.img-1{
background: url("images/apple_1_bigger.jpg");
border: 2px solid black;
}
.img-2{
background: url("images/apple_2_bigger.jpg");
border: 2px solid black;
}
</div>
<div id="bot" style="position: absolute">
/div
/div
合並一起就好了
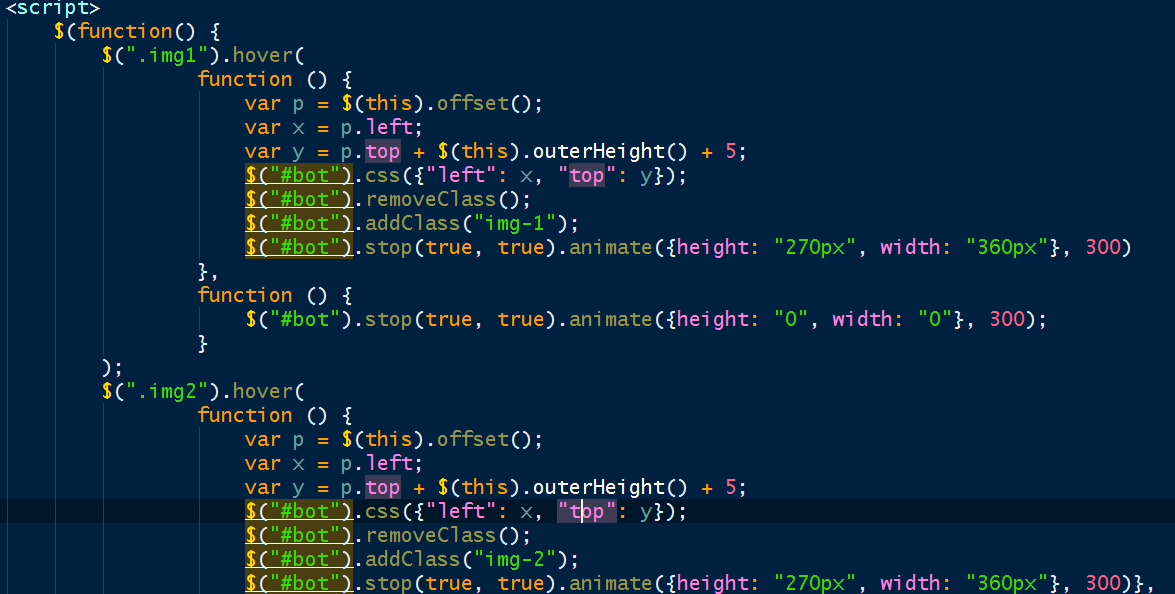
$('.img1,.img2').hover(function () {
//...原來的
$('#bot').addClass($(this).hasClass('img1') ? 'img-1' : 'img-2');
//...原來的
},
function () {
//..原來的
})