例如:
$.ajax({
url:"http://"+host+"/cicro/notice_front/load_page.do",
type:"post",
data:{"page":0},
dataType:"json",
async:false,
success:function(result){
$('#news_box').empty();
$('#news_box').append('<div class="news comWidth"><div class="news_top"><div class="news_top_top"><img class="news_top_left fl" src="../images/main_titles2.jpg" width="360" height="75"><p class="news_top_right fr"><img src="../images/hzhb04.png">當前位置:<a href="../cicro_fore/index.html">首頁</a><img src="../images/hzhb04.png">通知公告</p></div></div><!-- 公告列表 --><div class="news_list" id="news_list"></div><div id="pageGro" class="cb"></div></div>');
var count = 1;
for(i = 0; i < result.data.length; i++){
var s = result.data[i];
var content = s.content;
var title = s.title;
var createtime = s.createtime.substring(0, 19);
var p=s.state;
if(p==1){
var str="未發布"
}else{
str="已發布";
}
$('.news_list').append('<a href="javascript:go('+s.id+');" class="title"><div class="news_content"><img src="../images/hzhb04.png">'
+title+'<i>'+createtime+'</i></div></a>');
}
var j;
var nowPage=0;//當前頁
var listNum=10;//每頁顯數
var PagesLen;//總頁數
var PageNum=4;//分頁鏈接接數(5個)
var count=result.count;
PagesLen=Math.ceil(count/listNum);
//分頁鏈接變換
strS='<a style="margin:0 3px;font-size:14px;padding:4px 8px;border:1px solid #999;" href="###" onclick="upPage(0)">首頁</a> ' ;
var PageNum_2=PageNum%2==0?Math.ceil(PageNum/2)+1:Math.ceil(PageNum/2)
var PageNum_3=PageNum%2==0?Math.ceil(PageNum/2):Math.ceil(PageNum/2)+1
var strC="",startPage,endPage;
if (PageNum>=PagesLen) {startPage=0;endPage=PagesLen-1}
else if (nowPage<PageNum_2){startPage=0;endPage=PagesLen-1>PageNum?PageNum:PagesLen-1}//首頁
else {startPage=nowPage+PageNum_3>=PagesLen?PagesLen-PageNum-1: nowPage-PageNum_2+1;var t=startPage+PageNum;endPage=t>PagesLen?PagesLen-1:t}
for (var i=startPage;i<=endPage;i++){
if (i==nowPage)
strC+='<a href="###" style="color:white;margin:0 3px;font-weight:700;font-size:14px;padding:4px 8px;border:1px solid #3c90d9;background-color:#3c90d9;" onclick="upPage('+i+')">'+(i+1)+'</a> '
else
strC+='<a style="font-size:14px;padding:4px 8px;border:1px solid #999;" href="###" onclick="upPage('+i+')">'+(i+1)+'</a> '
}
strE=' <a style="margin:0 3px;font-size:14px;margin:0 3px;padding:4px 8px;border:1px solid #999;" href="###" onclick="upPage('+(PagesLen-1)+')">尾頁</a> '
strE2=nowPage+1+"/"+PagesLen+"頁"+" 共"+j+"條"
document.getElementById("pageGro").innerHTML=strS+strC+strE
},
error:function(){alert("服務器異常.");}
});
優勢比用DOM API創建來得簡單
缺點好多:閱讀性太差,可再編輯性差,而且容易出錯(內容太長單引號、雙引號太多容易出錯);
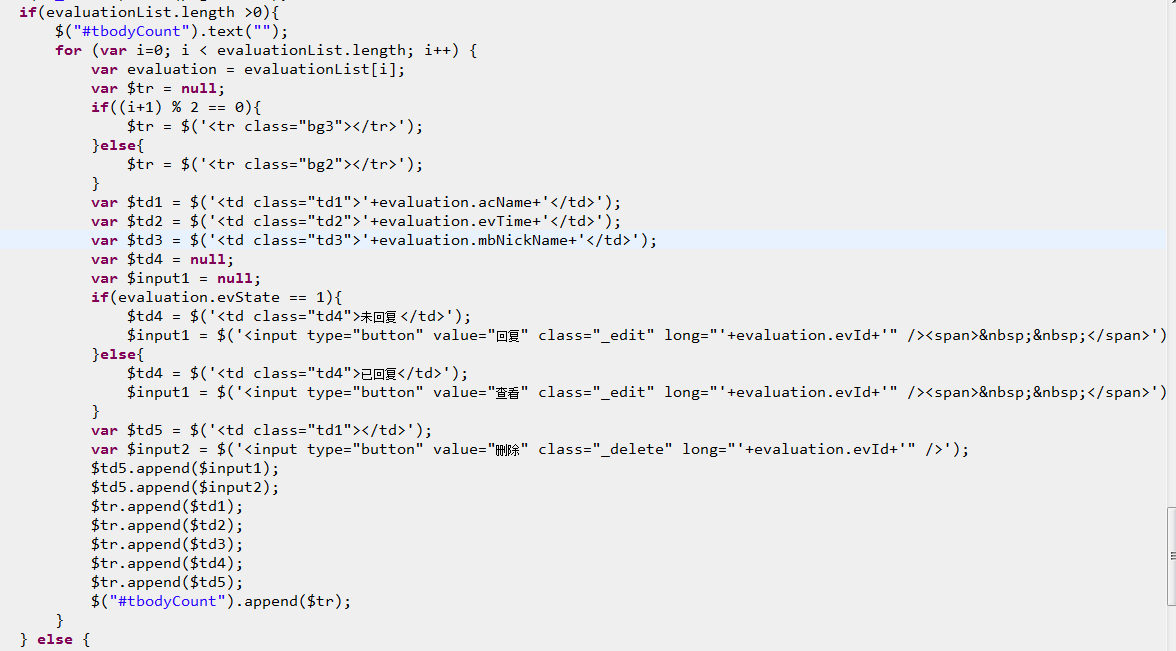
建議每個節點名稱變量,加上注釋,再進行拼接,這樣既不容易出錯,後期修改也方便,閱讀性好代碼整潔號,還根據不同的業務邏輯組裝不同的html。如下圖: