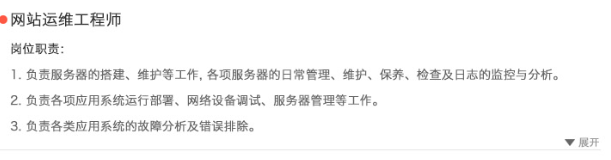
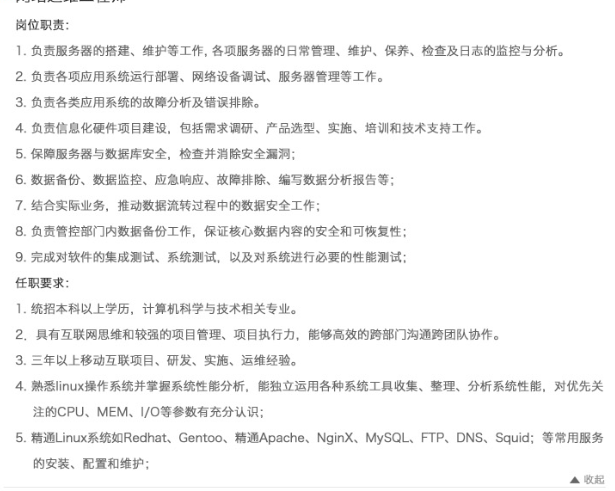
如何在頁面上實現收起展開的效果 如圖

<script>
function toggle(id,exp) {
document.getElementById(id).style.display =exp?'block':'none';
document.getElementById('a' + id).style.display = exp ? 'none' : 'inline';
}
</script>
<a href="javascript:toggle('detail',true)" id="adetail">展開1</a><br />
<div id="detail" style="display:none">
詳細內容1。。。。。。。
<div style="text-align:right"><a href="javascript:toggle('detail')">收起</a></div>
</div>
<a href="javascript:toggle('detail1',true)" id="adetail1">展開2</a><br />
<div id="detail1" style="display:none">
詳細內容2。。。。。。。
<div style="text-align:right"><a href="javascript:toggle('detail1')">收起</a></div>
</div>