使用VS Code開發 調試.NET Core RC2應用程序,由於.NET Core 目前還處於預覽版。
本文使用微軟提供的示例進行開發及調試。
https://github.com/aspnet/cli-samples
.NET Core 介紹及說明:
https://github.com/dotnet/cli
http://dotnet.github.io/getting-started/
本文開發的實際環境: win10 x64 VSCode 1.0
1:VSCode :
https://code.visualstudio.com/
安裝好VSCode以後,打開VSCode 安裝C#插件。
2:VSCode C#插件:
Ctrl+P 打開Quick Open 輸入: ext install csharp 選擇C# 安裝
3:.NET Core SDK Installer:
在:https://www.microsoft.com/net/core#windows
找到: .NET Core SDK for Windows 下載安裝(也可以直接點擊:https://go.microsoft.com/fwlink/?LinkID=827524 下載)
下載(Github-Git服務)(可選)
https://github.com/dotnet/cli#installers-and-binaries
驗證:打開VSCODE
安裝好以後 F1 會發現多了dotnet 命令,證明也就安裝完成。

下載微軟的示例代碼:https://github.com/aspnet/cli-samples
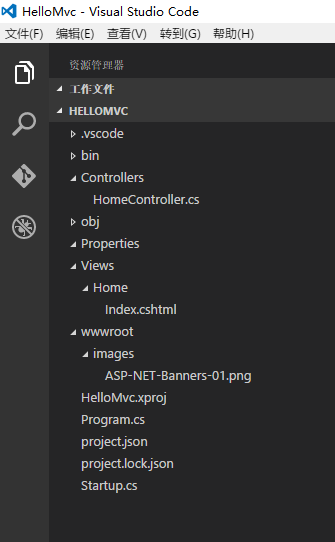
下載代碼後,使用VSCode 打開文件夾 cli-samples/HelloMvc

F1 輸入 dotnet restore
選擇對應的dotnet restor (這裡顯示好像是插件的bug)

你還可以直接在文件夾打開命令行,輸入 dotnet restore 同樣可以還原相關引用。
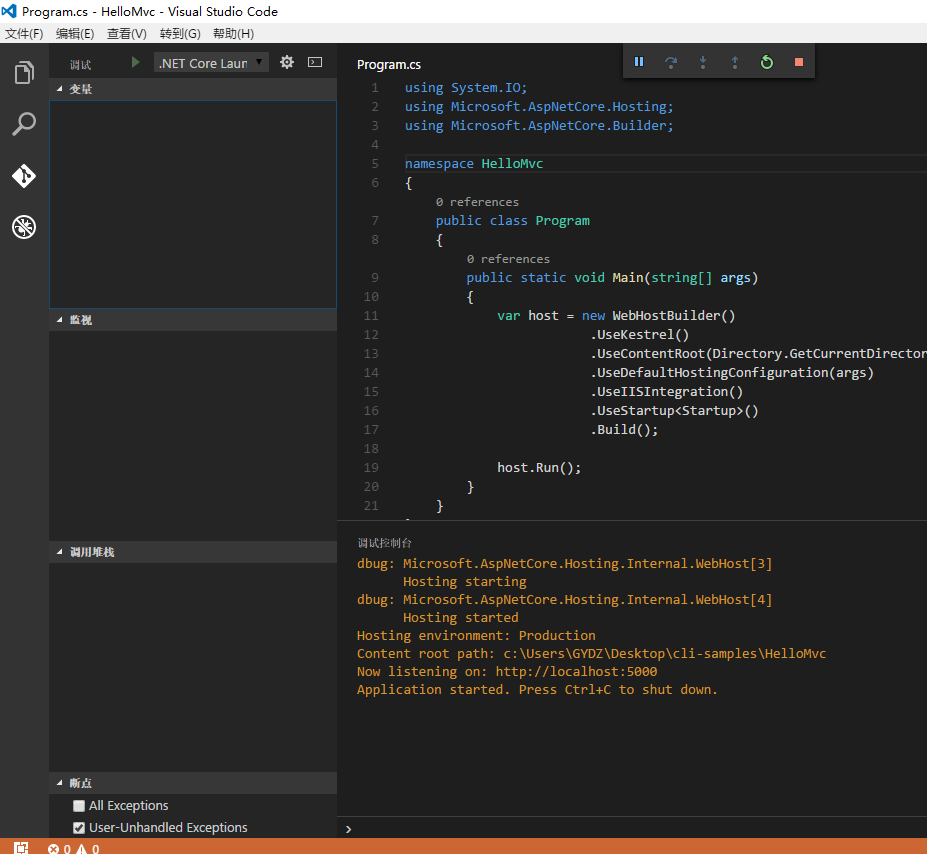
還原好相關的引用以後我們就可以進行調試了。
點擊調試 程序就跑起來。


這樣就可以下斷點調試。
訪問 http://localhost:5000/

開發
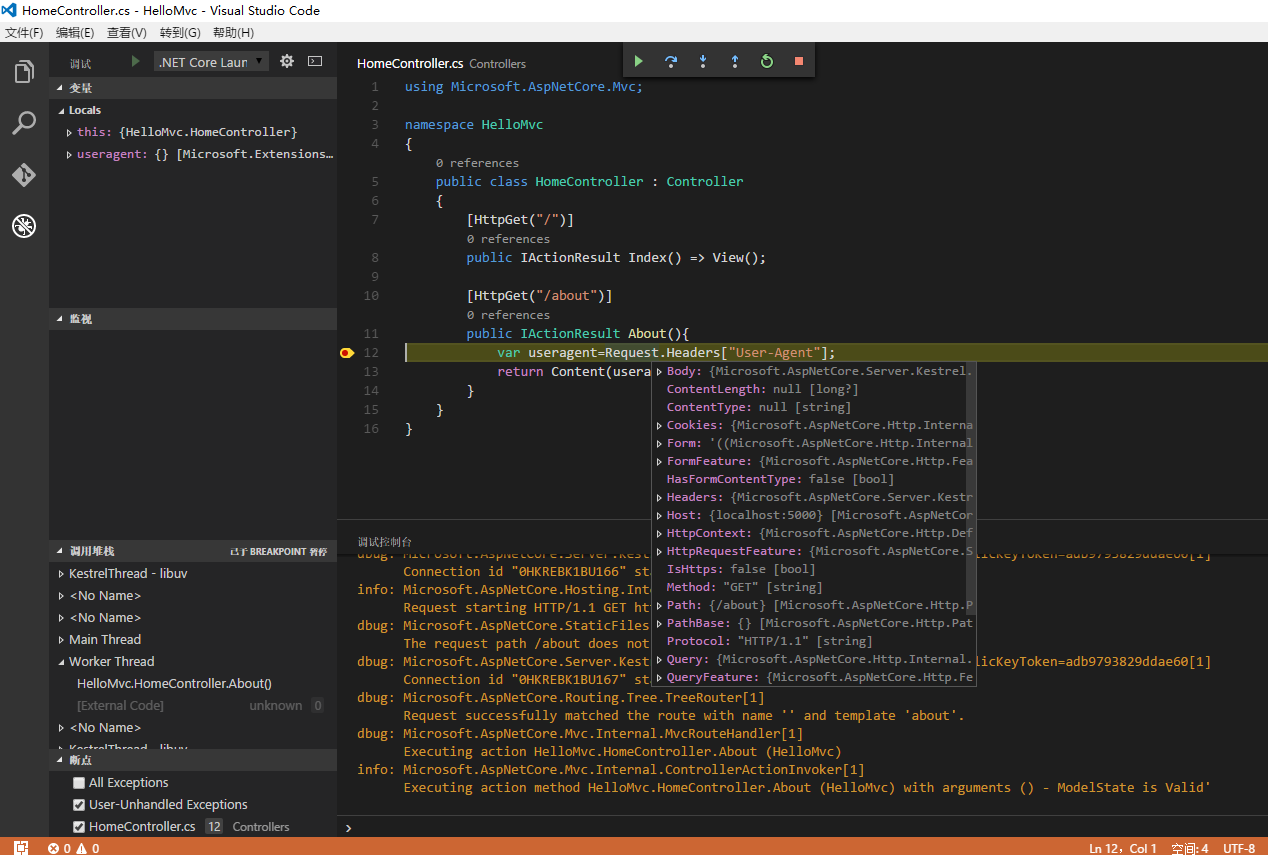
我們來添加一個新的Action

[HttpGet("/about")]
public IActionResult About(){
var useragent=Request.Headers["User-Agent"];
return Content(useragent+"\r\nabout by linezero");
}

訪問: http://localhost:5000/about

下斷點調試一下程序,斷點設置跟VS一樣。

斷下來以後,可以查看對應的屬性以及值。
左側有對應的監視器,可以查看各個值。
這樣我們已經可以調試.NET Core。