<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
var xmlhttp;
function verify() {
var userName = document.getElementById("username").value;
if(window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
//針對某些特定版本的mozillar浏覽器的BUG進行修復
if(xmlhttp.overrideMimeType) {
xmlhttp.overrideMimeType("text/xml");
}
} else if(window.ActiveXObject) {
var activeName = ["MSXML2.XMLHTTP","Micrisoft.XMLHTTP"];
for(var i = 0; i < activeName.length; i++) {
//嘗試去創建對象,如果創建成功就終止循環
//如果創建失敗然後可以繼續循環
try {
xmlhttp = new ActiveXObject(activeName[i]);
break;
} catch(e) {
// e.printStackTrace();
}
}
}
xmlhttp.onreadstatechange = callback;
xmlhttp.open("GET", "/AJaxTest/TelonVerify?username="+userName, true);
xmlhttp.send(null);
}
function callback() {
//判斷對象狀態是否交互完成
alert("callback");
if(xmlhttp.readyState == 4) {
//判斷http交互是否成功
if(xmlhttp.status == 200) {
//獲取返回數據
var backText = xmlhttp.responseText;
var divNode = document.getElementById("backText");
divNode.innerHTML = backText;
}
}
}
public class TelonVerify extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
PrintWriter out = resp.getWriter();
String userName = req.getParameter("username");
String name = new String(userName.getBytes("iso-8859-1"), "utf-8");
if("123".equals(userName)) {
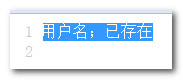
out.println("用戶名"+name+"已存在");
} else {
out.println("用戶名"+name+"可以注冊");
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
this.doGet(req, resp);
}
}


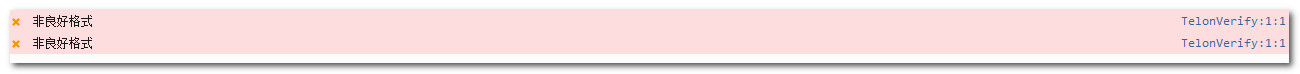
Servlet能接受傳過來的數據,但是不能out.println()寫回到浏覽器;
我調試了很久,還沒有解決,求大神們回答
親。你的代碼。好多好亂啊。我有點看不懂了。平時寫這個寫得最多了。隨便復制一個我的例子給你看看好了:
$("#firstKindId").change(function(){
var id=document.getElementById("firstKindId").value;
$("#secondKindId option:gt(0)").remove();
var id=$(this).val();
$.post('threeLevel.htm?time='+Math.random(),
{"id":id},
function(data){
var dataArray=eval(data);
for(var i=0;i
$(""+dataArray[i].name+"").appendTo($("#secondKindId"));
}
});
});