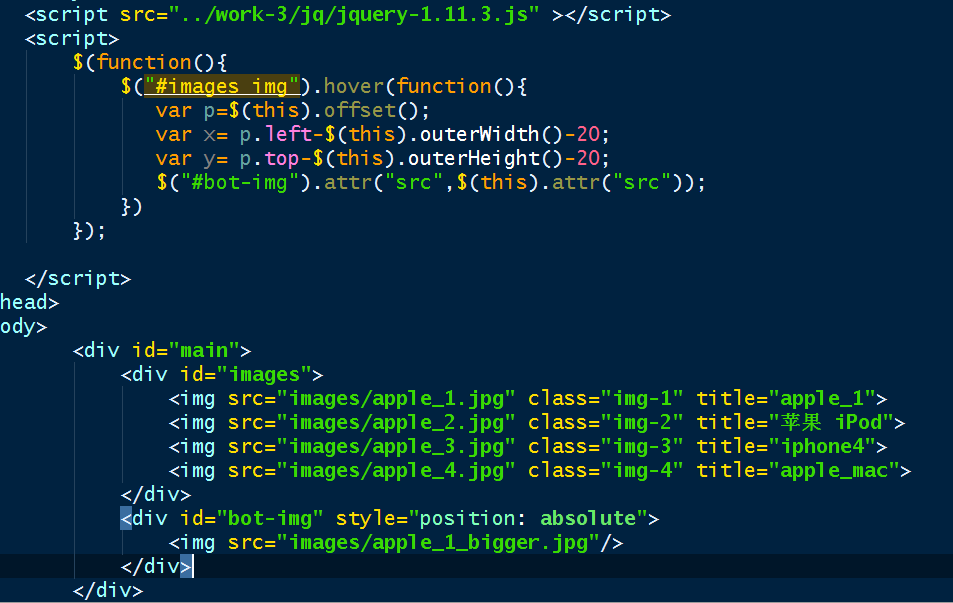
我的代碼如下圖:
可以實現了,你看一下效果吧
$(function(){
$("td").hover(function(e){
//自己加一個判斷,e.pageY-90<0或者epageX-60<0的話就設置為0
//自己調整這個值,就能控制位置
$('div.info').html($(this).html()).toggle().css({
"top":e.pageY-90,
"left":e.pageX-60
})
})
})
<style>
.info{
width: 150px;
height: 60px;
border: 1px solid gold;
background-color: wheat;
border-radius: 10px;
position: fixed;
display: none;
}
</style>
<p>545</p>
<p>545</p>
<p>545</p><p>545</p>
<div class="info">
</div>
<table id="tba">
<tr>
<td > Homel</td>
<td > About</td>
<td >Subscribe RSS</td>
</tr>
</table>


