
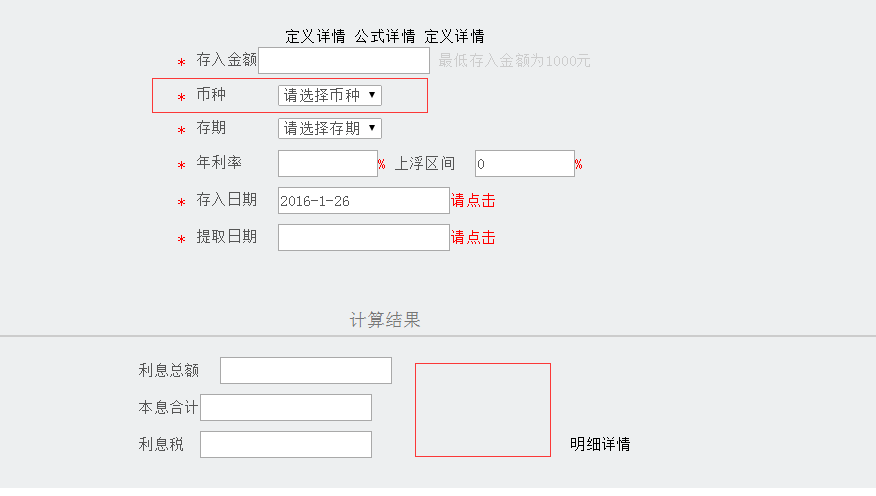
根圖片顯示的一樣 當選擇幣種的時候 選擇人民幣 下面的 的三個框後面也會變成元
怎麼寫
demo小例子
感謝了
$("#sel1").change(function () {
$('#dw,#dw1,#dw2').val(this.options[this.selectedIndex].text);///////////增加這句就行了,你不是有input作為單位容器了
$('#EntTime31').val('');
$('#nl3').val('');
$("#sel2").empty();
tmp = '<option>請選擇</option> ';
for (var i = 0; i < o1.length; i++) {
if (o1[i].id == $("#sel1").val()) {
for (var j = 0; j < o1[i].val.length; j++) {
tmp += "<option name='" + o1[i].val[j].name + "' value='" + o1[i].val[j].id + "'>" + o1[i].val[j].val + "</option>"
}
}
}
$("#sel2").append(tmp);
});












