var graph = document.getElementById('canvas');
if (graph.getContext){
var g = graph.getContext('2d');
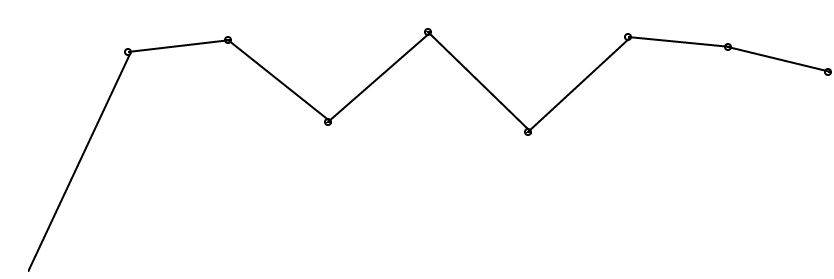
for (var i = 0, l = a.length; i < l; i++) {
g.arc((i + 1) * 100,a[i],3,0,Math.PI*2,true);
g.lineTo((i + 1) * 100,a[i]);
}
g.stroke();
g.closePath();
g.arc((i + 1) * 100,a[i],3,0,Math.PI*2,true);
g.fill();//畫實心圓


