使用jQuery調用WebApi有時會遇到跨域的問題,今天介紹一種可以簡單解決跨域問題的方法。
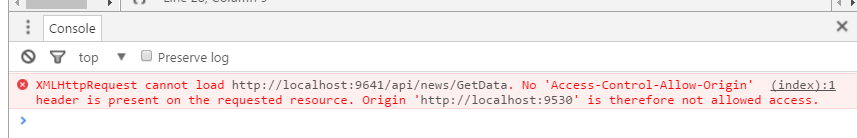
當我們跨域請求WebAPI的時候會提示以下信息:
XMLHttpRequest cannot load http://localhost:9641/api/news/GetData. No 'Access-Control-Allow-Origin' header is present on the requested resource.
Origin 'http://localhost:9530' is therefore not allowed access.

像這種情況,只需要在WEBAPI項目的Web.Config配置文件中設置
Access-Control-Allow-Origin 即可

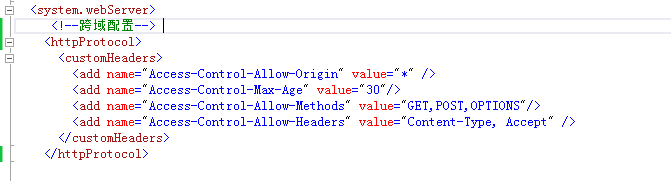
<!--跨域配置-->
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Max-Age" value="30"/>
<add name="Access-Control-Allow-Methods" value="GET,POST,OPTIONS"/>
<add name="Access-Control-Allow-Headers" value="Content-Type, Accept" />
</customHeaders>
</httpProtocol>
這段配置文件需要加在WebAPI的Web.config 中<system.webServer> 節點下
注:如遇到Post請求時,提示404,排除URL不符合路由規則外,還需注意是否有加 [FromBody] ,且[FromBody]只能修飾一個參數,如果需要傳多個參數時,需要封裝成對象。
這是我寫的小例子。:-D
http://download.csdn.net/detail/u010822637/9634076