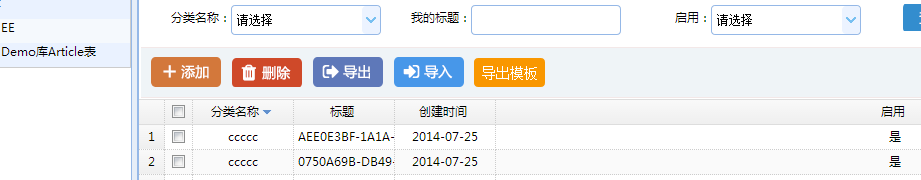
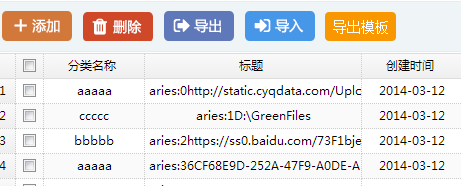
先看一下列表:

接下來我們有很多事情可以做。
對於“啟用”列,已經配置了格式化 #是否,已經可以看到效果了。
對於分類ID列,通常顯示的是分類名稱,而不是ID值。
可是分類名稱不在文章表裡,在文章分類表,怎麼關聯格式化呢?
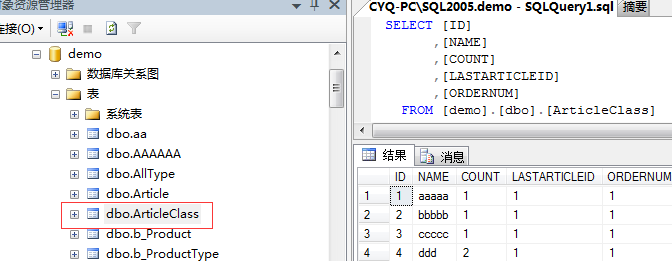
我們有文章分類表:

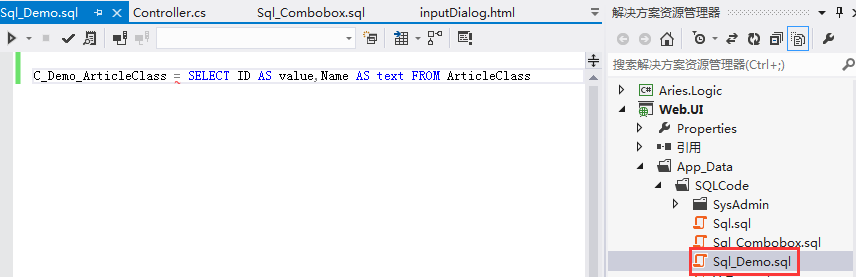
所以我們寫個下拉配置:

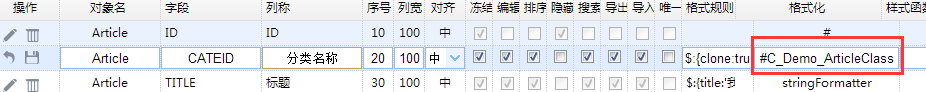
然後在配置表頭裡把它配置上:

效果:

1:翻譯項的數量在100以下,至少也是在可以預見的數量級。 2:如果無法預知數量級,則應采用自定義視圖語句,在數據呈現的時候直接就是名稱。

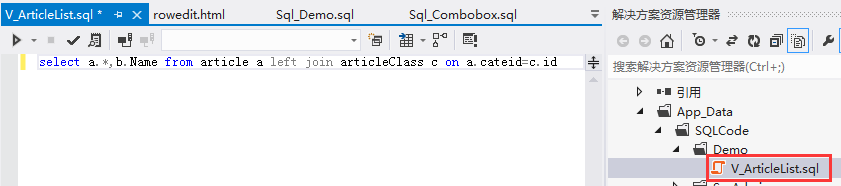
新建V_xxx.sql文件在SQLCode目錄下,文件在可以隨意放,但文件名不能出現重復。
sql裡事先關聯好表,取值出文章分類的名稱。
接著:html中的代碼:
var dg = new AR.DataGrid("V_ArticleList", "Article", "grid");
把objName參數寫為文件的名稱即可。
對於格式化,除了配置#XXX來格式化鍵值對之外,也可以自定義JS。
系統默認寫了3個函數用於格式化:
stringFormatter : 長度太長時,顯示成...
dateFormatter :顯示成日期
boolFormatter :顯示成Checkbox
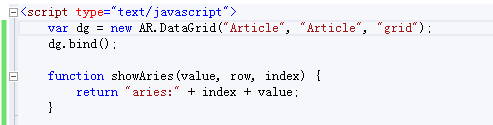
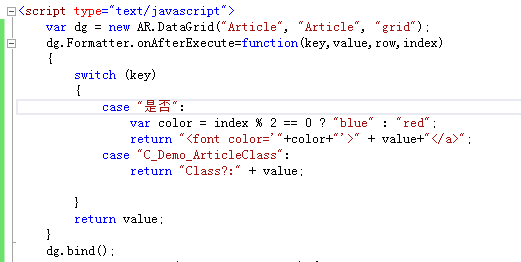
示例:

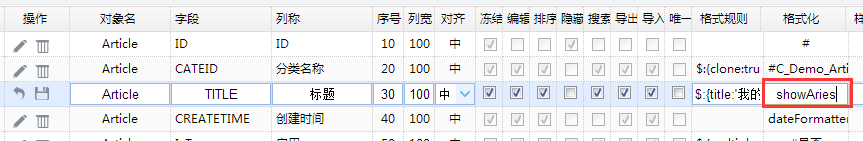
定義了showAries函數,把它配置表標題列裡:

效果:

如果格式化裡用了#XXX配置(就沒辦法自定義寫JS),然後希望二次格式化呢?

效果:

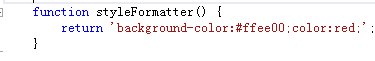
定義一個樣式函數:

把樣式函數配置到配置表頭:

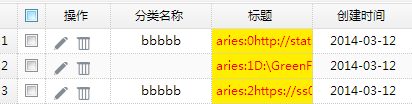
效果:

樣式的格式其實是處理<td>當列很多的時候。
控制EasyUI的fitColumns即可。

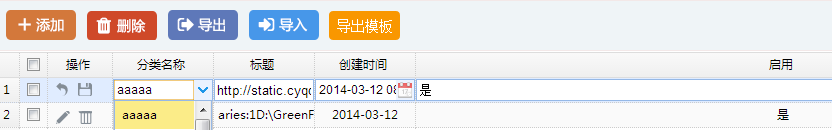
如果只是簡單的表操作,開啟行內編輯是最省事的做法:

效果:

因為配置了格式化,所以被格式化的會變成下拉的效果。
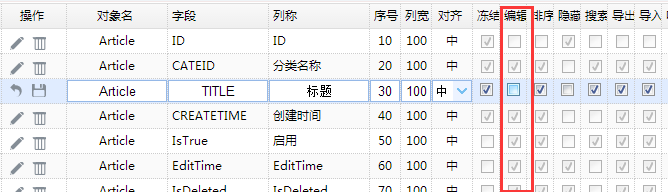
在配置表頭的編輯項裡勾選即可:

默認點添加按鈕時:

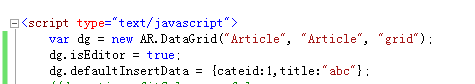
比如對分類和標題指定默認值:
PS:為了兼容Oracle(默認列表的列頭和數據的字段名是統一轉小寫處理的)

效果:

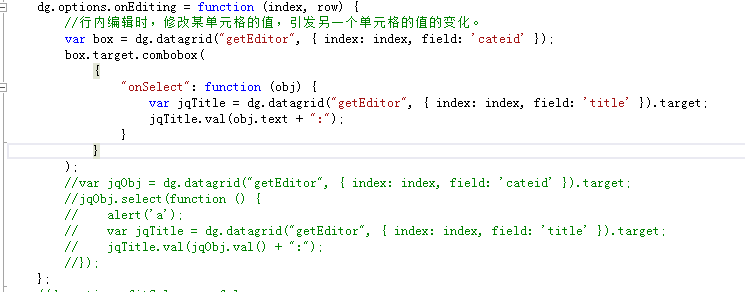
比如當分類的選擇的不同,標題的內容為:分類名稱+標題。

效果:

這個回到了上一篇:ASP.NET Aries 入門開發教程5:自定義列表頁工具欄區 中的“其它1:"項的內容。
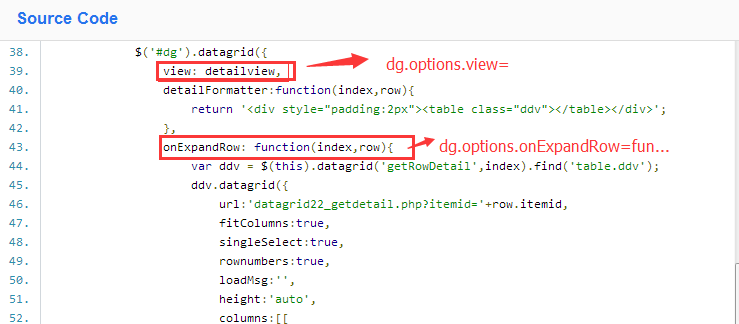
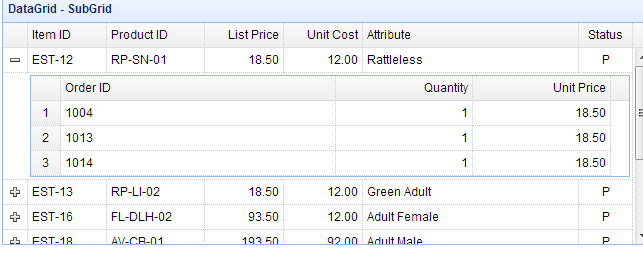
EasyUI支持主從表,給出思路:

效果:

這節主要講兩個核心:格式化、行內編輯。
下一節介紹列表的主鍵操作區。