1、說明
uploadify是一款優秀jQuery插件,主要功能是批量上傳文件。大多數同學對多附件上傳感到棘手,現將asp.net結合uploadfiy如何實現批量上傳附件給大家講解一下,有什麼不對的地方還請大家多多交流溝通,下面把代碼貼出來大家一起交流。
2、組成
首先說明一下代碼實現所用到的技術,僅供參考:
開發工具:vs2010
目標框架:.NET Framework3.5
Uploadify:uploadify-v3.1
Jquery:jquery-1.8.1.js
最後我會將整個Demo上傳,如果同學們的電腦上有開發環境可直接打開項目解決方案運行。
3、代碼
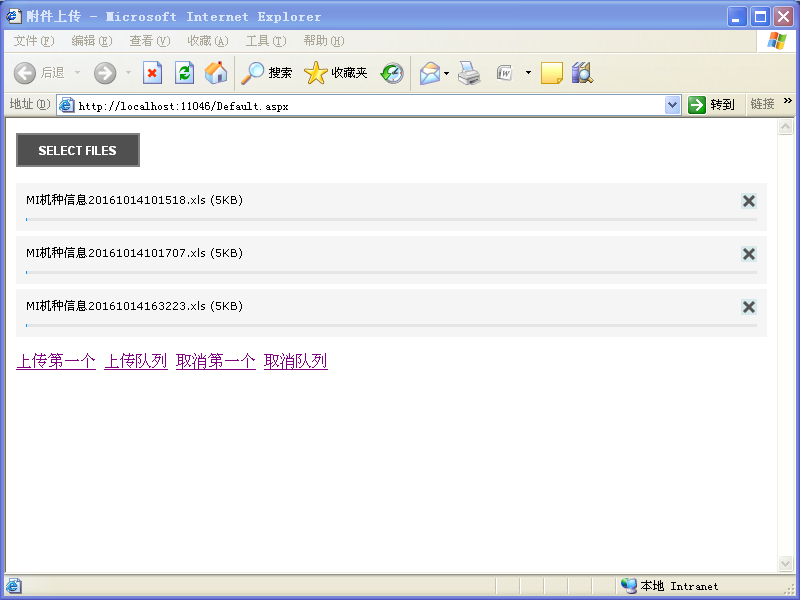
Default.aspx(測試頁面)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="FileUpload._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>附件上傳</title>
<script src="Scripts/jquery-1.8.1.js" type="text/javascript"></script>
<script src="Scripts/uploadify-v3.1/jquery.uploadify-3.1.js" type="text/javascript"></script>
<link href="Scripts/uploadify-v3.1/uploadify.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("#file_upload").uploadify({
"auto": false,
"swf": "Scripts/uploadify-v3.1/uploadify.swf",
"uploader": "App_Handler/Uploadify.ashx?action=upload",
"removeCompleted": false,
"onUploadSuccess": function (file, data, response) {
alert('文件 ' + file.name + ' 已經上傳成功,並返回 ' + response + ' 服務器狀態 ' + data);
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="file" id="file_upload" name="file_upload" />
</div>
<div>
<a href="javascript:$('#file_upload').uploadify('upload');">上傳第一個</a>
<a href="javascript:$('#file_upload').uploadify('upload','*');">上傳隊列</a>
<a href="javascript:$('#file_upload').uploadify('cancel');">取消第一個</a>
<a href="javascript:$('#file_upload').uploadify('cancel', '*');">取消隊列</a>
</div>
</form>
</body>
</html>

Uploadify.ashx(一般處理程序)
<%@ WebHandler Language="C#" Class="UploadifyUpload" %>
using System;
using System.Collections;
using System.Data;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Web.SessionState;
using System.IO;
using System.Collections.Generic;
using System.Web.UI.WebControls;
using System.Text;
public class UploadifyUpload : IHttpHandler, IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Charset = "utf-8";
string action = context.Request["action"];
switch (action)
{
case "upload":
//上傳附件
upload(context);
break;
}
context.Response.End();
}
/// <summary>
/// 上傳附件
/// </summary>
/// <param name="context"></param>
private void upload(HttpContext context)
{
HttpPostedFile postedFile = context.Request.Files["Filedata"];
if (postedFile != null)
{
string fileName, fileExtension;
int fileSize;
fileName = postedFile.FileName;
fileSize = postedFile.ContentLength;
if (fileName != "")
{
fileExtension = postedFile.FileName.Substring(postedFile.FileName.LastIndexOf('.'));
string path =context.Server.MapPath("/")+ "\\App_Attachments\\";//設置文件的路徑
string fileUrl = path + DateTime.Now.ToString("yyyyMMddHHmmss") + fileExtension;//保存文件路徑
if (!Directory.Exists(path)) {
Directory.CreateDirectory(path);
}
postedFile.SaveAs(fileUrl);//先保存源文件
context.Response.Write("上傳成功!");
}
else
{
context.Response.Write("上傳失敗!");
}
}
else
{
context.Response.Write("上傳失敗!");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
4、補充
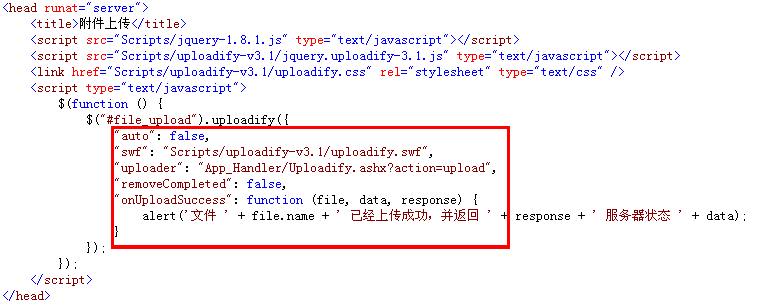
給大家貼出一些uploadfiy參數的講解,使用方法就是在Default.aspx測試頁面裡面$("#file_upload").uploadify({});方法中配置,不論參數或事件配置要以英文狀態下的逗號結束,最後一個不需要逗號結束。類似於下圖 
詳細參數如下:
// 所需的參數
id: $this.attr('id'), // DOM對象的ID
swf: 'Scripts/jquery-uploadify/uploadify.swf', // uploadify.swf 文件的路徑
uploader: 'App_Handler/Uploadify.ashx', // 後台處理程序的相對路徑
auto: false, // 設置為true當選擇文件後就直接上傳了,為false需要點擊上傳按鈕才上傳,這裡執行doUpload()方法
buttonClass: '', // 按鈕樣式
buttonCursor: 'hand', // 鼠標指針懸停在按鈕上的樣子
buttonImage: null, // 浏覽按鈕的圖片的路徑
buttonText: '選擇文件', // 浏覽按鈕的文本
checkExisting: false, // 文件上傳重復性檢查程序,檢查即將上傳的文件在服務器端是否已存在,存在返回1,不存在返回0
debug: false, // 如果設置為true則表示啟用SWFUpload的調試模式
fileObjName: 'Filedata', // 文件上傳對象的名稱,如果命名為’the_files’,PHP程序可以用$_FILES['the_files']來處理上傳的文件對象
fileSizeLimit: '5MB', // 上傳文件的大小限制 ,如果為整數型則表示以KB為單位的大小,如果是字符串,則可以使用(B, KB, MB, or GB)為單位,比如’2MB’;如果設置為0則表示無限制
fileTypeDesc: '支持的格式:', // 這個屬性值必須設置fileTypeExts屬性後才有效,用來設置選擇文件對話框中的提示文本,如設置fileTypeDesc為“請選擇rar doc pdf文件”
fileTypeExts: '*.*', // 設置可以選擇的文件的類型,格式如:’*.doc;*.pdf;*.rar’
height: 24, // 設置浏覽按鈕的高度 ,默認值
itemTemplate: false, // 用於設置上傳隊列的HTML模版,可以使用以下標簽:instanceID – Uploadify實例的ID fileID – 列隊中此文件的ID,或者理解為此任務的ID fileName – 文件的名稱 fileSize – 當前上傳文件的大小 插入模版標簽時使用格式如:${fileName}
method: 'post', // 提交方式Post或Get
multi: true, // 設置為true時可以上傳多個文件
formData: { 'action': 'upload' }, // AnJSON格式上傳每個文件的同時提交到服務器的額外數據,可在’onUploadStart’事件中使用’settings’方法動態設置
preventCaching: true, // 如果為true,則每次上傳文件時自動加上一串隨機字符串參數,防止URL緩存影響上傳結果
progressData: 'percentage', // 設置上傳進度顯示方式,percentage顯示上傳百分比,speed顯示上傳速度
listID: false, // 設置附件列表容器DOM元素的ID
queueID: false, // 設置上傳隊列容器DOM元素的ID,如果為false則自動生成一個隊列容器
queueSizeLimit: 999, // 隊列最多顯示的任務數量,如果選擇的文件數量超出此限制,將會出發onSelectError事件。注意此項並非最大文件上傳數量,如果要限制最大上傳文件數量,應設置uploadLimit
removeCompleted: false, // 是否自動將已完成任務從隊列中刪除,如果設置為ture則會從隊列中移除
removeTimeout: 3, // 如果設置了任務完成後自動從隊列中移除,則可以規定從完成到被移除的時間間隔
requeueErrors: false, // 如果設置為true,則單個任務上傳失敗後將返回錯誤,並重新加入任務隊列上傳
successTimeout: 30, // 文件上傳成功後服務端應返回成功標志,此項設置返回結果的超時時間
uploadLimit: 0, // 最大上傳文件數量,如果達到或超出此限制將會觸發onUploadError事件
width: 75, // 設置文件浏覽按鈕的寬度
設置的事件:
onDialogClose : function(swfuploadifyQueue) {//當文件選擇對話框關閉時觸發
if( swfuploadifyQueue.filesErrored > 0 ){
alert( '添加至隊列時有'
+swfuploadifyQueue.filesErrored
+'個文件發生錯誤n'
+'錯誤信息:'
+swfuploadifyQueue.errorMsg
+'n選定的文件數:'
+swfuploadifyQueue.filesSelected
+'n成功添加至隊列的文件數:'
+swfuploadifyQueue.filesQueued
+'n隊列中的總文件數量:'
+swfuploadifyQueue.queueLength);
}
}
onDialogOpen : function() {//當選擇文件對話框打開時觸發
alert( 'Open!');
}
onSelect : function(file) {//當每個文件添加至隊列後觸發
alert( 'id: ' + file.id
+ ' - 索引: ' + file.index
+ ' - 文件名: ' + file.name
+ ' - 文件大小: ' + file.size
+ ' - 類型: ' + file.type
+ ' - 創建日期: ' + file.creationdate
+ ' - 修改日期: ' + file.modificationdate
+ ' - 文件狀態: ' + file.filestatus);
}
onSelectError : function(file,errorCode,errorMsg) {//當文件選定發生錯誤時觸發
alert( 'id: ' + file.id
+ ' - 索引: ' + file.index
+ ' - 文件名: ' + file.name
+ ' - 文件大小: ' + file.size
+ ' - 類型: ' + file.type
+ ' - 創建日期: ' + file.creationdate
+ ' - 修改日期: ' + file.modificationdate
+ ' - 文件狀態: ' + file.filestatus
+ ' - 錯誤代碼: ' + errorCode
+ ' - 錯誤信息: ' + errorMsg);
}
onQueueComplete : function(stats) {//當隊列中的所有文件全部完成上傳時觸發
alert( '成功上傳的文件數: ' + stats.successful_uploads
+ ' - 上傳出錯的文件數: ' + stats.upload_errors
+ ' - 取消上傳的文件數: ' + stats.upload_cancelled
+ ' - 出錯的文件數' + stats.queue_errors);
}
onUploadComplete : function(file,swfuploadifyQueue) {//隊列中的每個文件上傳完成時觸發一次
alert( 'id: ' + file.id
+ ' - 索引: ' + file.index
+ ' - 文件名: ' + file.name
+ ' - 文件大小: ' + file.size
+ ' - 類型: ' + file.type
+ ' - 創建日期: ' + file.creationdate
+ ' - 修改日期: ' + file.modificationdate
+ ' - 文件狀態: ' + file.filestatus
+ ' - 出錯的文件數: ' + swfuploadifyQueue.filesErrored
+ ' - 錯誤信息: ' + swfuploadifyQueue.errorMsg
+ ' - 要添加至隊列的數量: ' + swfuploadifyQueue.filesSelected
+ ' - 添加至對立的數量: ' + swfuploadifyQueue.filesQueued
+ ' - 隊列長度: ' + swfuploadifyQueue.queueLength);
}
onUploadError : function(file,errorCode,errorMsg,errorString,swfuploadifyQueue) {//上傳文件出錯是觸發(每個出錯文件觸發一次)
alert( 'id: ' + file.id
+ ' - 索引: ' + file.index
+ ' - 文件名: ' + file.name
+ ' - 文件大小: ' + file.size
+ ' - 類型: ' + file.type
+ ' - 創建日期: ' + file.creationdate
+ ' - 修改日期: ' + file.modificationdate
+ ' - 文件狀態: ' + file.filestatus
+ ' - 錯誤代碼: ' + errorCode
+ ' - 錯誤描述: ' + errorMsg
+ ' - 簡要錯誤描述: ' + errorString
+ ' - 出錯的文件數: ' + swfuploadifyQueue.filesErrored
+ ' - 錯誤信息: ' + swfuploadifyQueue.errorMsg
+ ' - 要添加至隊列的數量: ' + swfuploadifyQueue.filesSelected
+ ' - 添加至對立的數量: ' + swfuploadifyQueue.filesQueued
+ ' - 隊列長度: ' + swfuploadifyQueue.queueLength);
}
onUploadProgress : function(file,fileBytesLoaded,fileTotalBytes,
queueBytesLoaded,swfuploadifyQueueUploadSize) {//上傳進度發生變更時觸發
alert( 'id: ' + file.id
+ ' - 索引: ' + file.index
+ ' - 文件名: ' + file.name
+ ' - 文件大小: ' + file.size
+ ' - 類型: ' + file.type
+ ' - 創建日期: ' + file.creationdate
+ ' - 修改日期: ' + file.modificationdate
+ ' - 文件狀態: ' + file.filestatus
+ ' - 當前文件已上傳: ' + fileBytesLoaded
+ ' - 當前文件大小: ' + fileTotalBytes
+ ' - 隊列已上傳: ' + queueBytesLoaded
+ ' - 隊列大小: ' + swfuploadifyQueueUploadSize);
}
onUploadStart: function(file) {//上傳開始時觸發(每個文件觸發一次)
alert( 'id: ' + file.id
+ ' - 索引: ' + file.index
+ ' - 文件名: ' + file.name
+ ' - 文件大小: ' + file.size
+ ' - 類型: ' + file.type
+ ' - 創建日期: ' + file.creationdate
+ ' - 修改日期: ' + file.modificationdate
+ ' - 文件狀態: ' + file.filestatus );
}
onUploadSuccess : function(file,data,response) {//上傳完成時觸發(每個文件觸發一次)
alert( 'id: ' + file.id
+ ' - 索引: ' + file.index
+ ' - 文件名: ' + file.name
+ ' - 文件大小: ' + file.size
+ ' - 類型: ' + file.type
+ ' - 創建日期: ' + file.creationdate
+ ' - 修改日期: ' + file.modificationdate
+ ' - 文件狀態: ' + file.filestatus
+ ' - 服務器端消息: ' + data
+ ' - 是否上傳成功: ' + response);
}
5、最後奉上Demo
FileUpload